<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div#main{
display: flex;
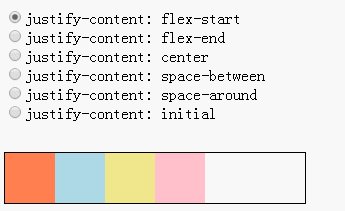
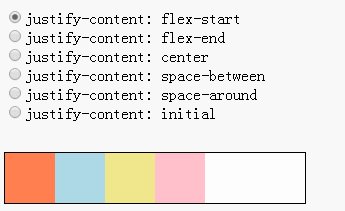
justify-content:flex-start;
width: 300px;
border: 1px solid #000;
margin-top: 30px;
}
div#main div{
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div>
<div><input autocomplete="off" type="radio" name="radio_position" onclick="click_position(this)" value="flex-start" checked='checked' /><label for="value_1">justify-content: flex-start</label></div>
<div><input autocomplete="off" type="radio" name="radio_position" onclick="click_position(this)" value="flex-end" /><label for="value_2">justify-content: flex-end</label></div>
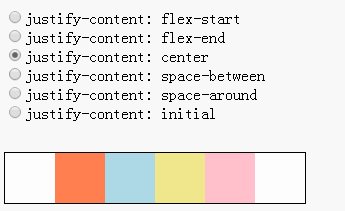
<div><input autocomplete="off" type="radio" name="radio_position" onclick="click_position(this)" value="center" /><label for="value_3">justify-content: center</label></div>
<div><input autocomplete="off" type="radio" name="radio_position" onclick="click_position(this)" value="space-between" /><label for="value_4">justify-content: space-between</label></div>
<div><input autocomplete="off" type="radio" name="radio_position" onclick="click_position(this)" value="space-around" /><label for="value_5">justify-content: space-around</label></div>
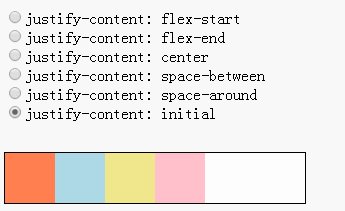
<div><input autocomplete="off" type="radio" name="radio_position" onclick="click_position(this)" value="initial" /><label for="value_6">justify-content: initial</label></div>
</div>
<div id="main" style="">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:khaki;"></div>
<div style="background-color:pink;"></div>
</div>
<script>
function click_position(obj){
document.getElementById("main").style.justifyContent = obj.value;
}
</script>
</body>
</html>效果:






















 3248
3248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








