在Android中xml资源文件是一个非常强大的工具,类似圆角矩形的图案,完全不用单独绘制图片文件,使用xml编写代码就完全可以实现。
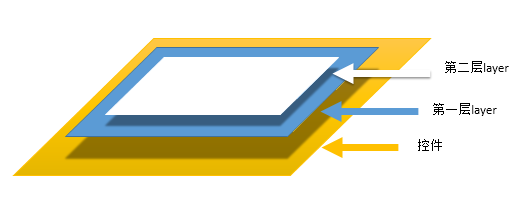
其实质原理是通过xml代码控制,绘制多个图层,图层堆叠而达到所想要绘制图形的效果。例如绘制一个蓝色边框矩形:
从上面看,由于白色图层面积比蓝色图层小一圈,便产生了蓝色边框矩形的效果。
这样编写的xml包含几个重要的元素:
1. layer-list: 根元素
2. item:对应一个图层。图层中绘制的内容是他的子元素
3. shape: 所绘制的图形。与xml自定义图形一样
下面是一个典型的圆角矩形代码:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item >
<shape>
<solid android:color="#AAAAAA" />
<corners
android:topLeftRadius="10dp"
android:topRightRadius="10dp" />
</shape>
</item>
<!-- top, bottom, left, right为此图层向内缩进的像素数-->
<item android:top="1dp" android:left="1dp" android:right="1dp">
<shape>
<solid android:color="#FFFFFF" />
<corners
android:topLeftRadius="10dp"
android:topRightRadius="10dp" />
</shape>
</item>
</layer-list>






















 1185
1185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








