Reactjs是一个响应式的、多场景的web前后端应用开发框架,react native是一种使用reactjs开发框架与native移动设备应用开发技术混合开发的技术,使用react native技术开发出的应用支持跨设备、多终端,本文主要描述react native开发环境搭建。
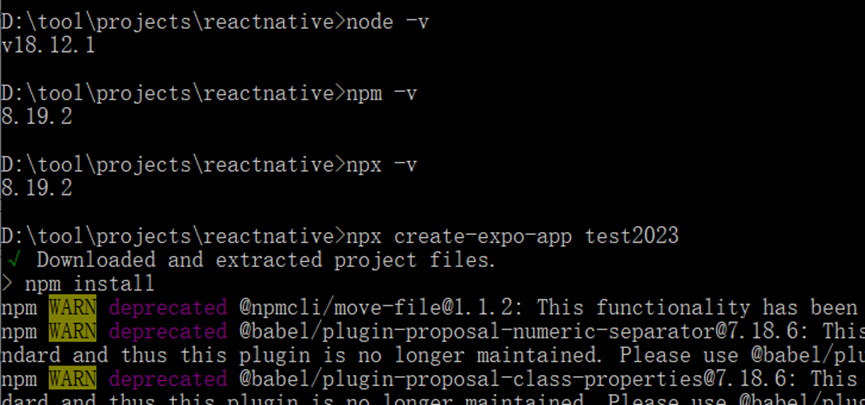
| npx create-expo-app test2023 |


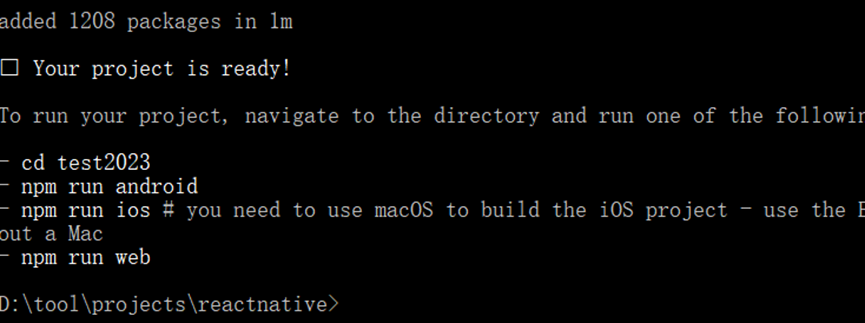
如上所示,使用nodejs运行时环境、使用npm包管理工具创建一个react native项目工程test2023
| npx expo start |

如上所示,在本地开发环境中,使用npm启动react native开发环境服务
| https://expo.dev/client |

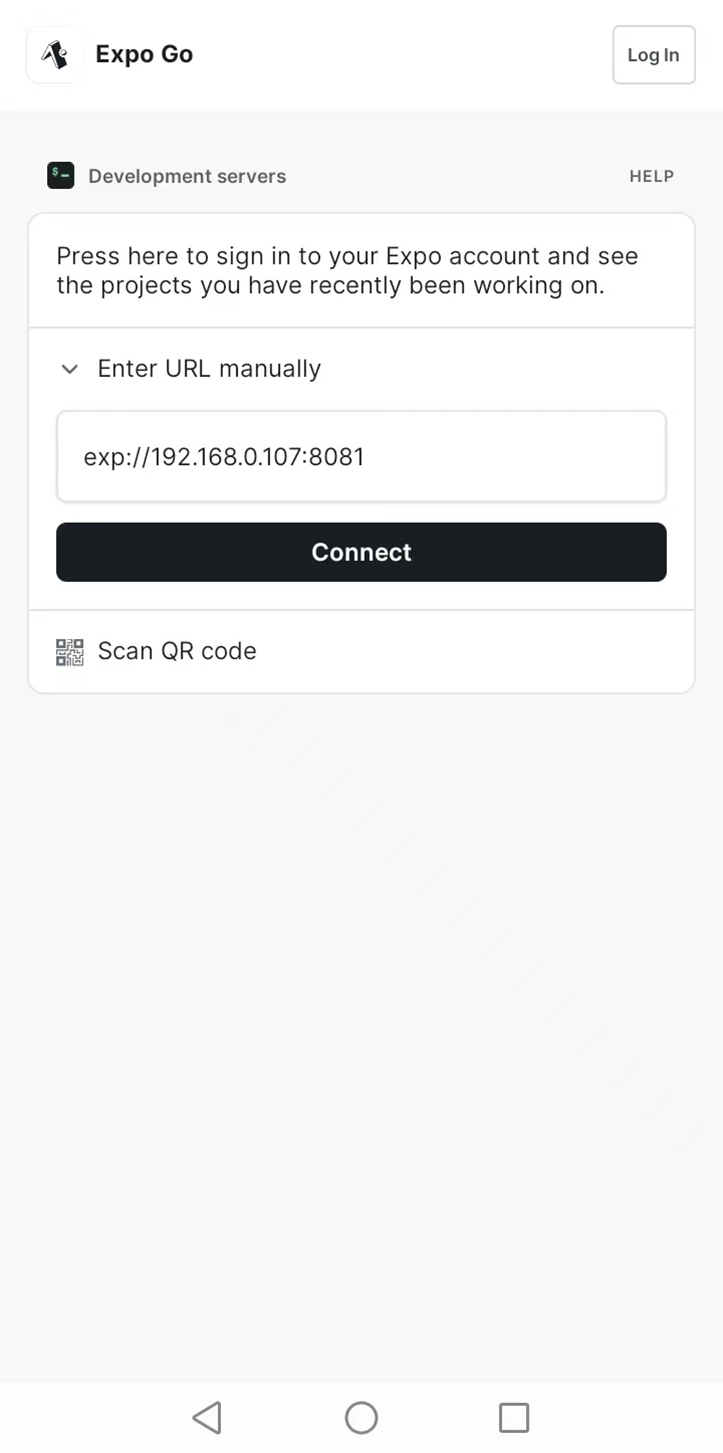
如上所示,从expo官方网站下载Android版本或者ios版本的expo go 安装包,安装在Android或者ios移动设备端,在同一局域网内,在expo go应用中输入nodejs本地开发环境的exp服务网络地址,连接移动设备与本地开发环境



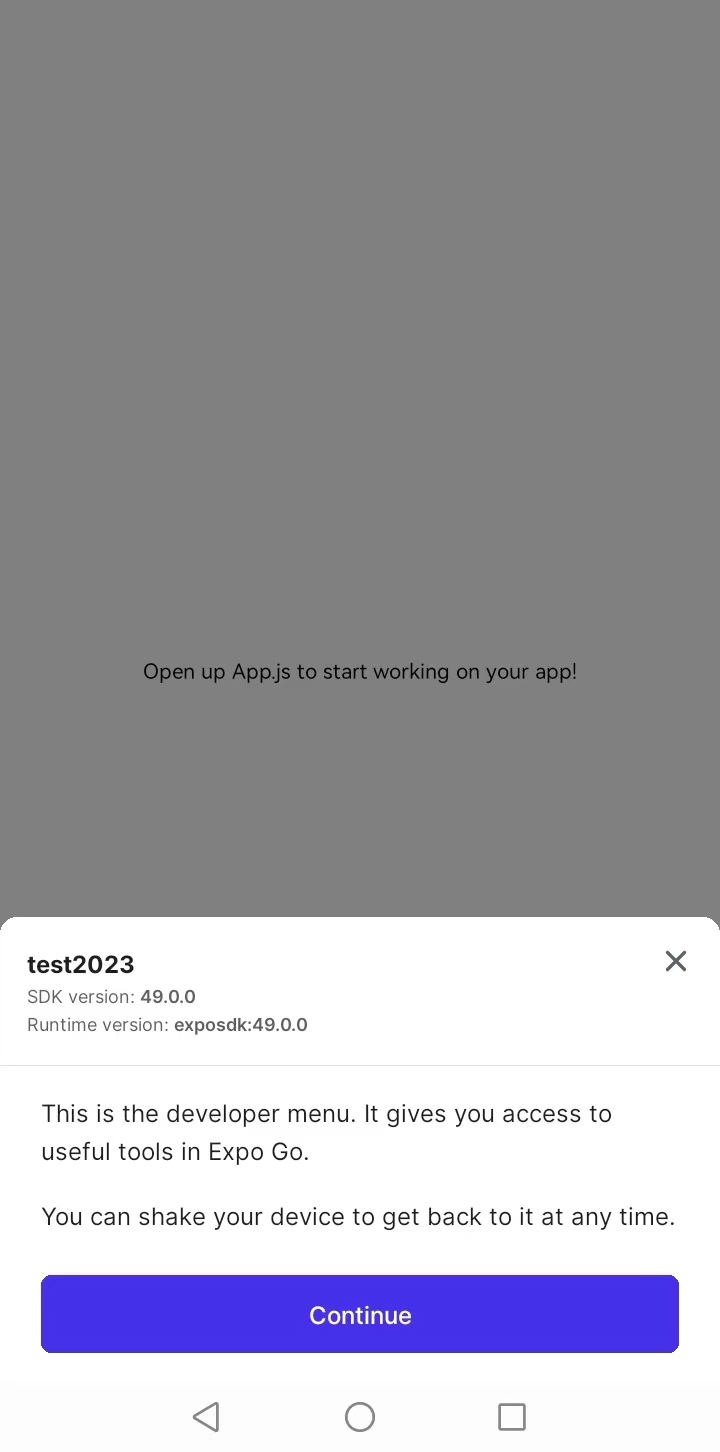
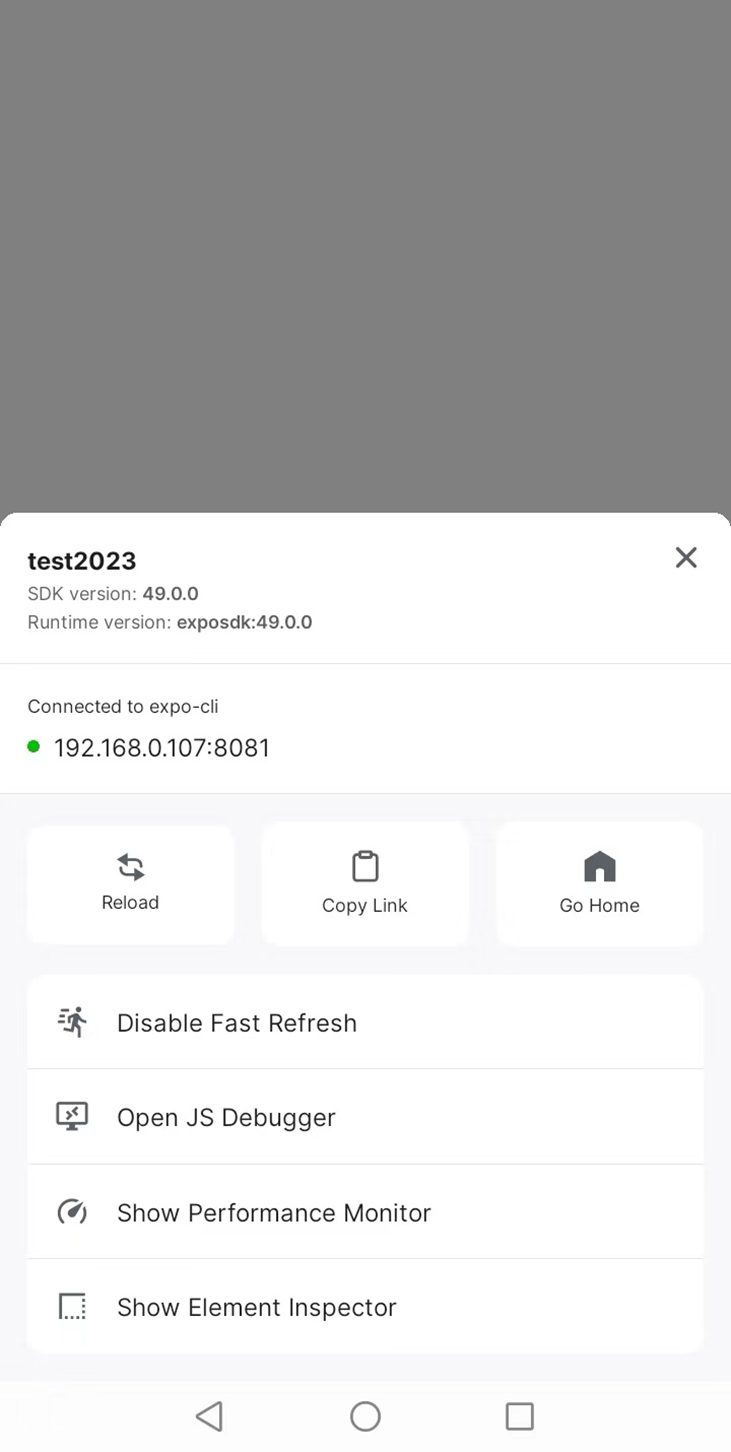
如上所示,在Android或者ios移动设备的expo go应用中,连接本地nodejs开发环境成功,显示test2023项目工程应用界面成功

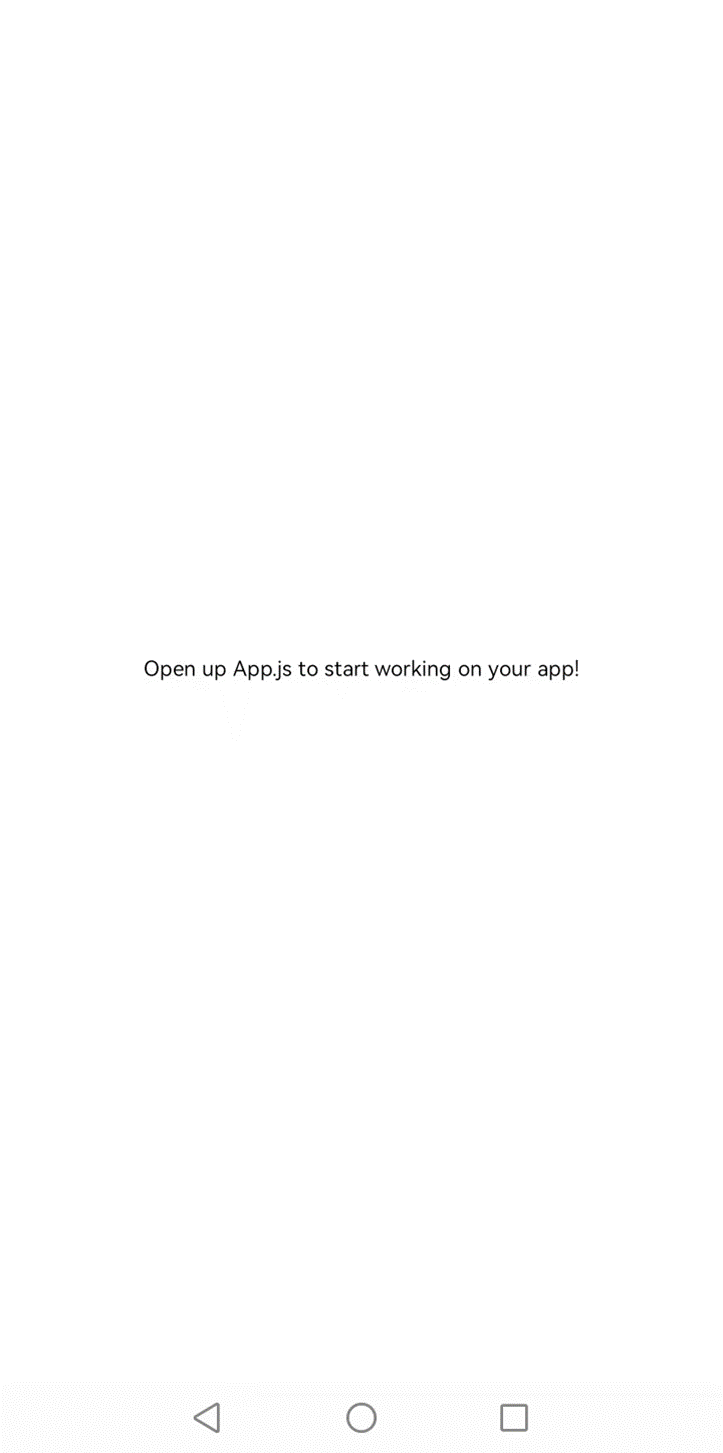
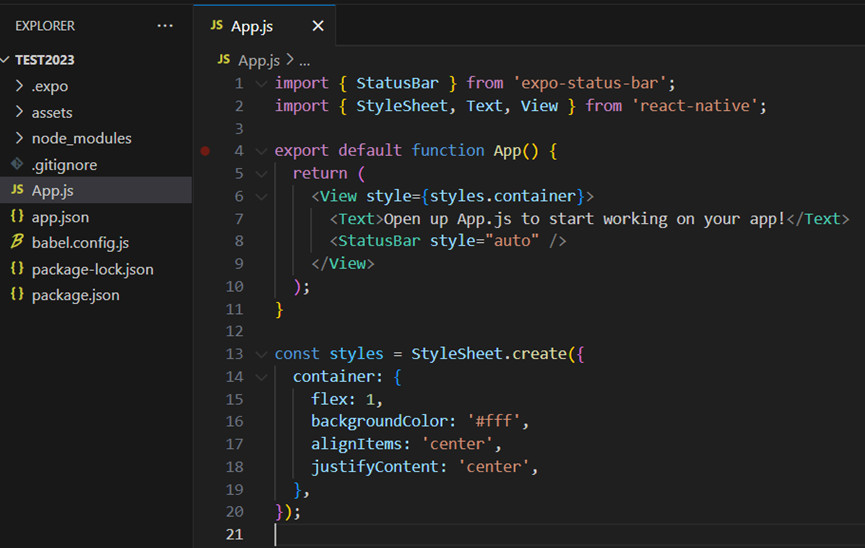
如上所示,在本地开环境中,使用visual studio code编辑test2023项目工程应用代码appjs,修改text页面显示的内容,即可显示在Android或者ios移动设备的expo go应用界面中
| npx expo run:android npx expo run:ios |


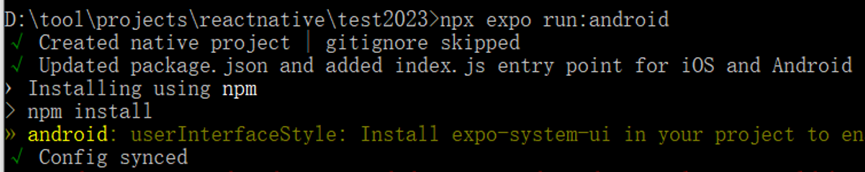
如上所示,在本地开发环境中,使用npm包管理工具将react native项目工程构建成Android原生应用或者ios原生应用项目工程,使用Android studio或者macos xcode即可构建原生应用的安装文件























 767
767

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










