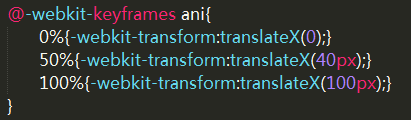
1、animation-name:@keyframes的名称 : ani

2、animation-duration:time 表示动画运行时间 1s

3、animation-timing-function: linear|ease|ease-in|ease_out|ease-in-out;
动画效果:
linear:(匀速),linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0).
ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).
ease-in:(加速),ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0).
ease-out:(减速),ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0).
ease-in-out:(加速然后减速),ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)

4、animation-delay: time; 动画延迟time时间后开始

5、animation-iteration-count: n|infinite; 循环n次或者infinite无限的运动

循环4次
6、animation-direction: normal|alternate;
normal:只往前运动;alternate:左右交替
总结:
animation: name duration timing-function delay iteration-count direction;
@keyframes名称:ani,动画运行时间:1s,动画效果:ease-in,动画延迟:3s,动画循环:4次 ,alternate:左右交替

例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes random{
0% {
-webkit- transform: translate3d(0,30px,0);
transform: translate3d(0,30px,0);
}
30% {
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
100%{
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
}
@-webkit-keyframes random{
0% {
-webkit- transform: translate3d(0,30px,0);
transform: translate3d(0,30px,0);
}
30% {
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
100%{
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
}
.jconfirm{
width: 300px;
height: 200px;
border: 1px solid #f00;
-webkit-animation:random 2s ease-in-out infinite;
animation: random 2s ease-in-out infinite;
}
</style>
</head>
<body>
<div class="jconfirm" id="jconfirm"></div>
</body>
</html>效果:























 1315
1315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








