目录
学习交流之用,如有不对,敬请指教!
下载安装django
pip install -i https://pypi.douban.com/simple django
创建一个django项目
django-admin startproject django_study
django项目创建完成后,我们可以使用命令
python manage.py runserver
查看是否可以正常启动django服务

创建一个django应用
在项目下terminal中
python manage.py startapp blog
应用下默认会生成以下文件
- views.py:进行视图处理
- models.py:定义应用模型
- admin.py:定义Admin模块管理对象
- apps.py:声明应用
- tests.py:编写测试用例
另外,我们新增urls.py文件,管理应用下的路由
models.py
我们首先定义一个blog文章类Article
class Article(models.Model):
article_id = models.AutoField(primary_key=True)
title = models.TextField()
brief_content = models.TextField() # 摘要
content = models.TextField()
publish_date = models.DateTimeField(auto_now=True)
# admin界面显示每个article的title
def __str__(self):
return self.title
通知django模型变更,并将变更写入数据库
python manage.py makemigrations
python manage.py migrate
urls.py
负责根据路由分发到对应的请求函数进行处理
from django.urls import path, include
import blog.views
urlpatterns = [
path('content', blog.views.article_content),
path('index', blog.views.get_index_page),
path('detail/<int:article_id>', blog.views.get_detail_page),
]
views.py
处理视图逻辑,请求分发过来之后的逻辑处理。主要是从数据库获取数据并将数据填充到html返回。
admin.py
from django.contrib import admin
# Register your models here.
from .models import Article
# 将Article注册到admin
admin.site.register(Article)
创建超管用户
python manage.py createsuperuser
我们可以根据我们创建的用户进入http://127.0.0.1:8000/admin/进行数据管理
配置应用到项目下
路由设置urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls'))
]
此文件应该是项目下urls.py,不是应用下的
项目下默认有个admin模块的路由配置,添加上我们blog应用路由
setting.py文件
注册我们blog应用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 自定义的django应用
'blog.apps.BlogConfig'
]
再次执行
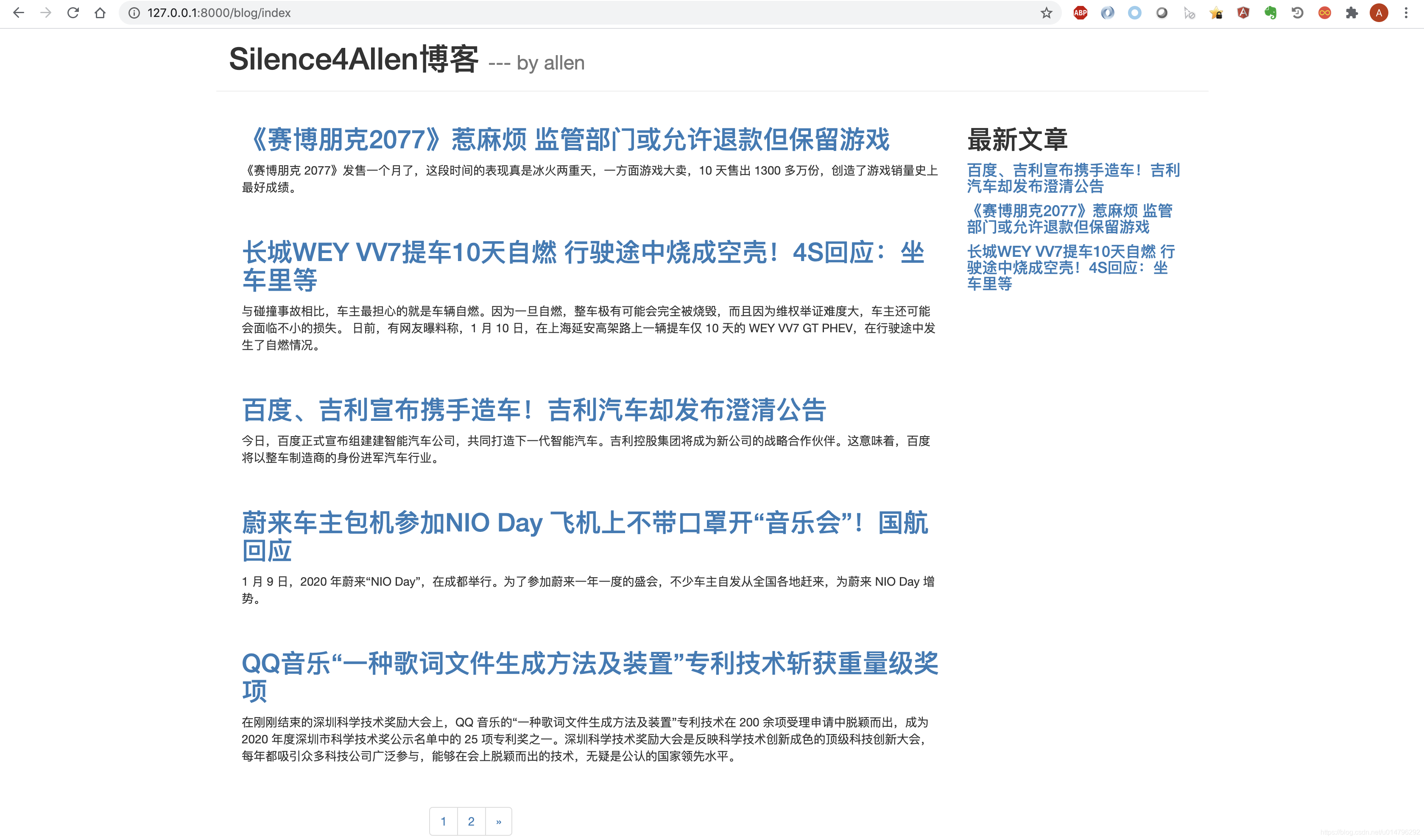
python manage.py runserver
可以看到我们的博客已有雏形


























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








