前言
关于性能优化这个话题很大,涉及面可以很广,也可以很深入,本人能力有限,不会给大家讲特别难懂,特别底层的东西,都是我们开发能着手去做的点,大家都在讲性能优化,但对于项目经验不够丰富的朋友很难有一个概念,做优化的时候也会比较茫然,这里我会就自己项目中的一些实践给大家一些启发。
今天主要讲解关于缩小iOS体积包中关于减小图片占App体积的方法,使用IconFont。
介绍
IconFont技术起源于Web领域的Web Font技术。随着时间的推移,网页设计越来越漂亮。但是电脑预装的字体远远无法满足设计者的要求,于是Web Font技术诞生了。一个英文字库并不大,通过网络下载字体,完成网页的显示。有了Web Font技术,大大提升了设计师的发挥空间。
网页设计中图标需要适配多个分辨率,每个图标需要占用一次网络请求。于是有人想到了用Web Font的方法来解决这两个问题,就是IconFont技术。将矢量的图标做成字体,一次网络请求就够了,可以保真缩放。
现在主流浏览器(包括IE6)都支持CSS3的自定义字体(@font-face),因此可以尝试使用font来替换图片展示网站的各种icon。但是各浏览器对于字体文件格式的支持不尽一致。目前主流浏览器对于icon font的支持如下:
- IE:从IE4开始支持eot格式,IE9开始支持woff;
- webkit/safari:支持TrueType/OpenType(.ttf),OpenType PS(.otf),iOS4.2+支持.ttf,iOS 4.2以下只支持SVG字体; Safari5.1+ 开始支持woff格式;
- Chrome:除webkit支持的以外,从Chrome 6开始,开始支持woff格式;
- Firefox:支持.ttf和.otf,从Firefox 3.6开始支持woff格式;
- Opera:支持.ttf、.otf、.svg。 Opera 11开始支持woff;
iPad, iPhone and Android 3.0+ 支持SVG fonts。
使用font-face声明字体:
@font-face {
font-family: ‘uxiconfont’;
src: url(‘uxiconfont.eot’); /* IE9*/
src: url(‘uxiconfont.eot?#iefix’) format(‘embedded-opentype’), /* IE6-IE8 */
url(‘uxiconfont.woff’) format(‘woff’), /* chrome、firefox */
url(‘uxiconfont.ttf’) format(‘truetype’), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url(‘uxiconfont.svg#uxiconfont’) format(‘svg’); /* iOS 4.1- */
}
具体的详细介绍可以查看
使用IconFont减小iOS应用体积
使用
1.图片的制作和上传可以参照官网给出的文档:帮助文档
我们项目由设计师给出图片后,统一由leader在阿里巴巴矢量图标库建立一个项目,leader将开发者与设计师账户加入项目,iOS和Android就可以共享一份源图库,设计师会不断补充新的图标。
2.图片的下载和使用:
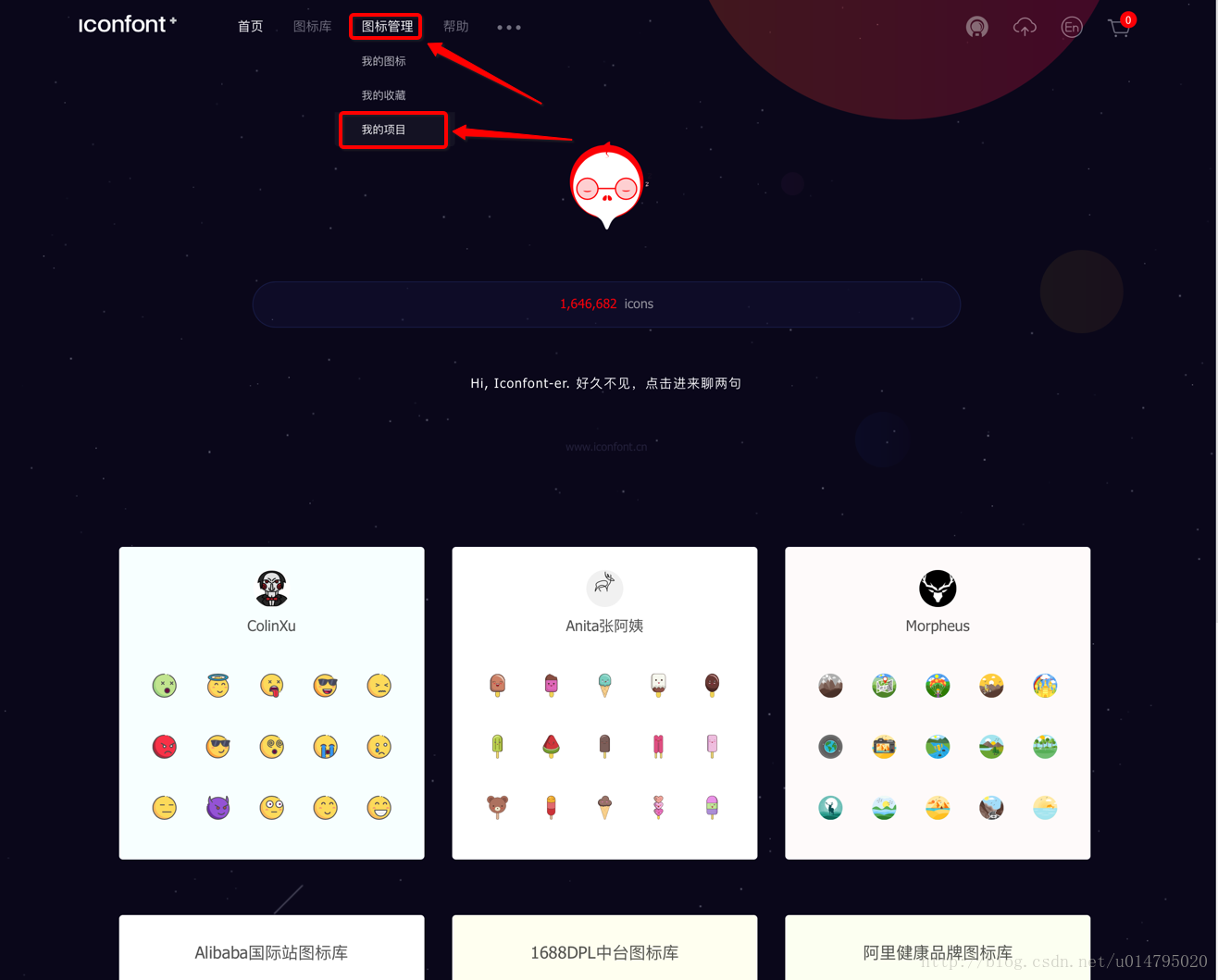
- 首先在Iconfont-阿里巴巴矢量图标库上面将你需要的图标点击 图标管理 ,然后点击 我的项目,就会进入下面这个界面
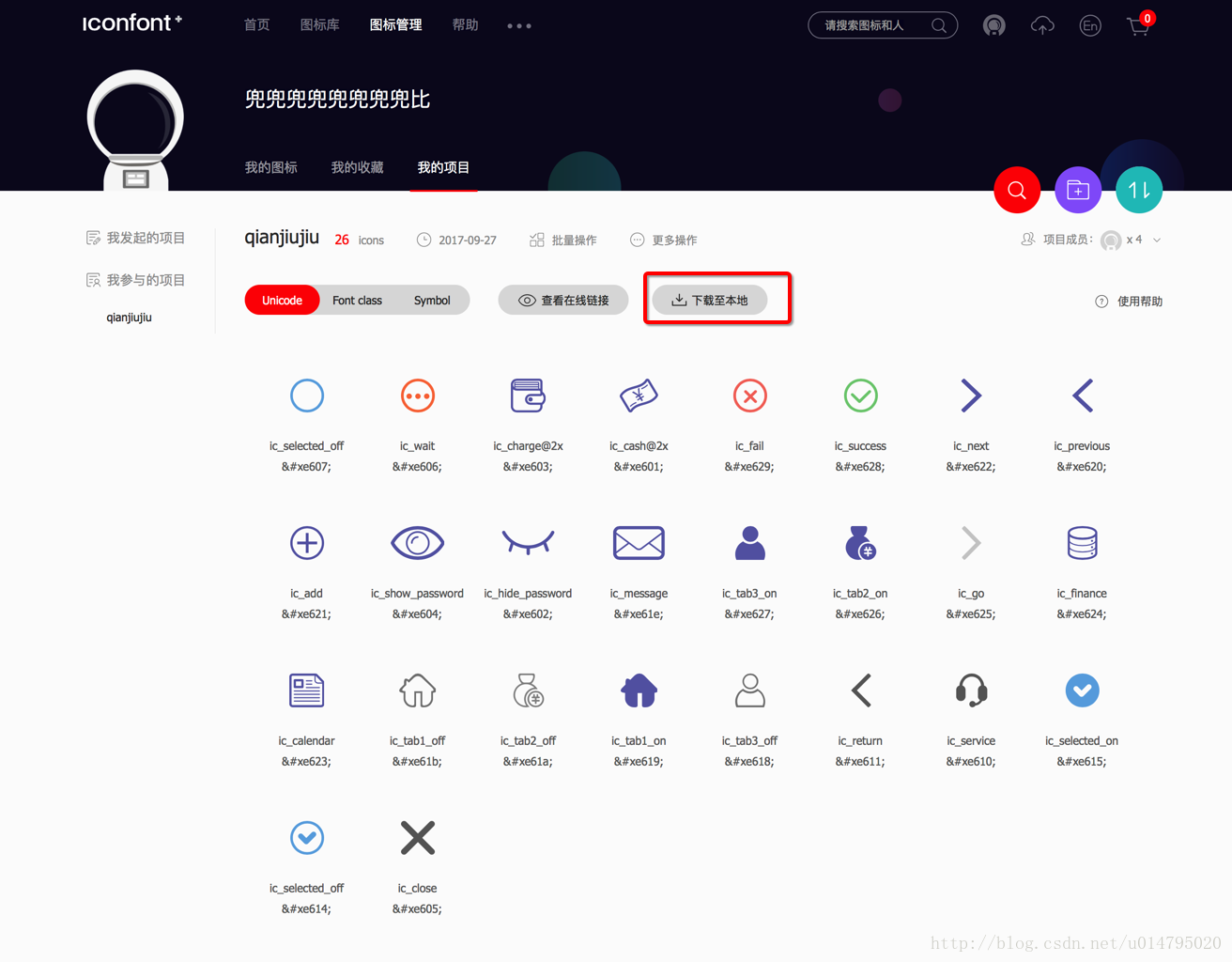
点击下载至本地
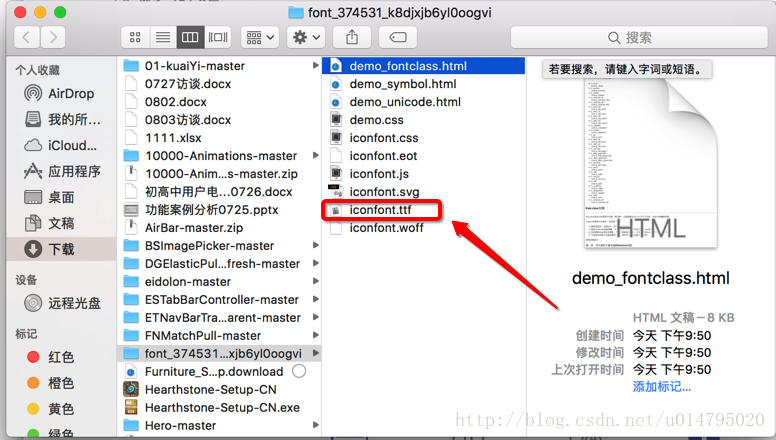
- 我们主要使用 iconfont.ttf 这个文件
然后就是讲导入项目使用,具体的用法,网上已有详细案例,说的很详细,而且很多地方都有转载这篇博客,我就不细说了。
安利
这里有一个项目,是阿里音乐的庞海焦给出的一个工具,可以方便的将SVG或者CSS格式的IconFont代码转换成OC或者Swift代码,如此方便好用的东西,怎么能不推荐给大家呢。
注意
项目中使用时,我们通常将 “&#xXXXX”转换为“\UXXXXXXXX”引用,具体可以查看IconFont项目。
但是请注意,这是OC的用法,到了Swift中就不可用,经过多次实测探索,发现谷歌浏览器开发者工具可以派上大用场。
将“\UXXXXXXXX”放入开发者工具,会编码为正确的格式,如“\u0000{e602}”。
有任何问题可随时提问:ed_sun0129@163.com
参考
阿里云栖社区
panghaijiao/iftoc
alexdrone/ios-fontawesome
JohnWong/IconFont
若锦
阿里巴巴iconfont怎么是正确的使用方式?



























 1220
1220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








