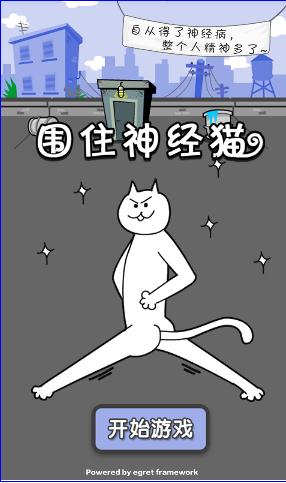
前两天学的围住神经小猫咪————图片版,在这里总结一下,与之前的神经猫有了很多新的东西。
开始。
一.加载背景,圆圈,小猫咪
这里要用到easeljs,首先建立index.html之后引入easeljs文件
<script src="easeljs-0.8.0.min.js"></script>
观察游戏,我们会发现,与之前圆圈版为主神经猫不同的是,
1.这里的猫咪是踩在圆圈上的,也就是说,猫咪和圆圈不可以封装在一个类中,而是猫单独一个类,圆圈单独一个类。
2.背景图片是贯穿整个游戏始终的,所以可以在canvas外部添加背景图片,即在index中添加,与canvas并列。
那么,首先,就在index.html中加载背景图片吧。
<body> <img src="res/bg.jpg" id="bg"> <canvas id="myCanvas" width="480" height="800"












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2199
2199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








