做完公司的活啦。写俩题。
1.多元素居中布局
需求:
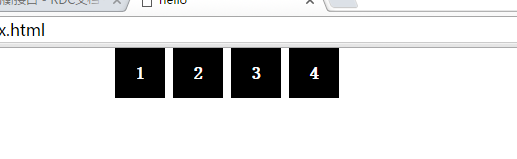
实现多个方块水平居中。每个方块中文字水平垂直居中。
思路:
如何实现多div水平居中呢? display:inline-block
如何实现文字水平居中呢? text-align:center
如何实现文字垂直居中呢? line-height等于height
源码:
<div class="wrap">
<div class="inner basic">1</div>
<div class="inner basic">2</div>
<div class="inner basic">3</div>
<div class="inner basic">4</div>
</div> .basic{
width: 50px;
height: 50px;
background-color: black;
color: white;
font-weight: bold;
font-size: large;
/*行高 如果height与line-height设置为一样了,文字就会垂直居中*/
line-height: 50px;
}
.wrap{
text-align: center;
}
.inner{
display: inline-block;
/*IE hack 保证在ie下不换行*/
*display:inline;
/*IE hack 触发layout*/
*zoom: 1;
}2.小三角布局
需求:

简化一下:实现正方形带一个小三角。
思路:
如果一个div,它的width和height都为0,设置它的border不为0,就会出现4个三角形的border。
比如:
<div class="c"></div>设置它的css属性
.c{
width: 0;
height: 0;
border: solid 20px #ffffff;
border-left-color: pink;
border-right-color: green;
border-bottom-color: blue;
border-top-color: yellow;
}结果就是这么花哨:(忽略上面的黑线,那是我实现的另一个div,不小心截进来了。)
那我们只需要把左侧border设为有色,其他三面border都设为白色,然后让它贴在另一个div右侧,就实现小矩形带小三角啦。
开始实现:
<div class="basic"></div>
<div class="tri2"></div> .basic{
width: 50px;
height: 50px;
background-color: black;
color: white;
font-weight: bold;
font-size: large;
/*行高 如果height与line-height设置为一样了,文字就会垂直居中*/
line-height: 50px;
}
.tri2{
position: absolute;
width: 0;
height: 0;
left: 50px;
top: 10px;
border: solid 8px white;
border-left-color: black;
}完美实现。
























 474
474

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








