开发工具与关键技术:Visual Studio 2015 JavaScript
作者:宁佐潮
撰写时间:2019.3.31
在上网的时候,大多数网站,App都有着登陆注册的功能,而在注册或者登陆,往往需要验证,验证码一般是防止恶意破解密码、刷票、论坛灌水、刷页、自动程序来不停的注册,主要用来区分用户是计算机还是人,下面我将用拖动验证
主要说的是验证这部分,布局是一个div的盒子,再是两张图片,一张为左边需要拖动的美国队长的小盾牌,右边是需要移动到的位置

接下来便是初始给左右两张图片随机的一个位置
img1为左边需要移动图片,img2为右边固定位置的图片,ran1-4是4 个限定范围的随机数,最后再给两张图片设置top值和left值,这样两张图片的位置便是随机的了,刷新页面或登陆失败就调用此方法,有了随机的位置后便是用户来进行拖动验证
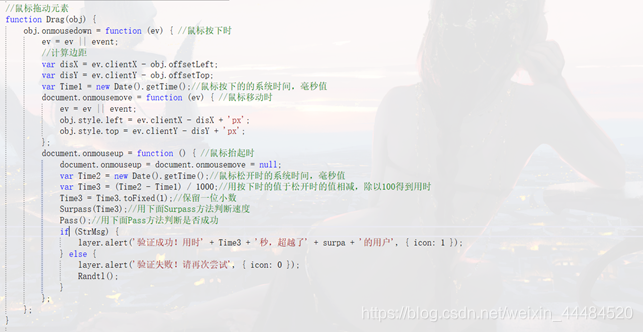
鼠标拖动元素在前面写的文章中有详细解说,不了解可以前往查看
onmousedown鼠标按下时计算img1图片的边距,Time1获取按下时的系统时间
onmousemove鼠标移动时不停的赋值给图片,达到移动的效果,
onmouseup鼠标抬起时进行判断
拖动之后便是判断,一个是Pass判断是否验证成功,允许有一点误差,
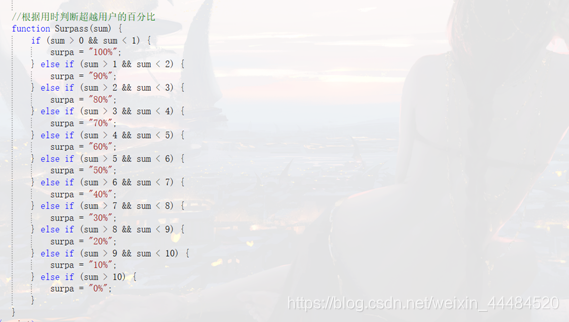
另一个是Surpass根据用时判断超越用户的百分比
判断是否成功,是根据两张图片的top值和left值进行判断,当img1和img2两张图片的值,相差不超过5的时候,便判断验证通过,这里我用for循环,然后里面用if进行判断,在1-5的误差下,相等便设置Strmsg值为true,然后直接break;否则Strmsg值为false;
Surpass是根据用时判断超越用户的百分比,需要传参,参数便是Time3,Time1是在鼠标按下时的系统时间,Time2是鼠标松开时的系统时间,然后用其相减后再除以1000,得到用时,传到Surpass后进行判断

根据时间设置全局变量,最后输出;


<style>
.div1 {width: 200px;height: 70px;background-image: url('../../Content/image/队长logo/9.jpg');position:relative;margin-left: 187px;border-radius: 5px;margin-bottom: 10px;margin-top: 5px;}
.img1 {width: 30px;height: 30px;position: absolute;top: 50px;left: 50px;cursor: pointer;}
.img2 {width: 30px;height: 30px;position: absolute;top: 0px;left: 0px;}
</style>
<body>
<div class="div1" id="div1">
<label>请移动图标至圈内</label>
<img src="~/Content/image/队长logo/队长.png" class="img1" id="img1" alt="">
<img src="~/Content/image/队长logo/队长的圈.png" class="img2" id="img2" alt="">
</div>
<script>
var tabSinger;
var layer, layuiTable;
var StrMsg = false;
var surpa;
window.onload = function () {
var img1 = document.getElementById("img1");
Randtl();
Drag(img1);
};
//登陆
$("#DengluButt").click(function () {
var UserNuber = $("#NzcNumber").val();
var UserPassword = $("#NzcPassword").val();
var rememberMe = $("#rememberMe").val();
if (UserNuber != null && UserNuber != undefined && UserPassword != null && UserPassword != undefined) {
if (StrMsg) {
var layerIndex = layer.load;
$.post("DengluSinger",
{
UserNuber: UserNuber,
UserPassword: UserPassword,
rememberMe: rememberMe
}, function (returnJson) {
if (returnJson.State == true) {
window.location.replace("/Nzc/Index");
}
else {
layer.alert(returnJson.Text, { icon: 0 });
}
//验证刷新
Randtl();
})
} else {
layer.alert("请先验证!", { icon: 0 });
}
} else {
layer.alert("请填写完整!", { icon: 0 });
}
});
//随机给予两张图片高度
function Randtl() {
var img1 = document.getElementById("img1");
var img2 = document.getElementById("img2");
//需要移动的图片的随机数
var ran1 = Math.floor(Math.random() * 40);
var ran2 = Math.floor(Math.random() * 0);
//固定图片的随机位数
var ran3 = Math.floor(Math.random() * 40);
var ran4 = Math.floor(Math.random() * 0 + 170);
//设置随机位置
img1.style.top = ran1 + "px";
img1.style.left = ran2 + "px";
img2.style.top = ran3 + "px";
img2.style.left = 170 + "px";
}
//鼠标拖动元素
function Drag(obj) {
obj.onmousedown = function (ev) { //鼠标按下时
ev = ev || event;
//计算边距
var disX = ev.clientX - obj.offsetLeft;
var disY = ev.clientY - obj.offsetTop;
var Time1 = new Date().getTime();//鼠标按下的的系统时间,毫秒值
document.onmousemove = function (ev) { //鼠标移动时
ev = ev || event;
obj.style.left = ev.clientX - disX + 'px';
obj.style.top = ev.clientY - disY + 'px';
};
document.onmouseup = function () { //鼠标抬起时
document.onmouseup = document.onmousemove = null;
var Time2 = new Date().getTime();//鼠标松开时的系统时间,毫秒值
var Time3 = (Time2 - Time1) / 1000;//用按下时的值于松开时的值相减,除以1000得到用时
Time3 = Time3.toFixed(1);//保留一位小数
Surpass(Time3);//用下面Surpass方法判断速度
Pass();//用下面Pass方法判断是否成功
if (StrMsg) {
layer.alert('验证成功!用时' + Time3 + '秒,超越了' + surpa + '的用户', { icon: 1 });
} else {
layer.alert('验证失败!请再次尝试', { icon: 0 });
Randtl();
}
};
};
}
//判断是否验证成功,允许有一点误差
function Pass() {
var img1 = document.getElementById("img1");
var img2 = document.getElementById("img2");
var img1top = parseInt(img1.style.top);
var img1left = parseInt(img1.style.left);
var img2top = parseInt(img2.style.top);
var img2left = parseInt(img2.style.left);
for (var i = 0; i < 5; i++) {
if ((img1top + i) == img2top && (img1left + i) == img2left ||
(img1top + i) == img2top && img1left == img2left ||
img1top == img2top && (img1left + i) == img2left ||
(img1top - i) == img2top && img1left == img2left ||
img1top == img2top && (img1left - i) == img2left) {
StrMsg = true;
break;
} else {
StrMsg = false;
}
}
}
//根据用时判断超越用户的百分比
function Surpass(sum) {
if (sum > 0 && sum < 1) {
surpa = "100%";
} else if (sum > 1 && sum < 2) {
surpa = "90%";
} else if (sum > 2 && sum < 3) {
surpa = "80%";
} else if (sum > 3 && sum < 4) {
surpa = "70%";
} else if (sum > 4 && sum < 5) {
surpa = "60%";
} else if (sum > 5 && sum < 6) {
surpa = "50%";
} else if (sum > 6 && sum < 7) {
surpa = "40%";
} else if (sum > 7 && sum < 8) {
surpa = "30%";
} else if (sum > 8 && sum < 9) {
surpa = "20%";
} else if (sum > 9 && sum < 10) {
surpa = "10%";
} else if (sum > 10) {
surpa = "0%";
}
}
</script>
</body>




 本文介绍了拖动验证码的实现方式,主要用于用户验证,防止恶意自动化操作。验证码通过设置两个图片,让用户将一张图片拖动到指定位置。文章详细讲解了如何随机设置图片初始位置、监听鼠标事件实现拖动效果,以及验证拖动成功的判断逻辑和用时评价标准。
本文介绍了拖动验证码的实现方式,主要用于用户验证,防止恶意自动化操作。验证码通过设置两个图片,让用户将一张图片拖动到指定位置。文章详细讲解了如何随机设置图片初始位置、监听鼠标事件实现拖动效果,以及验证拖动成功的判断逻辑和用时评价标准。
















 774
774

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








