这次的复杂一点, 先介绍一下功能 \ 文件分布
1) 功能 : 使用TabHost 方法布局, 每一个tab 对应一个Fragment界面
2) 文件分布:
MainActivity.java --> 继承于 FragmentActivity , 对应的布局为 activity_main.xml 其中,布局文件 安置一个 fragment (映射于FragmentContainer)
FragmentContainer --> 继承于Fragment , 对应的布局文件为 frg_container , 它没有实际功能, 仅仅作为 其他三个Fragment的容器使用,
FragmentTab1 --> 继承于Fragment , 实际功能 以及 布局可以自己添加, (个人 使用 Inflate方法, 使之对应于 fragmenttab1.xml文件)
FragmentTab2 --> 继承于Fragment , 实际功能 以及 布局可以自己添加, 个人 在此 放置了一个TextView
FragmentTab3 --> 与FragmentTab2 一样
不多说, 贴上 MainActivit.java , activity_main.xml , FragmentContainer.java , frag_container.xml , FragmentTab1.java , FragmentTab2.java , 代码, 其他可自己随意添加
// MainActivit.java ,
package com.yline.tabhost_fragment;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
public class MainActivity extends FragmentActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
// activity_main.xml ,
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:tag="container"
android:name="com.yline.tabhost_fragment.FragmentContainer"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>// FragmentContainer.java ,
package com.yline.tabhost_fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentTabHost;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FragmentContainer extends Fragment{
private FragmentTabHost mTabHost;
private final static String TAG_TAB_1 = "Tab1";
private final static String TAG_TAB_2 = "Tab2";
private final static String TAG_TAB_3 = "Tab3";
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.frg_container, container, false);
mTabHost = (FragmentTabHost) view.findViewById(R.id.frg_tabhost);
mTabHost.setup(getActivity(), getChildFragmentManager(), R.id.real_tabcontent);
mTabHost.addTab(mTabHost.newTabSpec(TAG_TAB_1)
.setIndicator("界面1"),FragmentTab1.class, null);
mTabHost.addTab(mTabHost.newTabSpec(TAG_TAB_2)
.setIndicator("界面2"),FragmentTab2.class, null);
mTabHost.addTab(mTabHost.newTabSpec(TAG_TAB_3)
.setIndicator("界面3"),FragmentTab3.class, null);
return view;
}
@Override
public void onDestroyView() {
super.onDestroyView();
mTabHost = null;
}
}
// frag_container.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.app.FragmentTabHost
android:id="@+id/frg_tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="0dip"
android:layout_height="0dip"
android:layout_weight="0" />
</android.support.v4.app.FragmentTabHost>
<FrameLayout
android:id="@+id/real_tabcontent"
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1" />
</LinearLayout>// FragmentTab1.java ,
package com.yline.tabhost_fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FragmentTab1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.fragmenttab1, null);
return v;
}
}// FragmentTab2 .java,
package com.yline.tabhost_fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.LinearLayout.LayoutParams;
public class FragmentTab2 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
TextView tv = new TextView(getActivity());
tv.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
tv.setText("FragmentTab2");
return tv;
}
}
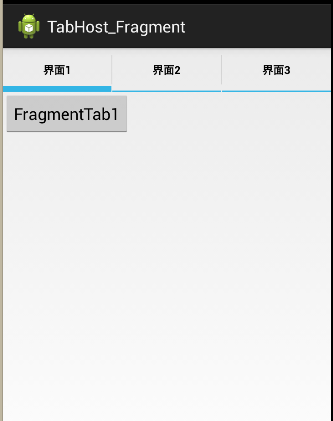
运行图:
TabHost + Fragment 排版下载 链接 : (可直接运行):
http://download.csdn.net/detail/u014803950/8008815
参考网址:
下的别人的demo看的, 可惜他的不能运行, 于是个人修改了一下, 上传






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








