方案一:(由于看了一些小伙伴的留言,说设置extraCssText失效,我自己也重新实现了一下,发现的确有问题,然后我又想了一个方案二,请往下翻)找了很多文章,最后还是在官方文档中找到了答案(在此记录一下):
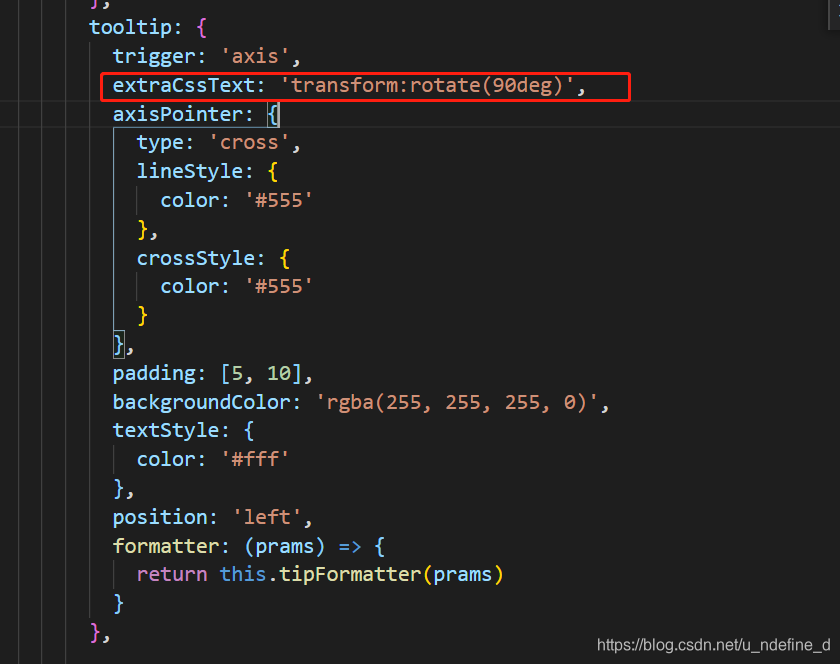
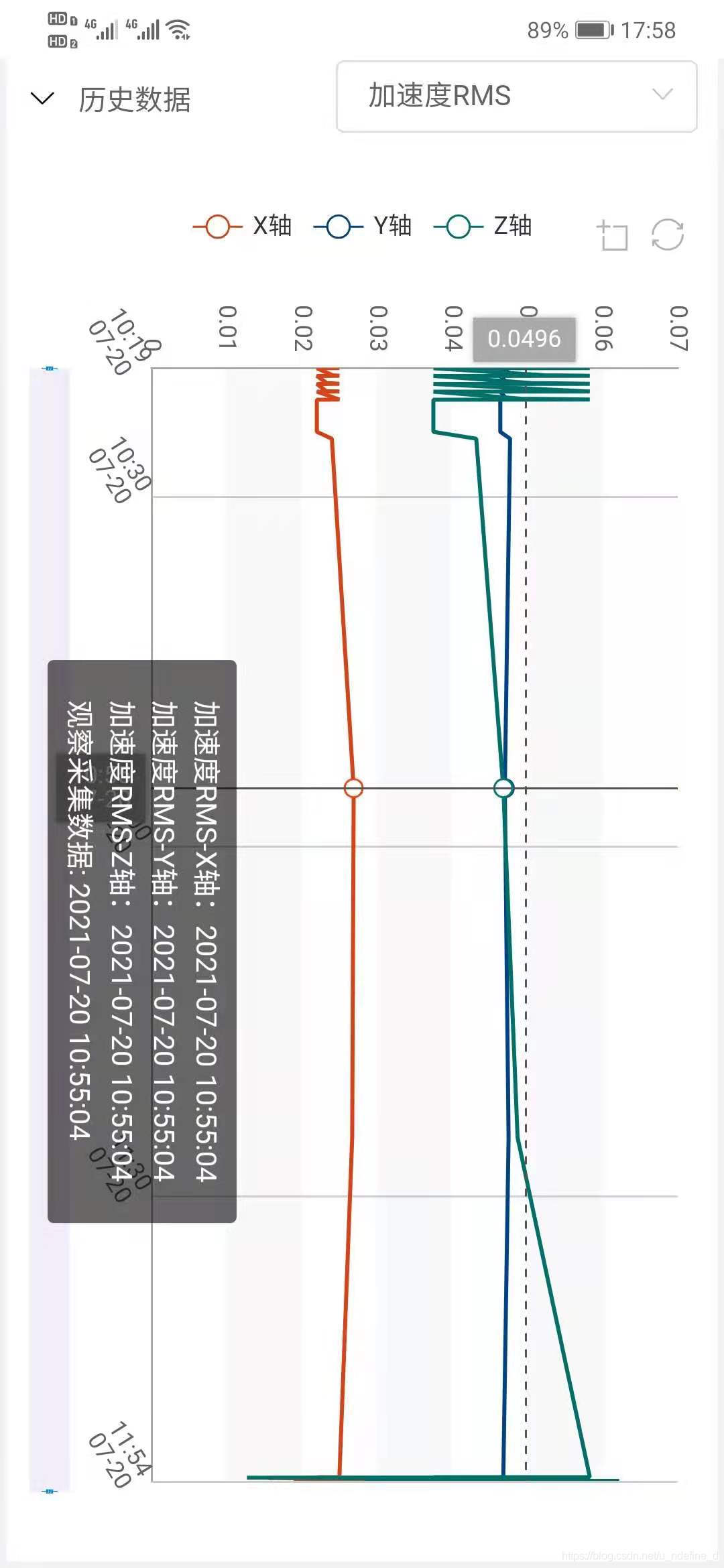
旋转 ‘tooltip’ 提示框,只需要设置
extraCssText: 'transform:rotate(90deg)',
如下图:

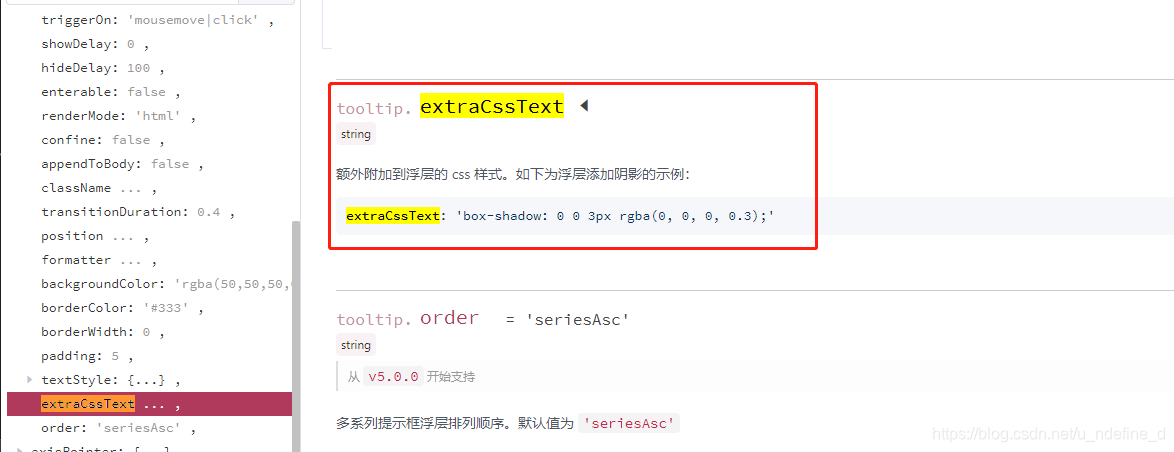
官网中:

如下图:

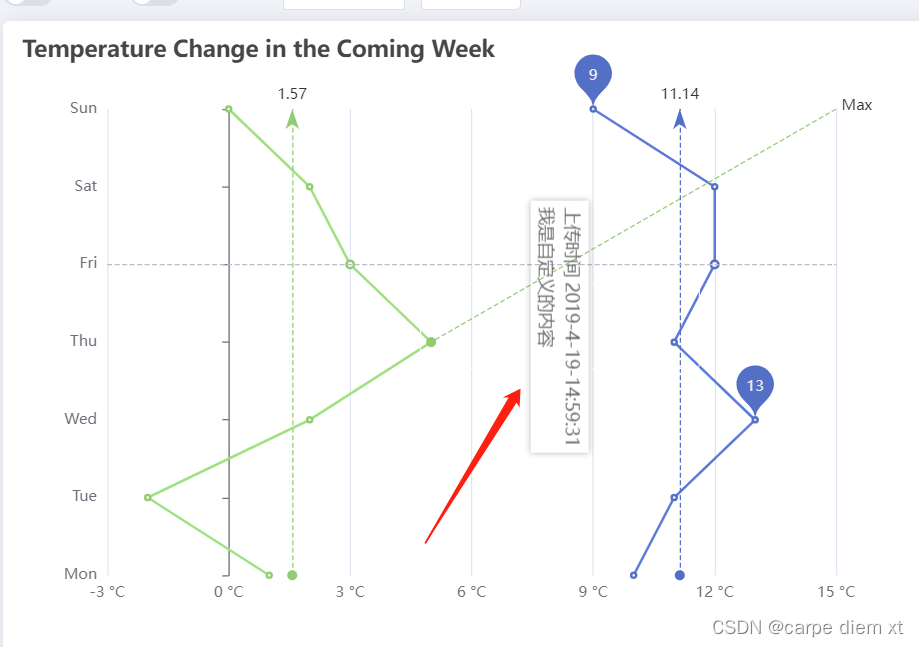
方案二:
由于extraCssText 是echarts 官方给的额外修改样式的设置,顺着这个思路我把echarts官方给的 样式 重置了,然后自己重新在 tooltip 的基础上重新写了内容和样式
利用:formatter 重构样式,代码如下:(每一步的含义代码后面都有注释,希望对大家能有帮助)
option = {
tooltip: {
trigger: 'axis',
extraCssText: 'box-shadow: 0 0 0 rgba(0, 0, 0, 0.3);', // 去掉提示框的阴影
backgroundColor: 'rgba(255, 255, 255, 0)', // 将提示框的背景色重置为透明色
position: 'left', // 提示框的位置
formatter: (params) => { // 提示框浮层内容格式器 以函数的形式修改
return tipFormatter(params) // 见最底层的函数
}
},
xAxis: { // 将Y轴的值给X轴,X轴的值给Y轴,实现折线图的旋转
type: 'value',
axisLabel: {
formatter: '{value} °C'
}
},
yAxis: { // 将Y轴的值给X轴,X轴的值给Y轴,实现折线图的旋转
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
series: [
{
name: 'Highest',
type: 'line',
data: [10, 11, 13, 11, 12, 12, 9],
markPoint: {
data: [
{ type: 'max', name: 'Max' },
{ type: 'min', name: 'Min' }
]
},
markLine: {
data: [{ type: 'average', name: 'Avg' }]
}
},
{
name: 'Lowest',
type: 'line',
data: [1, -2, 2, 5, 3, 2, 0],
markPoint: {
data: [{ name: '周最低', value: -2, xAxis: 1, yAxis: -1.5 }]
},
markLine: {
data: [
{ type: 'average', name: 'Avg' },
[
{
symbol: 'none',
x: '90%',
yAxis: 'max'
},
{
symbol: 'circle',
label: {
position: 'start',
formatter: 'Max'
},
type: 'max',
name: '最高点'
}
]
]
}
}
]
}
function tipFormatter(params) {
var name = '上传时间 2019-4-19-14:59:31\n'; // 悬浮层内容,可自定义
var name2 = '我是自定义的内容'; // 悬浮层内容,可自定义
var divWarp = $('<div style="width: 100px;"/>') ; // 使用JQ(或原生js) 生成一个dom 外盒子
var divContent = $('<div style = "backgroundColor: #696969; box-shadow: 0 0 5px rgba(0, 0, 0, 0.3); padding: 2px 5px; transform:rotate(90deg);">'); ?// 承载内容的盒子,并给盒子样式
var p = $('<p>').text(name); // 内容标签, 可以有多个
var p2 = $('<p>').text(name2); // 内容标签, 可以有多个
var divFirst = divContent.append(p); // 将 p 加到 divContent
var divSecond = divContent.append(p2); // 将 p2 加到 divContent
var div = divWarp.append(divFirst).append(divSecond); // 将内容盒子加到外盒子上
return div.html(); // 渲染到html 并将结果返回
}
直接在echarts 官网上进行修改的,大家也可以将代码在echarts直接编辑尝试






















 6055
6055











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








