Android 布局之layout_weight解析
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_weight="1"
android:layout_width="0dp"
android:gravity="center"
android:background="#ff6666"
android:layout_height="50dp"
android:text="Hello World!" />
<TextView
android:layout_weight="1"
android:layout_width="0dp"
android:gravity="center"
android:layout_height="50dp"
android:background="#448790"
/>
<TextView
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="50dp"
android:gravity="center"
android:background="#ff00ff"
/>
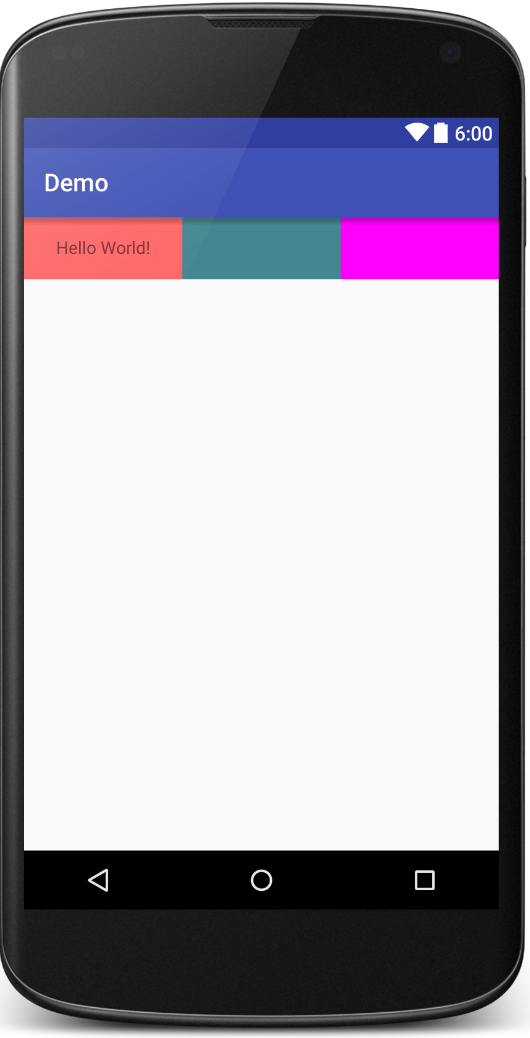
</LinearLayout>如上代码所示,通常我们会用LinearLayout来包住这三个TextView,然后把每个TextView的layout_weight属性和layout_width属性分别设为”1”和”0dp”,来实现下图这种平分的效果:
如果我们想以1:2:3的比例进行展示呢?那我们对代码稍作修改:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_weight="1"
android:layout_width="0dp"
android:gravity="center"
android:background="#ff6666"
android:layout_height="50dp"
android:text="Hello World! Hello World!" />
<TextView
android:layout_weight="2"
android:layout_width="0dp"
android:gravity="center"
android:layout_height="50dp"
android:background="#448790"
android:text="1"
/>
<TextView
android:layout_weight="3"
android:layout_width="0dp"
android:layout_height="50dp"
android:gravity="center"
android:text="2"
android:background="#ff00ff"
/>
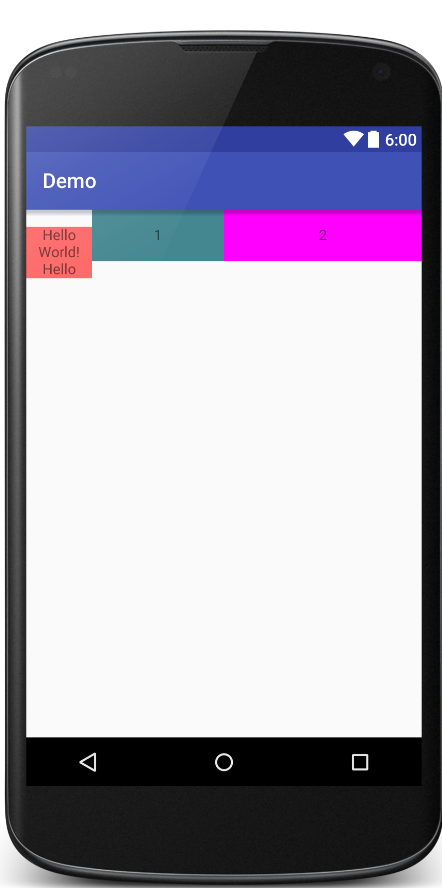
</LinearLayout>不就把layout_weight分别改为1、2、3嘛,so easy, 然而并卵,看结果:
你会发现如果第一个TextView的文案一行还好,一旦超过一行就会显示得有点诡异了,这尼玛是什么情况呢?其实呢,是因为这个LinearLayout它有个基准线,你会发现文本的第一行都是在同一水平线上的,怎么处理这个问题呢?
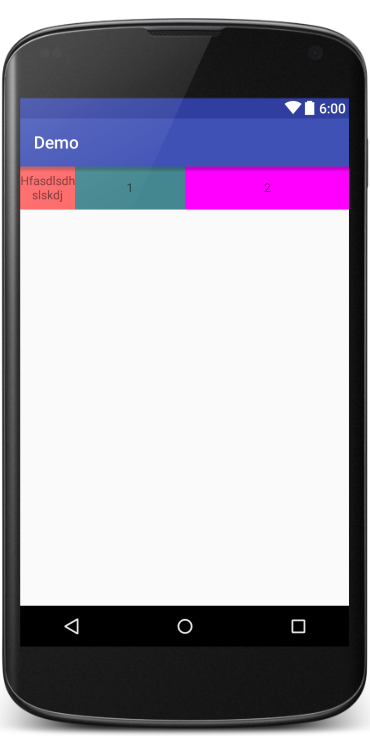
LinearLayout有个这个属性baselineAligned属性,把它设为false就可以了。
android:baselineAligned="false"看结果:
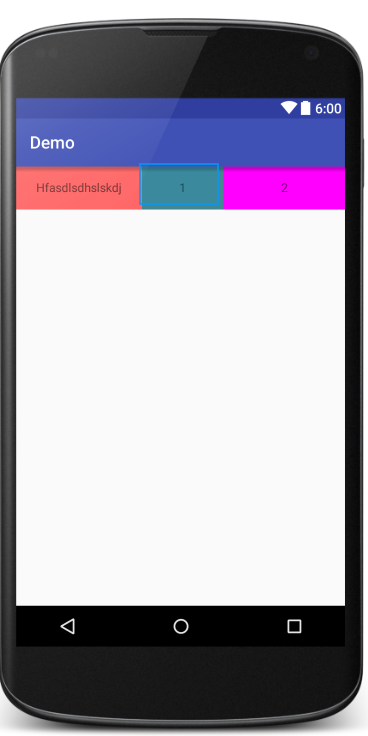
再稍微修改下代码, 把第一个TextView的layout_width设为wrap_content:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:baselineAligned="false"
android:orientation="horizontal">
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:gravity="center"
android:background="#ff6666"
android:layout_height="50dp"
android:text="Hfasdlsdhslskdj" />
<TextView
android:layout_weight="2"
android:layout_width="0dp"
android:gravity="center"
android:layout_height="50dp"
android:background="#448790"
android:text="1"
/>
<TextView
android:layout_weight="3"
android:layout_width="0dp"
android:layout_height="50dp"
android:gravity="center"
android:text="2"
android:background="#ff00ff"
/>
</LinearLayout>看结果:

发现他会优先把宽度给第一个TextView,然后剩余的宽度再去安比例分配,也就是第二个TextView占剩余宽度的2/5,第三个TextView占剩余宽度的3/5.当然r如果你把第一个TextView的宽度设为100dp,父布局也是把宽度分100dp给第一个TextView,然后剩余空间再安比例分。也就它父布局会先把减去每个子view的宽度之和,然后剩余的再去按比例分配。
不知道大家有没有去思考一个问题,android:layout_width、android:layout_height、android:layout_gravity、android:gravity、android:width、android:height等属性有什么区别呢?其实前面加layout的属性都是由父布局决定的,也就是相当于向父布局申请我要多少宽度,高度,位置要在你的哪边;而不带layout的属性是决定内容宽度、高度、位置。
对于LinearLayout,还有个android:weightSum属性,他是用来指定总权重的,如果子view的权重超过总权重就会超出屏幕。有些时候,子 view设置了权重,但是有个别子 view显示不完整,就可以通过设置这个属性来解决。因为有时候过快的layout会导致父布局来不及计算,所以先给父布局预先设置好总权重就可以避免这种情况。
























 3919
3919

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








