分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
准备工作:
QTP11.5安装教程:http://www.iquicktest.com/qtp-uft-11-5-download.html
注: QuickTest Pro(QTP)11.5后更名为UnifiedFunctional Testing(UFT)
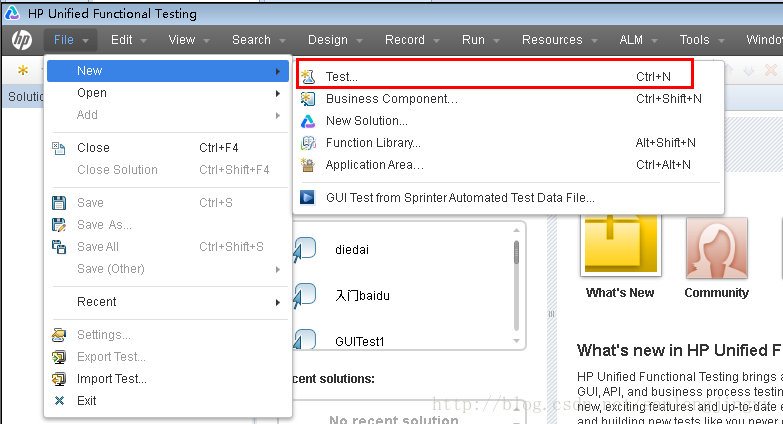
1、安装后打开QTP,勾选Web add-in,进入QTP后File-New-Test。

2、选择File菜单下New-Test。

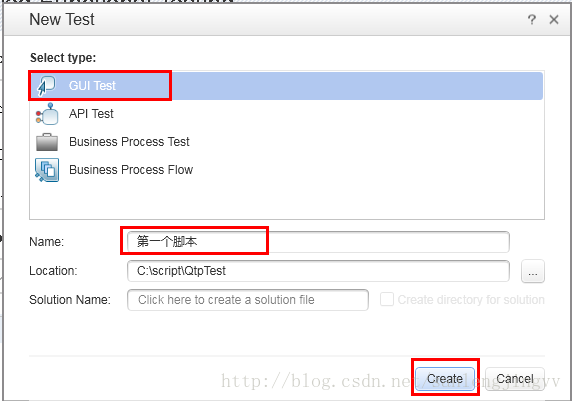
选择GUI Test,输入Name“第一个脚本”,Create。

3、打开IE,进入百度首页www.baidu.com。
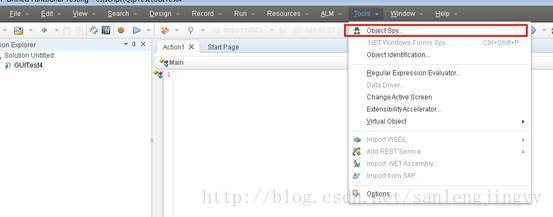
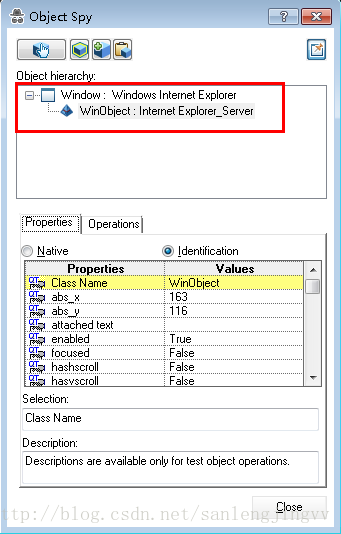
4、使用Tools菜单下的ObjectSpy。

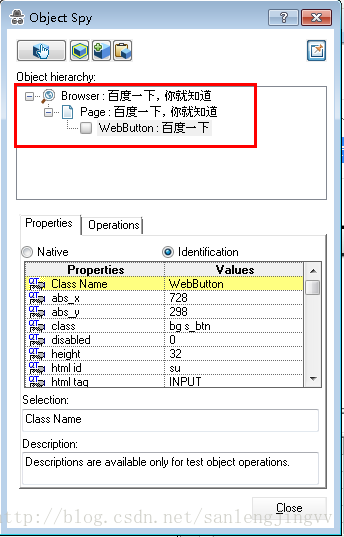
5、点击手型按钮,点击后鼠标变为手型,再点击浏览器上的“百度一下”按钮。


6、正常识别结果如图:

未能识别结果如图:

如果未能识别对象:
1、检查QTP版本、浏览器版本、操作系统版本,QTP安装目录“\help”下的QTP_PAM.pdf或UFT_PAM.pdf文件提供了支持的操作系统、插件版本、web-addin支持的浏览器及版本、支持的其他HP工具及版本等信息。1.1、例如测试WEB时,可以从这个PDF文档里得出支持的组合如XPsp3+QTP11+IE8,Win7+UFT11.5+IE9,UFT11.53+Chrome30,不支持组合如QTP11+FireFox27。
1.2、QTP11官方提供了IE9补丁,安装后可以识别IE9对象。
1.3、64位系统下的IE也分32位和64位,例如QTP11测试64位IE,还需要64位补丁。
QTP11补丁:http://blog.csdn.net/zzxxbb112/article/details/6968418
QTP11.5补丁:http://www.iquicktest.com/uft-qtp11-5-patches.html
2、检查IE是否加载了BHOmanagerClass。IE设置-Internet选项-程序-管理加载项-所有加载项。如果BHOmanager Class是未启用状态,改为启用。

如果所有加载项中没有BHOmanager Class,打开开始菜单-HP Software-HP Unified Functional Testing-Tools-AdditionalInstallation Requirements,勾选“配置Internet Explorer 设置”,运行。

2.1、FireFox和Chrome同样需要检查插件是否安装并启用。
FireFox附加组件-扩展中应有Unified Functional Testing Extension。
Chrome工具-扩展程序中应有Unified Functional Testing Agent。
3、以管理员身份运行QTP。
4、如果仍不能识别,尝试关闭其他程序、关闭杀毒软件,先打开QTP后打开IE再识别。
第一个脚本:
1、打开QTP,加载Web add-in。
2、打开IE,进入百度首页www.baidu.com
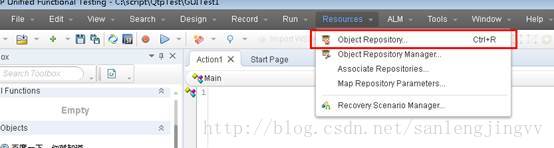
3、打开QTP本地对象库,打开Resources菜单下的ObjectRepository

4、添加对象到本地对象库。
Object菜单下的Add Object to Local
点击百度输入文本框。

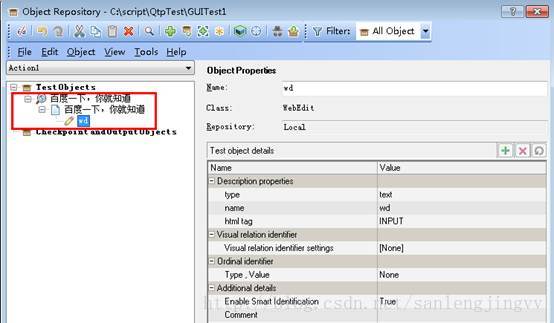
点击OK后,就出现在对象库了。


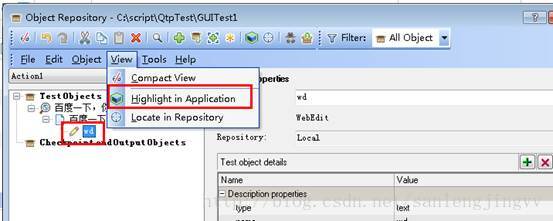
选中wd对象,使用View菜单下的Highlight in Application,如果浏览器中的输入框闪烁说明QTP能正确定位对象。

以相同步骤添加“百度一下”按钮
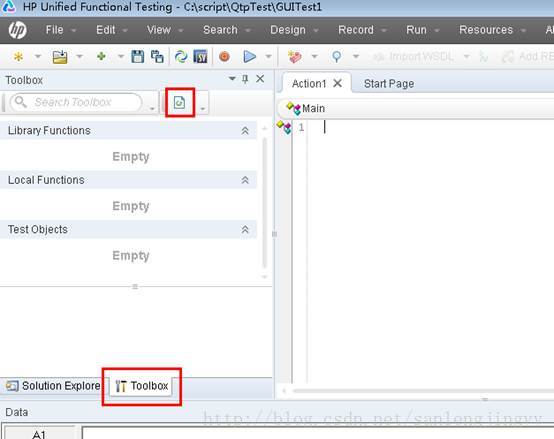
5、刷新Toolbox以显示新添加的对象。

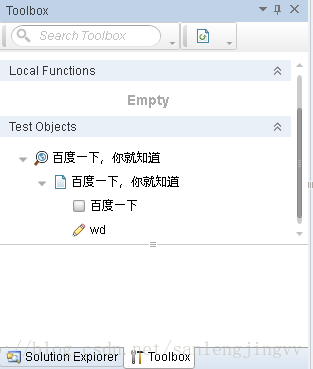
刷新后界面

6、拖拽wd对象到右侧编辑区(或双击wd对象):

在Set后输入参数:

7、拖拽“百度一下”对象到编辑区(或双击对象)

8、运行脚本。
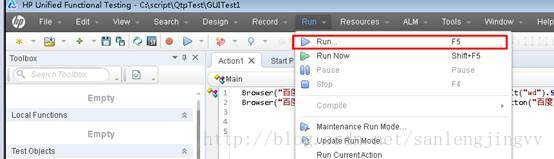
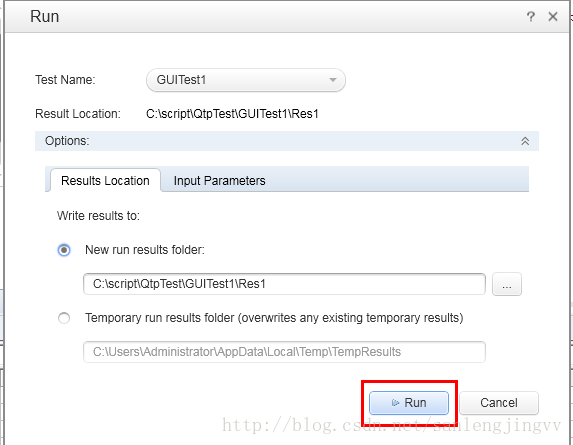
Run菜单下的Run。

点击Run

运行后结果:

代码结构:
父对象Class(“父对象Name”).子对象Class(“子对象Name”).方法 [参数]

实例:对象库如何工作:
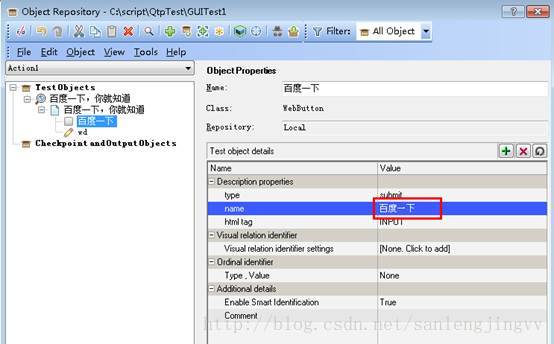
1、添加“百度一下”按钮到对象库(参考“第一个脚本”1-4步),使用Highlight可以定位对象。如图,“百度一下”对象的name属性是“百度一下”。

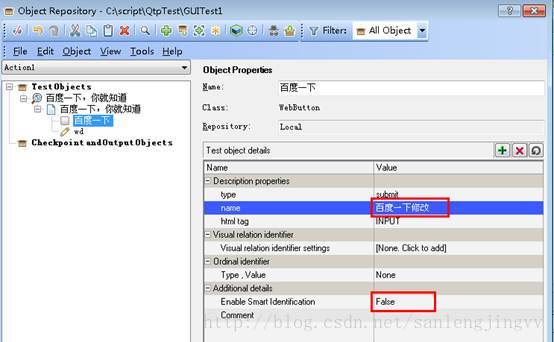
2、修改“百度一下”对象的name属性为“百度一下修改”,并将“Enable Smart Identification”的Value改为False。再使用Highlight,QTP提示错误“不能在应用中找到选择的对象”。


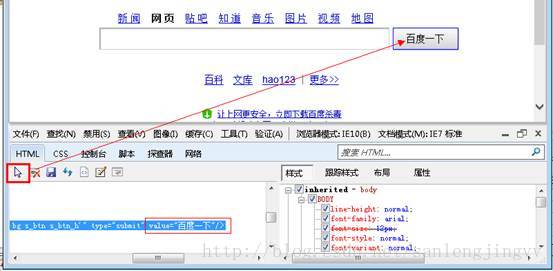
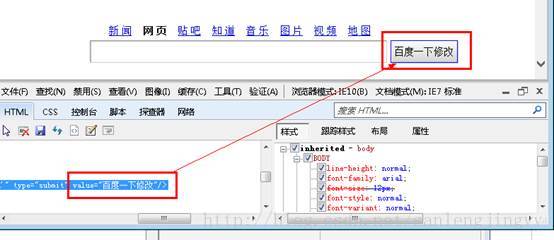
3、打开IE的开发者人员工具(F12),如图,使用鼠标形按钮选择“百度一下”按钮。选择后HTML代码定位到相应元素。修改“百度一下”按钮元素的value值为“百度一下修改”。

修改前代码:
<inputclass="bg s_btn" id="su"οnmοuseοut="this.className='bg s_btn'"οnmοusedοwn="this.className='bg s_btn s_btn_h'"type="submit"value="百度一下"/>
修改后代码:
<inputclass="bg s_btn" id="su"οnmοuseοut="this.className='bg s_btn'"οnmοusedοwn="this.className='bg s_btn s_btn_h'"type="submit"value="百度一下修改"/>
修改后页面:

修改后在对象库中选择“百度一下”对象使用Highlight,QTP又能正确定位了。
4、修改“百度一下”按钮位置,如图:

修改后在对象库中选择“百度一下”对象使用Highlight,能正确定位。
5、复制“百度一下”按钮代码,在页面上再添加一个按钮,修改后如图

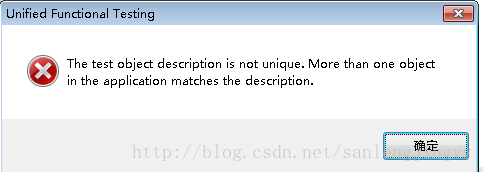
修改后在对象库中选择“百度一下”对象使用Highlight,能正确定位。QTP提示错误:有多个符合描述的对象。

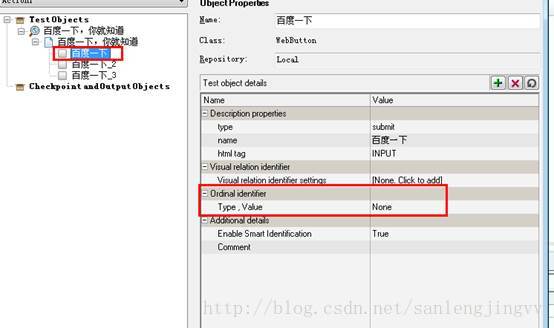
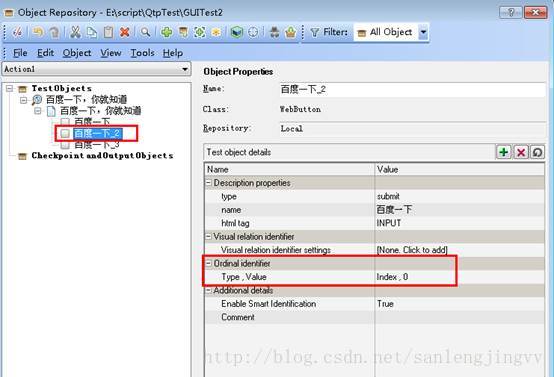
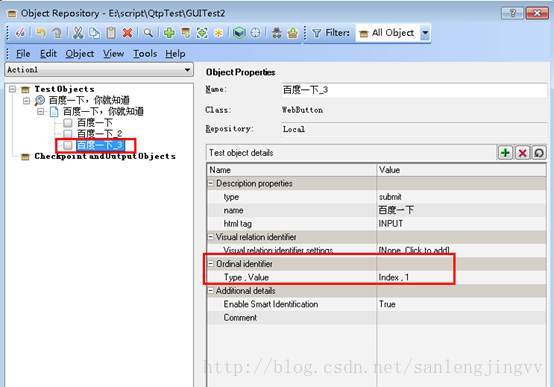
添加界面上两个“百度一下”按钮到对象库,现在对象库里有三个“百度一下”按钮对象,对比属性,只有ordinal identifier部分不一样。
界面只有一个按钮时添加的对象Type,Value值是None

界面有两个个按钮时添加的对象Type,Value值分别是”index,1”和”index,2”


对象库工作模型:
1、添加对象时:

1.1、QTP Spy被测软件被选中的对象,获取对象的属性集合和对象类型。
1.2、按照Object Identification中相应对象类型的设置,筛选属性集合后存入对象库。
1.3、打开Tools菜单下Object Identification,如图,以WebButton为例。


2、运行时:

2.1、如运行到第二行。

QTP读取对象库中Class是WebButton,name是“百度一下”的对象,获取属性集合(TO)。
2.2、获取被测软件上的对象集合。
2.3、获取第一个对象的属性集合(RO)。对比RO和TO。
2.4、如果属性值不一致,获取第二个WebButton对象的属性集合后对比。如果属性值一致,则触发WebButton对象的方法。
关于录制:
使用录制后可以看出录制自动完成了添加对象到对象库和在编辑区输入脚本(对象、方法和参数)的过程。但录制经常有步骤缺失的问题,比如实际点击某个页面对象A但录制结束后对象库中没有对象A,编辑区也没有相关代码。不补全脚本就Run就会报错了。
使用QTP帮助文档:
在编辑区选中Browser("").Page("").WebEdit("")下的Set 按F1,帮助文档会自动定位到Web> WebEdit Object > Methods > Set Method,帮助文档提供了语法、参数说明、返回类型和例子,查看Example可以看到代码示例。


点击WebEdit Object,可以看到WebEdit对象的说明、方法和属性,



检查点
1、新建一个脚本,在百度知道(http://zhidao.baidu.com/)页添加关键字输入框和搜索答案对象,添加后如图:

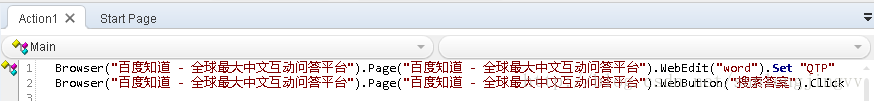
输入以下脚本:

2、执行后打开对象库,选择”word”对象使用Highlightin Application,在搜索后的百度页面仍能定位。
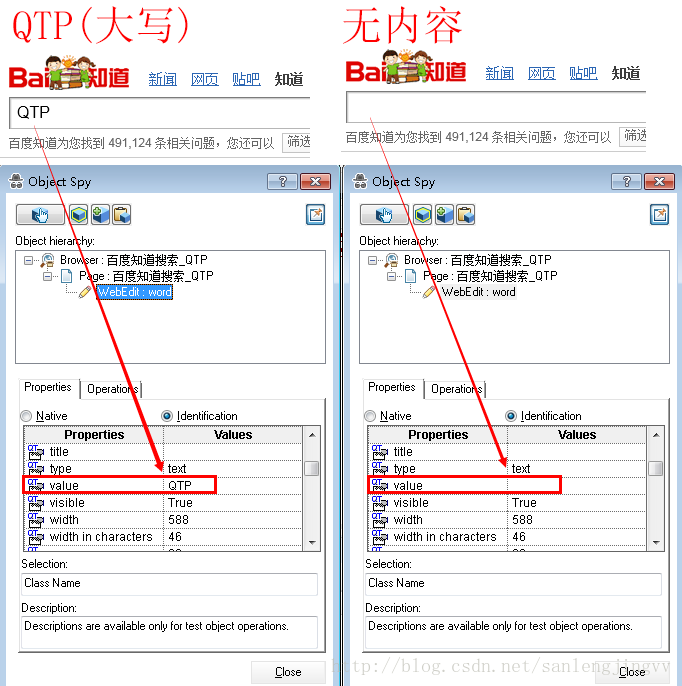
3、使用Object Spy查看搜索后页面的文本框,查看value属性,值为“QTP”。删除文本框内容后使用Object Spy,查看value属性,值为空,如图。
所以这里可以用对象“word”的value属性值判断功能是否正确。

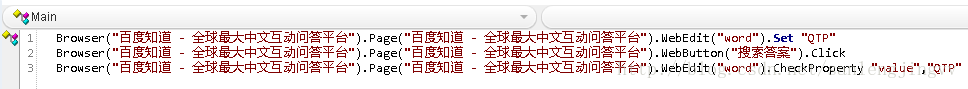
4、修改脚本如下,修改后Run。

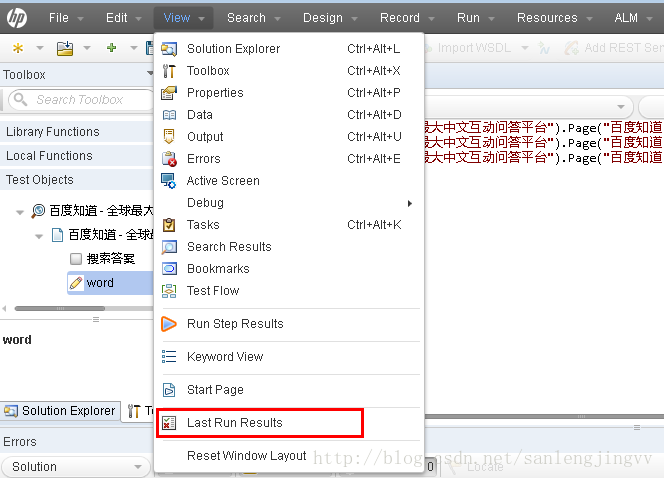
5、运行后打开View菜单下的Last RunResults。

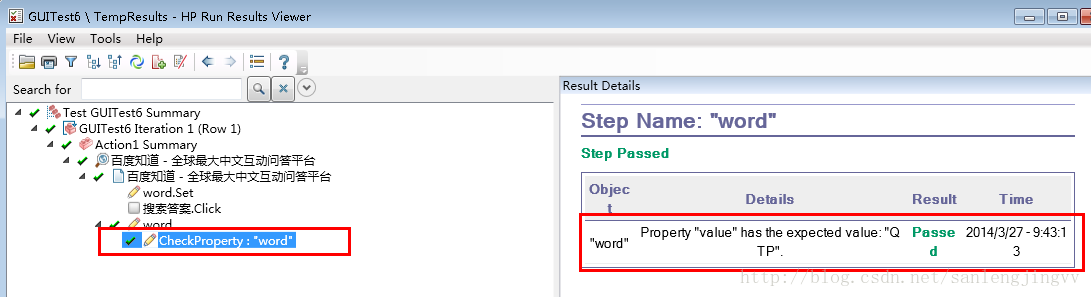
如图, Property "value" has the expected value:"QTP".对象“word”的value属性的值是期望的“QTP”,检查点Pass。

参数化
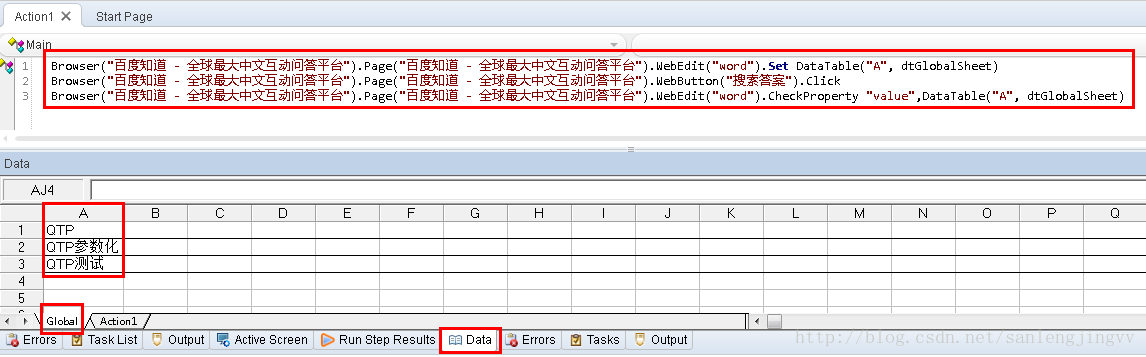
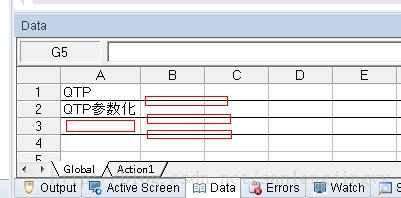
1、在Global表中输入多行数据,并修改脚本如下。

2、打开File菜单下的Settings,设置Run如下。

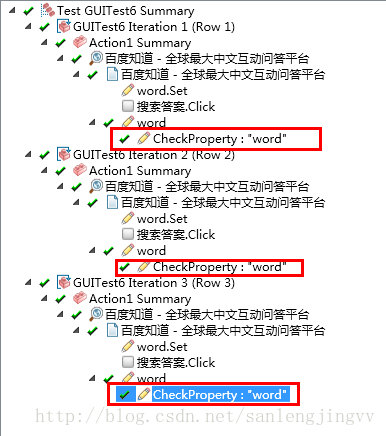
3、Run脚本,可以看到执行过程中依次搜索了Global表中的数据,打开Last Run Results,可以每次迭代的结果,如图,每次迭代检查点都有记录。

4、选中Global表中有数据的行,在右键菜单中选择Delete删除行。

注意,如果删除了表格中的内容——比如用键盘的退格和删除,而有黑线的行仍是三行(如图),还是会迭代三次。

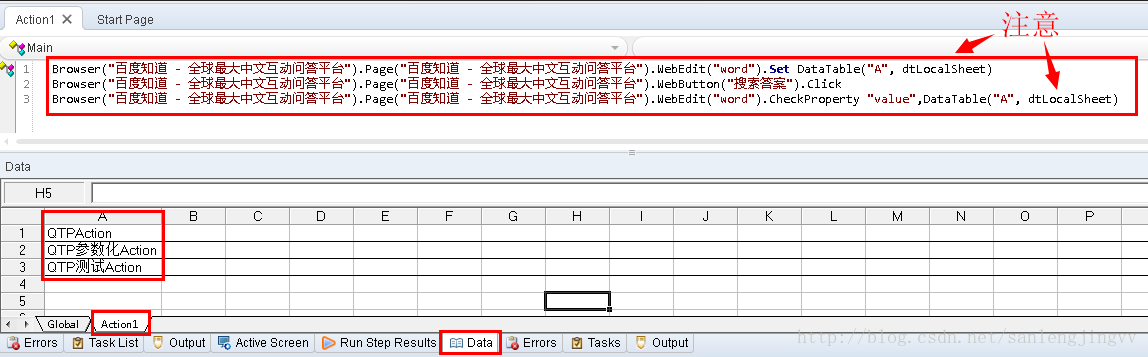
5、在Action1表中输入多行数据,并修改脚本如下,注意脚本和使用Global表时不同。

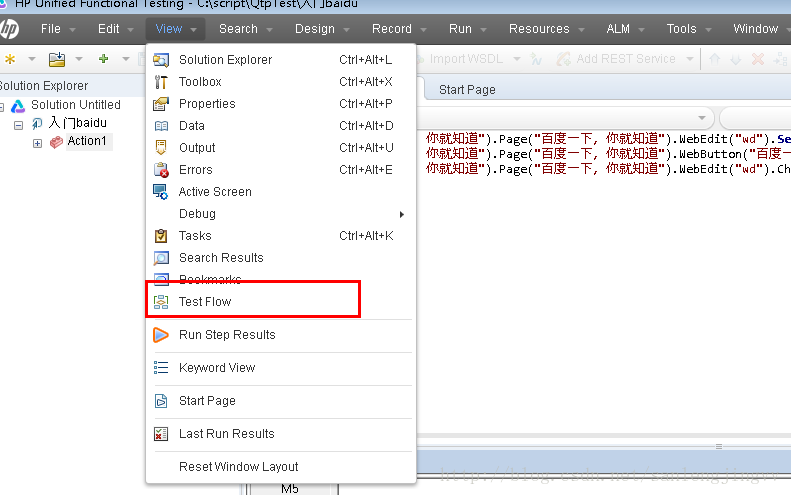
6、打开View菜单下的TestFlow。

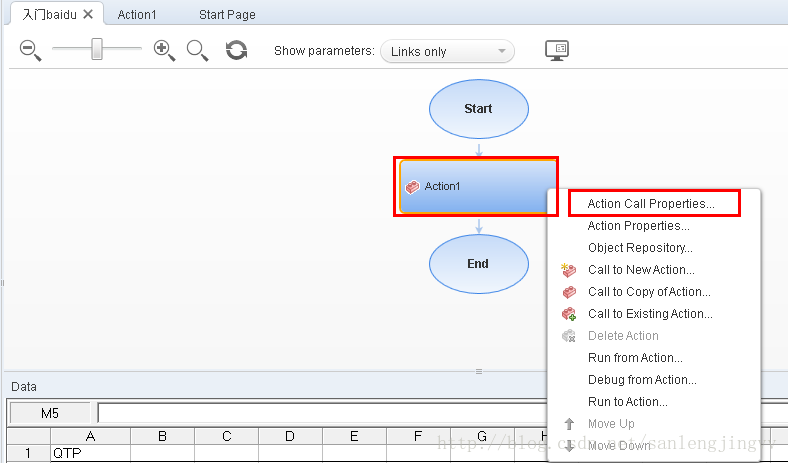
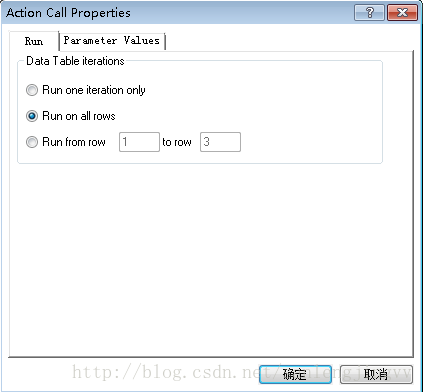
右键Action1,在菜单中选择Action Call Properties。

设置如下。

7、Run脚本,可以看到执行过程中依次搜索了Action1表中的数据,打开Last Run Results可以查看结果。
参数化迭代流程图
A:一个脚本可以有多个Action。
B:File-Settings-Run下的设置控制脚本的迭代。
C:Action CallProperties-Run下的设置控制Action的迭代。

一个迭代实例
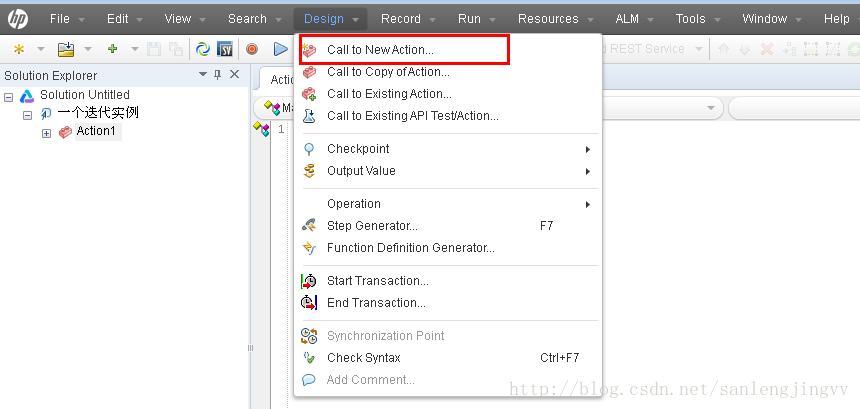
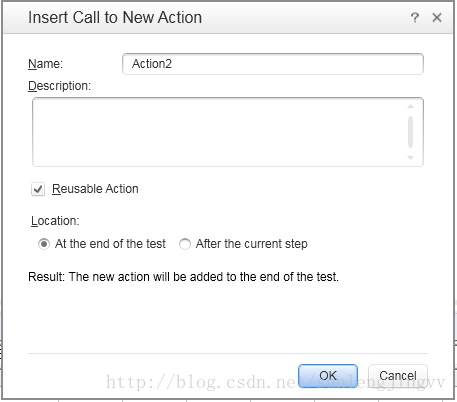
1、新建GUI Test,选择Design菜单下的Call toNew Action

点击“OK”后添加了一个action。

2、在Global表添加两行数据“Global第1行”和“Global第2行”;Action1表下添加两行数据“Action1第1行”,“Action1第2行”;Action2表下添加两行数据“Action2第1行”,“Action2第2行”。
3、修改File-Settings-Run设置为Run on allrows。修改Action1和Action2的Call Properties-Run设置为Run on all rows。
4、在Action1和Action2的编辑区输入下图脚本。

5、Run脚本,可以看到弹窗出现16次,依次如下:
Global第1行
Action1第1行
Global第1行
Action1第2行
Global第1行
Action2第1行
Global第1行
Action2第2行
Global第2行
Action1第1行
Global第2行
Action1第2行
Global第2行
Action2第1行
Global第2行
Action2第2行
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow






















 7362
7362

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








