什么是HTML5?
HTML5是构建Web内容的一种语言描述方式。HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。这里就不作过多的介绍。
目前,支持Html5的浏览器有哪些?
①IE9部分支持,IE10完全支持。(IE浏览器)
②Firefox-4.0(火狐浏览器)
③Chrome-6.0以上(谷歌浏览器)
④Android-2.1以上(安卓系统的手机)
⑤ipad-3.2以上 自带浏览器支持。(苹果平板)
⑥iPhone-3以上 自带浏览器支持。(苹果手机)
【国内的浏览器】:百度浏览器、猎豹浏览器、360极速浏览器、2345浏览器都是支持的。
怎么创建第一个HTML5页面?
很多编程软件都可以创建HTML5页面,例如。Dreamweaver CS6.VSCode等等。这里用VSCode举例。
第一步:下载VSCode
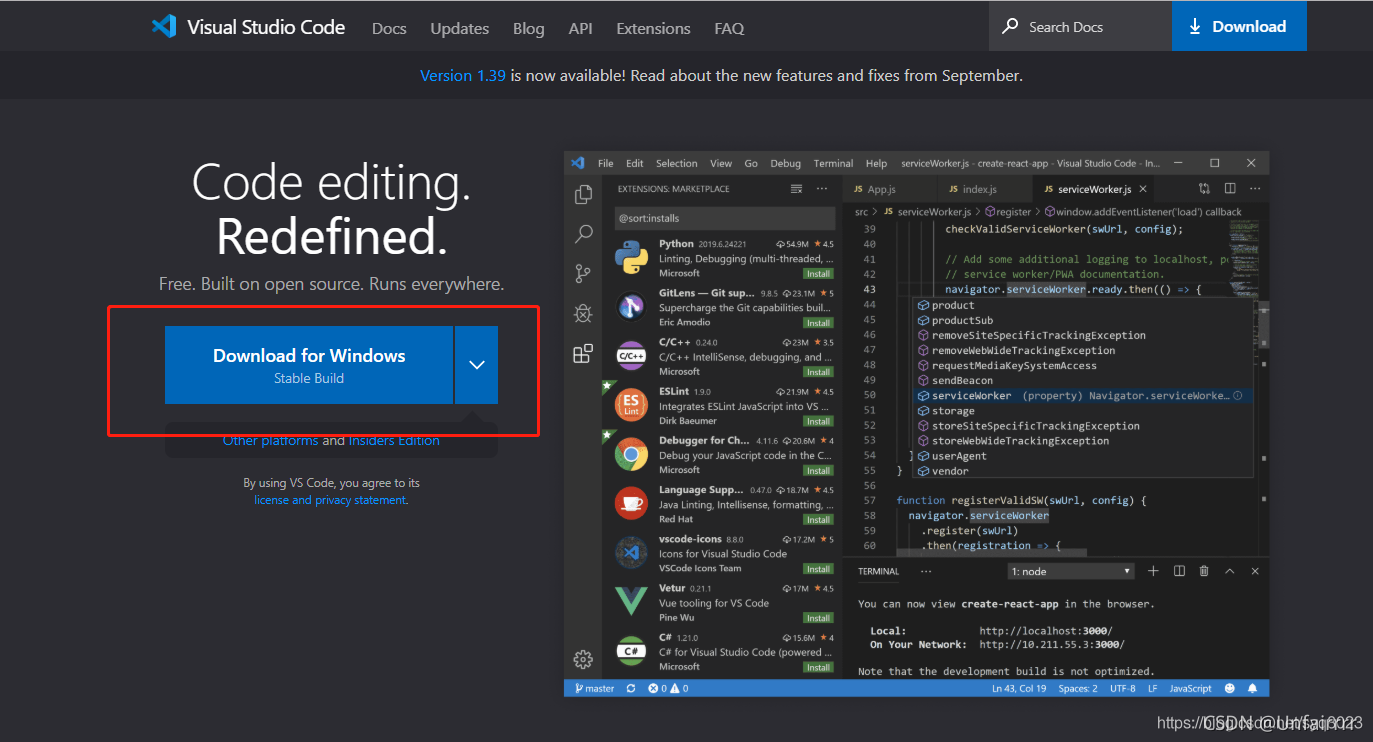
首先需要下载VSCode,下载地址:https://code.visualstudio.com。

点击下载好的VSCode安装文件进入到VSCode的安装向导界面,点击【下一步】。
然后按照提示一直【下一步】就好。
第二步:创建第一个HTML文件
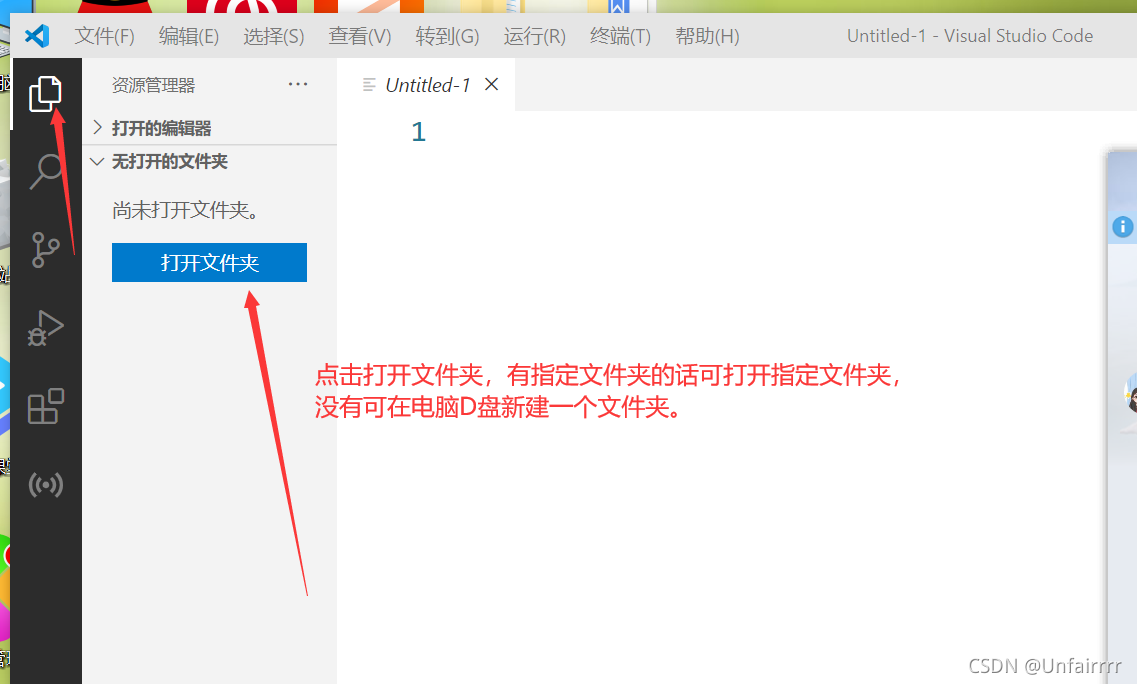
打开VSCode,打开文件夹。

点击打开文件夹,选择指定文件夹或者新建好的文件夹,点击选择文件夹。


到这里已经创建好第一个HTML5的文件。
第三步:编写代码
创建好HTML5文件以后在右边的页面里输入英文的感叹号,注意是英文的感叹号

输入感叹号以后会出现提示,这个时候点回车。就会出现HTML5的代码框架,把代码里面的Document改成第一个HTML5界面

在body标签里面输入“这是我的第一个HTML5界面哦”然后嗯Ctrl+S保存

然后点击鼠标右键,在出现的菜单里选择“Open In Default Browser”也可以使用快捷键 Alt+B

就可以看到页面啦。

不是很难,快点动手操作吧!
关于代码里的每一个标签的含义和作用后续会记录!




















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








