Tomcate配置默认端口、默认应用、默认主页
-
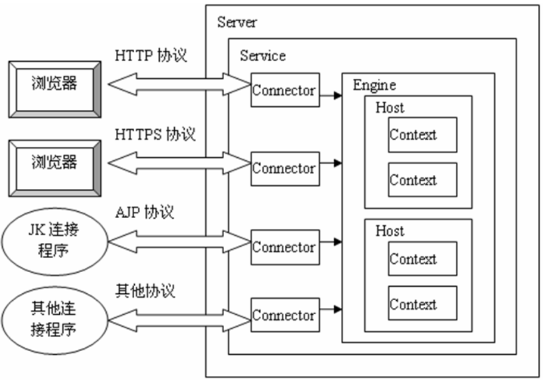
从tomcate的架构可以看出,浏览器首先访问的是server.xml当中的server,然后寻找service,之后寻找Connector,依然后一次是当中的engine,Host,host表示的是一个应用,最后找到context节点,来寻找真实的项目目录,所有修改目录有两种方式
-
真实目录:d:\MyAPP
虚拟目录: http://localhost:8080/myApp -
虚拟目录映射,修改Host下面的Context节点
< Context path=”/myApp” docBase=”d:\MyAPP”/>
docBase:代表的是应用的真实路径。
path:网络访问的虚拟目录名
注:需要重启服务器。
方式二:
-
新建myAPP.xml文件,文件名就代表应用的虚拟目录名。
将文件放在F:\apache-tomcat-7.0.52\conf\Catalina\localhost目录下
< ?xml version=”1.0” encoding=”utf-8”?>
< Context docBase=”D:\myAPP”/>
 方式一(不建议使用,因为需要重启服务器)
方式一(不建议使用,因为需要重启服务器)






















 8534
8534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








