介绍:
1) 平时 显示 “机器人”
2)按下按钮显示 '桥梁"
文件介绍:
// MainActivity.java 主函数,加载activity_main布局文件
// activity_main.xml 布局文件
// compose.xml 选择 视图状态文件
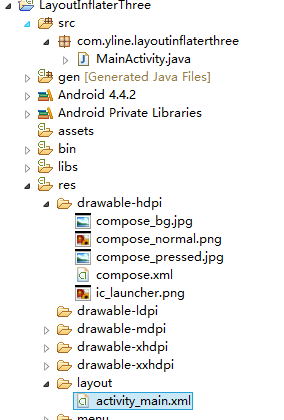
目录:
代码:
// MainActivity.java
package com.yline.layoutinflaterthree;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
/*
1. enabled
表示当前视图是否可用。可以调用setEnable()方法来改变视图的可用状态,传入true表示可用,传入false表示不可用。它们之间最大的区别在于,不可用的视图是无法响应onTouch事件的。
2. focused
表示当前视图是否获得到焦点。通常情况下有两种方法可以让视图获得焦点,即通过键盘的上下左右键切换视图,以及调用requestFocus()方法。而现在的Android手机几乎都没有键盘了,因此基本上只可以使用requestFocus()这个办法来让视图获得焦点了。而requestFocus()方法也不能保证一定可以让视图获得焦点,它会有一个布尔值的返回值,如果返回true说明获得焦点成功,返回false说明获得焦点失败。一般只有视图在focusable和focusable in touch mode同时成立的情况下才能成功获取焦点,比如说EditText。
3. window_focused
表示当前视图是否处于正在交互的窗口中,这个值由系统自动决定,应用程序不能进行改变。
4. selected
表示当前视图是否处于选中状态。一个界面当中可以有多个视图处于选中状态,调用setSelected()方法能够改变视图的选中状态,传入true表示选中,传入false表示未选中。
5. pressed
表示当前视图是否处于按下状态。可以调用setPressed()方法来对这一状态进行改变,传入true表示按下,传入false表示未按下。通常情况下这个状态都是由系统自动赋值的,但开发者也可以自己调用这个方法来进行改变。
*/// activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/compose"
android:layout_width="360dp"
android:layout_height="520dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/compose"/>
</LinearLayout> // compose.xml Ps:这个文件是在 drawable目录下的
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/compose_bg" android:state_pressed="true"></item>
<item android:drawable="@drawable/compose_pressed" android:state_focused="true"></item>
<item android:drawable="@drawable/compose_normal"></item>
</selector>运行图:
可运行代码下载链接:
http://pan.baidu.com/s/1jGiOODo
参考网址:
http://blog.csdn.net/guolin_blog/article/details/17045157
























 384
384

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








