简介
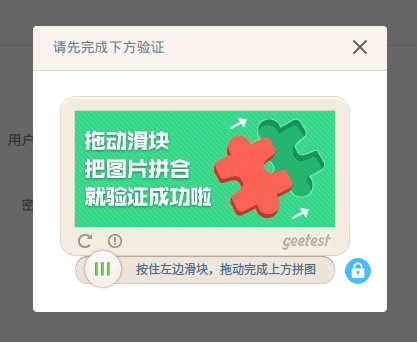
极验证与以往传统验证码不同的是,极验通过分析用户完成拼图过程中的行为特征,通过数据分析来判断是人还是机器。用户不必面对眼花缭乱的英文字符或汉字,整个验证过程变的像游戏一样有趣。
demo讲解
Java版demo地址:https://github.com/GeeTeam/gt-java-sdk
引入GeetestLib
import com.geetest.sdk.java.GeetestLib
API说明
GeetestLib(String captchaId, String privateKey) : 构造函数
preProcess() : 预处理接口
getResponseStr() : 获取预处理结果的接口
enhencedValidateRequest(String challenge, String validate, String seccode) : 极验服务器状态正常的二次验证接口
failbackValidateRequest(String challenge, String validate, String seccode) : 极验服务器状态宕机的二次验证接口
GeetestConfig 配置文件
public class GeetestConfig {
private static final String captcha_id_web = "";
private static final String captcha_id_wap = "";
private static final String private_key_web = "";
private static final String private_key_wap = "";
public static final String getWebCaptcha_id() {
return captcha_id_web;
}
public static final String getWebPrivate_key() {
return private_key_web;
}
public static final String getWapCaptcha_id() {
return captcha_id_wap;
}
public static final String getWapPrivate_key() {
return private_key_wap;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
验证初始化
@RequestMapping(value = "/gt/init")
@ResponseBody
public String geetestStart(HttpServletRequest request){
GeetestLib gtSdk = null;
if(isMobile(request)){
gtSdk = new GeetestLib(GeetestConfig.getWapCaptcha_id(), GeetestConfig.getWapPrivate_key());
}else{
gtSdk = new GeetestLib(GeetestConfig.getWebCaptcha_id(), GeetestConfig.getWebPrivate_key());
}
String userid = "test";
int gtServerStatus = gtSdk.preProcess(userid);
request.getSession().setAttribute(gtSdk.gtServerStatusSessionKey, gtServerStatus);
request.getSession().setAttribute("userid", userid);
return gtSdk.getResponseStr();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
二次验证
boolean validGtCode(HttpServletRequest request) {
GeetestLib gtSdk = null
if(isMobile(request)){
gtSdk = new GeetestLib(GeetestConfig.getWapCaptcha_id(), GeetestConfig.getWapPrivate_key())
}else{
gtSdk = new GeetestLib(GeetestConfig.getWebCaptcha_id(), GeetestConfig.getWebPrivate_key())
}
String challenge = request.getParameter(GeetestLib.fn_geetest_challenge)
String validate = request.getParameter(GeetestLib.fn_geetest_validate)
String seccode = request.getParameter(GeetestLib.fn_geetest_seccode)
//从session中获取userid
String userid = (String)request.getSession().getAttribute("userid")
//从session中获取gt-server状态
int gt_server_status_code = (Integer) request.getSession().getAttribute(gtSdk.gtServerStatusSessionKey)
int gtResult = 0
if (gt_server_status_code == 1) {
//gt-server正常,向gt-server进行二次验证
gtResult = gtSdk.enhencedValidateRequest(challenge, validate, seccode, userid)
} else {
// gt-server非正常情况下,进行failback模式验证
logger.warn("failback:use your own server captcha validate")
gtResult = gtSdk.failbackValidateRequest(challenge, validate, seccode)
}
return gtResult == 1
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
前端页面login.jsp
<script src="http://code.jquery.com/jquery-1.12.3.min.js"></script>
<script src="http://static.geetest.com/static/tools/gt.js"></script>
<script>
var handlerPopup = function (captchaObj) {
captchaObj.onSuccess(function () {
var validate = captchaObj.getValidate();
$.ajax({
url: "gt/validate",
type: "post",
dataType: "json",
data: {
username: $('#username1').val(),
password: $('#password1').val(),
geetest_challenge: validate.geetest_challenge,
geetest_validate: validate.geetest_validate,
geetest_seccode: validate.geetest_seccode
},
success: function (data) {
if (data && (data.status === "success")) {
$(document.body).html('<h1>登录成功</h1>');
} else {
$(document.body).html('<h1>登录失败</h1>');
}
}
});
});
$("#popup-submit").click(function () {
captchaObj.show();
});
captchaObj.appendTo("#popup-captcha");
};
$.ajax({
url: "gt/init?t=" + (new Date()).getTime(),
type: "get",
dataType: "json",
success: function (data) {
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "popup",
offline: !data.success
}, handlerPopup);
}
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
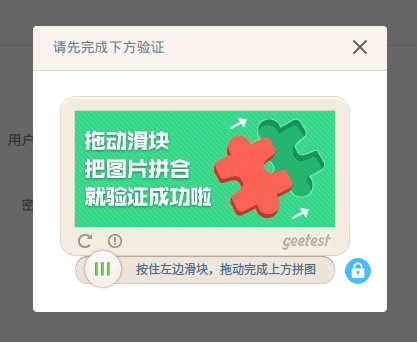
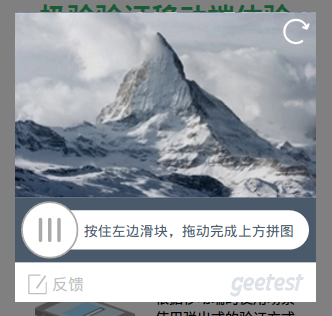
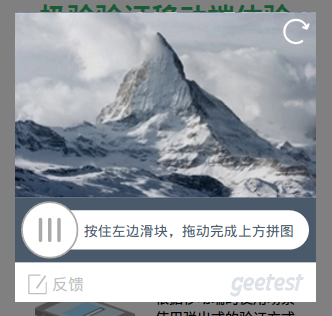
效果
浮动式

嵌入式

弹出式

移动端形式

小结
目前公司也在使用极验证,通过自己的切身使用,感觉极验证的用户体验很好。


























 4808
4808

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








