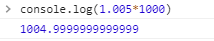
由于js是弱计算能力的编程语言,直接使用*1000的计算方式对于一些数字会计算错误,例如:
1.005 * 1000 我们想要的结果是 1005
但是计算出来的最终结果是 1004.9999999999999, 如下方截图

所以自己直接封装一个函数,可以直接使用
/**
* val: 接受的参数,可以是字符串、数字、null、 undefined
*/
handlerNumberZoom(val) {
let result, buyoilArr
if (!val) return 0 // 如果是null、 undefined 直接返回0
const intNumber = parseFloat(val) // 保留数字部分
if (intNumber && intNumber !== 0) { // 如果有数字,并且数字不为0
buyoilArr = intNumber.toString().split('.') // 将数字转成字符串再转成数组,数组结构 [‘整数部分’,‘小数部分’]
if (buyoilArr[0] !== '0' && buyoilArr[0] !== '-0') { // 如果小数点前面不是0
if (buyoilArr[1]) { // 如果不是整数
if (buyoilArr[1].length >= 3) { // 小数部分的长度大于3
buyoilArr[1] = buyoilArr[1].substring(0, 3) // 截取前三位
} else { // 小数部分的长度小于3
const intArr = buyoilArr[1].split('') // 将小数部分转成数组
const len = 3 - intArr.length // 计算需要补齐‘0’的个数
for (let j = 0; j < len; j++) { // 循环补齐‘0’
buyoilArr[1] += '0'
}
}
result = buyoilArr[0] + buyoilArr[1] // 整数部分 + 小数部分
} else {
result = buyoilArr[0] + '000' // 如果是整数,直接将0补齐
}
} else { // 如果小数点前面是0,舍弃数字前面的0
buyoilArr[1] = buyoilArr[1].substring(0, 3) // 截取小数部分
const firstindexbuyoil = buyoilArr[1].split('') // 将小数部分转成数组
if (firstindexbuyoil.length < 3) { // 小数部分长度小于3的向后补0
const len = 3 - firstindexbuyoil.length
for (let j = 0; j < len; j++) {
firstindexbuyoil.push('0')
}
}
for (let i = 0; i < firstindexbuyoil.length - 1; i++) { // 舍弃数字前面的0
if (firstindexbuyoil[0] === '0') {
firstindexbuyoil.shift()
i--
}
}
if (firstindexbuyoil.length === 1) {
buyoilArr[1] = firstindexbuyoil[0] // 长度为1,直接赋值
} else {
buyoilArr[1] = []
firstindexbuyoil.forEach(element => {
buyoilArr[1] += element // 长度大于1的拼成字符串
})
}
result = buyoilArr[1] // 整数部分为0(舍弃),直接返回小数部分
}
} else { // 如果不是数字,或者数字为0,直接返回0
result = 0
}
return result // 返回结果
}






















 578
578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








