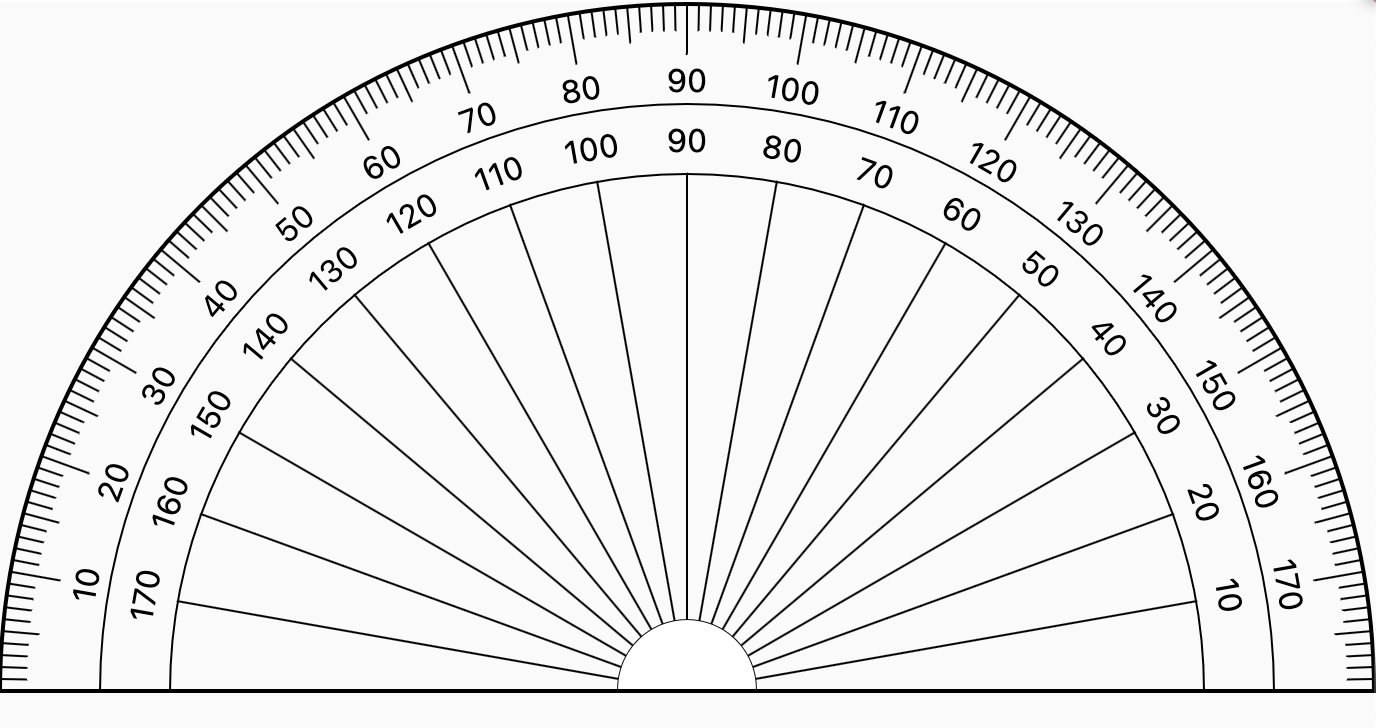
效果图

今天周末,收拾东西的时候,发现了一个尺子,我们叫它量角器,我记得上学的时候,借给一个女同学这样的量角器,到现在还没有还我,啥意思吗?还还我不?
 看来是没戏了,同学吗?那么小气干嘛?不如自己画一个?毕竟我是最会编程的电工吗!
看来是没戏了,同学吗?那么小气干嘛?不如自己画一个?毕竟我是最会编程的电工吗!

在自定义量角器之前,我先说下,小样就是小样,本着实现效果为目的,当然可能会有更好或者更优的方式,就像做数学题目一样,答案只有一个,但是解答思路有很多种,当然有好的建议和方式下面留言哦!
废话不多说,走起!
观察量角器
拿起桌子上的量角器,看了看,想了想,欸?我还是不记得借我尺子的那个同学叫啥来着? 
Sorry!
这个量角器吗?有这几个特征。
-
半圆形(里面有4个半圆) -
刻度线(长的、中等的、短的) -
有刻度值(正向,反向,注:这里0和180度省去,别问为啥,因为不好看) -
10度倍数内刻度线
像这种纯绘制的自定义基本上就是考验对Canvas API使用和数学知识,下面使用Flutter实现。
具体实现
创建Widget
因为尺子是一个静态的,一旦绘制完毕就不需要去改变的,所以说我们直接创建一个
//量角器Widget
class SemiCircleRulerWidget extends StatelessWidget {
}
本文由 mdnice 多平台发布





















 337
337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








