近期由于要做一个浏览性兼容的项目,由于原来项目基于IE7兼容模式的浏览器内核,现在要更换为Chrome的的浏览器内核,所以需要解决一些页面的浏览器兼容性问题:
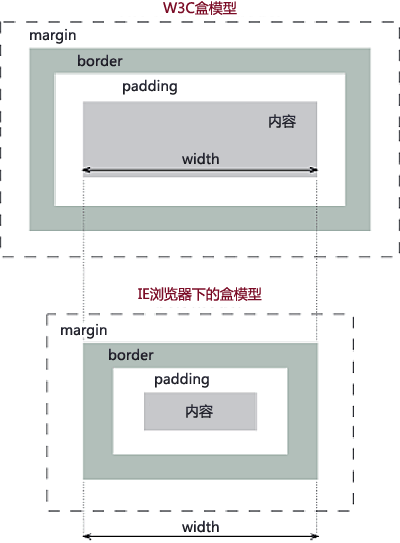
1、盒模型相关。由于IE浏览器的盒模型的content和chrome的content+pandding+border相等,如下图所示:

2、小于 12px 字号的文字在Chrome下会被强迫渲染为 12px 字号,所以原来在IE中过小的字体将会在Chrome中设置为12px。
3、Chrome浏览器会压缩OPTION 元素中的全角空格,将其作为半角空格渲染。
4、在IE中input表单的button和chrome中的button不一致,有两种解决办法:
- 按照blog中的方式进行修改:http://blog.sina.com.cn/s/blog_60b35e8301014g8c.html;
- 手动修改input的style属性,如style = “height = xxpx;width = xxpx”,本人在项目中采用第二种方式进行修改。
5、IE和W3C中的事件处理异同
- W3C DOM








 本文分析了从盒模型到文本渲染、输入框样式、事件处理、CSS背景图显示等方面,IE与Chrome的兼容性问题。针对这些问题,提供了相应的解决方案,如修改盒模型计算方式、调整CSS样式、使用特定的HTML实体来处理空格显示差异等。
本文分析了从盒模型到文本渲染、输入框样式、事件处理、CSS背景图显示等方面,IE与Chrome的兼容性问题。针对这些问题,提供了相应的解决方案,如修改盒模型计算方式、调整CSS样式、使用特定的HTML实体来处理空格显示差异等。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










