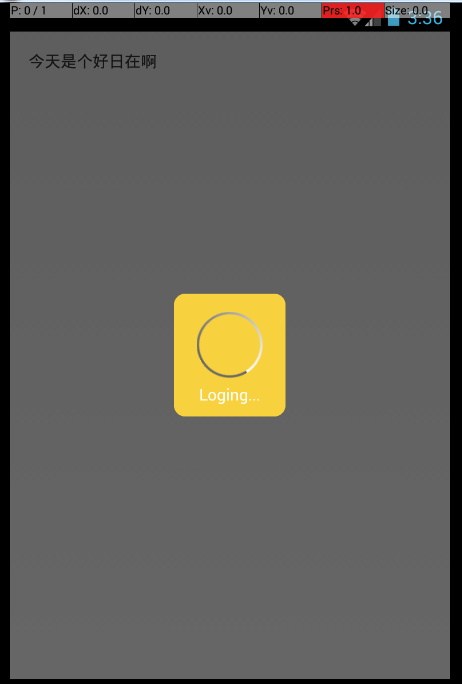
再来一个圆形进度条的样式。效果如下:
关键点:
- 自定义布局,可以实现自己想要的任何需求
- 方法类管理
- 其实里面的圆图并不是progressbar,是一个imageview,然后给他加了动画
一、布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dialog_view"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/shape_nodeal_progressdialog"
android:gravity="center"
android:paddingBottom="10dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="16dp">
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:src="@drawable/img_common_progressdialog"/>
<TextView
android:id="@+id/tipTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"
android:gravity="center_horizontal"
android:textColor="#ffffff"/>
</LinearLayout>二、shape_nodeal_progressdialog图片
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid
android:color="@color/yellow" /><!--背景-->
<corners
android:radius="10dp"/>
</shape>三、管理方法
/**
* 创建自定义progressDialog
* @param context
* @param msg
* @return
*/
public static Dialog createLoadingDialog_1(Context context,String msg){
//初始化视图
LayoutInflater inflater=LayoutInflater.from(context);
View v=inflater.inflate(R.layout.dialog_view,null);
//初始化视图控件
LinearLayout layout= (LinearLayout) v.findViewById(R.id.dialog_view);
ImageView spaceshipImg= (ImageView) v.findViewById(R.id.img);
TextView tipTextView= (TextView) v.findViewById(R.id.tipTextView);
//图片设置动画效果
Animation hyperspaceJumpAnimation=AnimationUtils.loadAnimation(context, R.anim.anim);
spaceshipImg.startAnimation(hyperspaceJumpAnimation);
tipTextView.setText(msg);
//创建dialog对象
Dialog loadingDialog=new Dialog(context,R.style.loading_dialog_1);
loadingDialog.setCancelable(true);// 可以用“返回键”取消
loadingDialog.setContentView(layout, new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT));// 设置布局
return loadingDialog;
}四、anim动画效果
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false" >
<rotate
android:duration="1500"
android:fromDegrees="0"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="-1"
android:repeatMode="restart"
android:startOffset="-1"
android:toDegrees="+360" />
</set>五、创建动画时用到的主题
<style name="loading_dialog_1" parent="android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@drawable/shape_nodeal_progressdialog</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>接下来我们将上面的imagview换成progressbar再来实现一下,我们只介绍跟上面不同的地方
一、布局里面的变化
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dialog_view"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/shape_nodeal_progressdialog"
android:gravity="center"
android:paddingBottom="10dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="16dp">
<ProgressBar
android:id="@+id/mProgressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:indeterminateDrawable="@anim/round_progress_bar"
/>
<TextView
android:id="@+id/tipTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"
android:gravity="center_horizontal"
android:textColor="#ffffff"/>
</LinearLayout>这里用到android:indeterminateDrawable=”@anim/round_progress_bar”
二、我们就来看看round_progress_bar
<?xml version="1.0" encoding="utf-8"?>
<animated-rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/img_common_progressdialog"
android:fromDegrees="0.0"
android:pivotX="50.0%"
android:pivotY="50.0%"
android:toDegrees="360.0" />
其中img_common_progressdialog其实就是一个上面展示里面那个圆圈
三、方法类
public static Dialog createLoadingDialog_2(Context context,String msg){
LayoutInflater inflater=LayoutInflater.from(context);
View v=inflater.inflate(R.layout.dialog_view1, null);
LinearLayout layout= (LinearLayout) v.findViewById(R.id.dialog_view);
TextView tipTextView= (TextView) v.findViewById(R.id.tipTextView);
tipTextView.setText(msg);
Dialog loadingDialog=new Dialog(context,R.style.loading_dialog_1);
loadingDialog.setCancelable(false);
loadingDialog.setContentView(layout,new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT));
return loadingDialog;
}实现的效果是完全相同的!ok,有这两篇progressbar就可以满足开发的基本需求了,至于高大上的进度条,慢慢来!!!























 3444
3444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








