- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>无标题文档</title>
- <script type="text/javascript">
- var result,result1,result2;
- function aa1()
- {
- document.getElementById("result1").innerHTML = "";
- var x1 = document.getElementById("num1").value;
- var reg = new RegExp(/^\d*$/);
- if(!reg.test(x1))
- {
- document.getElementById("result1").innerHTML = "数量非法!";
- document.getElementById("num1").focus();
- //document.getElementById("num1").select();
- return;
- }
- var x2 = document.getElementById("price1").value;
- var reg = new RegExp(/^\d*[\.]?\d*$/);
- if(!reg.test(x2))
- {
- document.getElementById("result1").innerHTML = "单价非法!";
- document.getElementById("price1").focus();
- return;
- }
- document.getElementById("result1").innerHTML = x1*x2;
- result1=x1*x2;
- }
- function aa2()
- {
- document.getElementById("result2").innerHTML = "";
- var x1 = document.getElementById("num2").value;
- var reg = new RegExp(/^\d*$/);
- if(!reg.test(x1))
- {
- document.getElementById("result2").innerHTML = "数量非法!";
- document.getElementById("num2").focus();
- //document.getElementById("num2").select();
- return;
- }
- var x2 = document.getElementById("price2").value;
- var reg = new RegExp(/^\d*[\.]?\d*$/);
- if(!reg.test(x2))
- {
- document.getElementById("result2").innerHTML = "单价非法!";
- document.getElementById("price2").focus();
- return;
- }
- document.getElementById("result2").innerHTML = x1*x2;
- result2=x1*x2;
- //document.getElementById("result").innerHTML =result1+result2;
- result=result1+result2;
- document.getElementById("result").innerHTML =result;
- }
- </script>
- </head>
- <body>
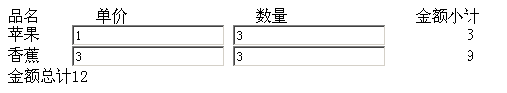
- 品名 单价 数量 金额小计<br>
- 苹果 <input type="text" name="price1" id="price1" onblur="aa1()" />
- <input type="text" name="num1" id="num1" onblur="aa1()" />
-
- <label id="result1"></label>
- <br>
- 香蕉 <input type="text" name="price2" id="price2" onblur="aa2()" />
- <input type="text" name="num2" id="num2" onblur="aa2()" />
-
- <label id="result2"></label>
- <br>
- 金额总计<label id="result" ></label>
- </body>
- </html>
本文出自 “阿凡达” 博客,请务必保留此出处http://shamrock.blog.51cto.com/2079212/819698























 420
420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








