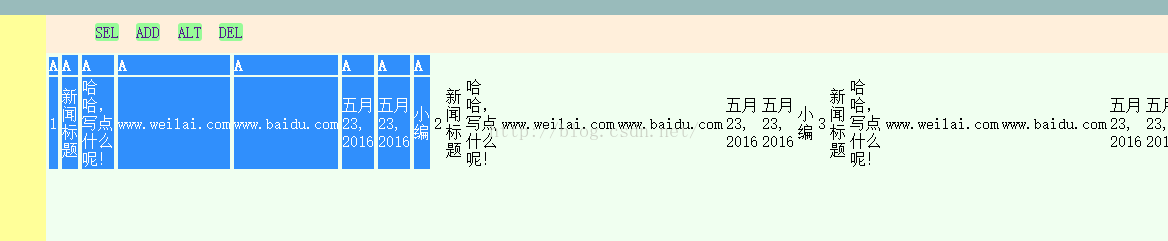
原因分析:数据放到了一个行元素里面
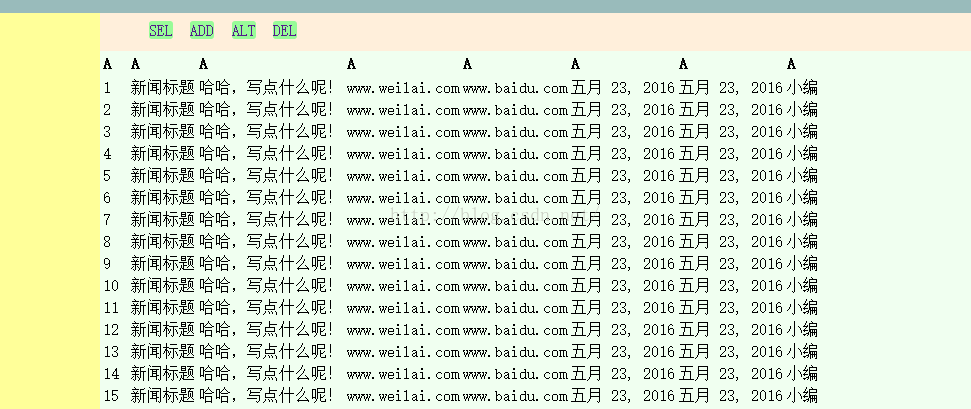
解决方法:数据放到了一个块元素里面
$.each(data, function(n, value) {
/**如果返回值不为空**/if (null != data) {
var td = "";
/**累加**/
td += "<tr>"
td += "<td>" + value.news_id + "</td>"
td += "<td>" + value.news_title + "</td>"
td += "<td>" + value.news_contant + "</td>"
td += "<td>" + value.news_url + "</td>"
td += "<td>" + value.news_pic_url + "</td>"
td += "<td>" + value.news_createtime + "</td>"
td += "<td>" + value.news_alterttime + "</td>"
td += "<td>" + value.news_createauthor + "</td>"
td += "</tr>"
/**所有元素和数据赋值**/
tds += td;
}
});
/**加载数据到指定的元素**/
/* $("#ths").append(ths); */
$("table").append(tds);
























 1462
1462

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








