先下载VSCode
可以参考这位博主的下载与安装详情:https://blog.csdn.net/Zhangguohao666/article/details/105665412
1. 项目创建
打开VSCode --> 点击左上角 “文件” --->选择 “新建文件”
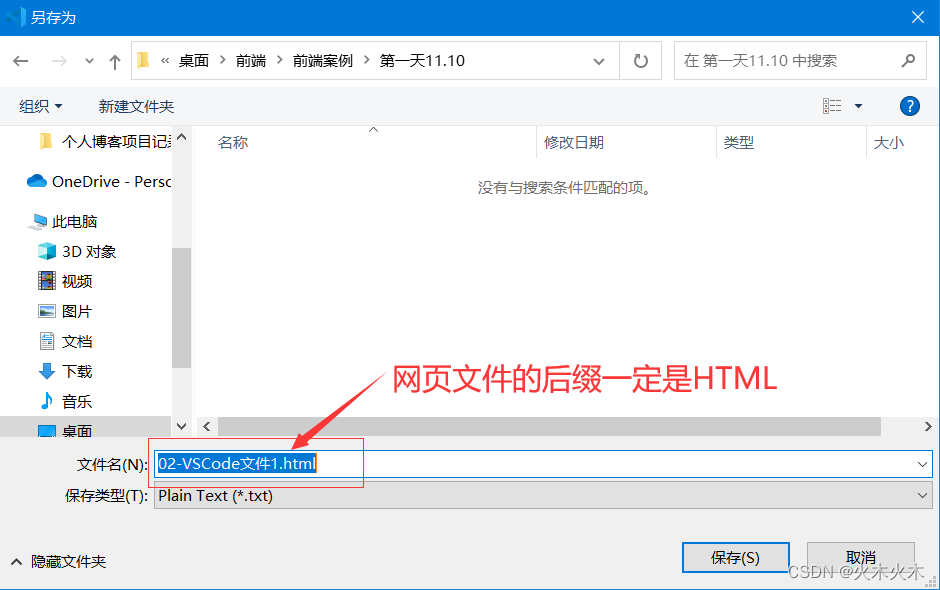
再点击左上角 ”文件" ---> 选择 "保存“ -- > 保存的文件命名一定是html结尾的

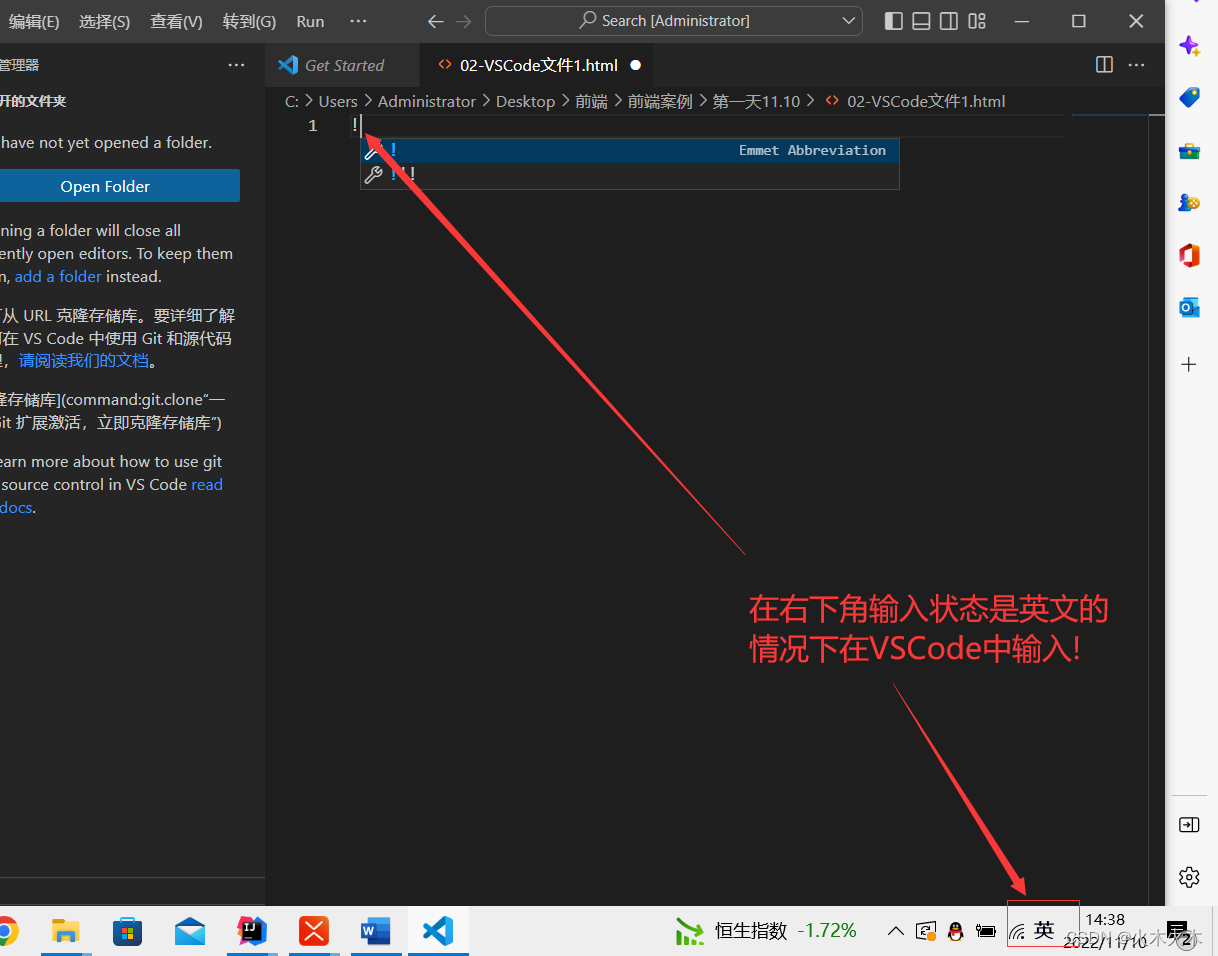
在输入法是英文的状态下,输入感叹号 ”!",选择第一个单个 “!”

自动生成了标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>向<title> </title>和<body> </body>标签中填充内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
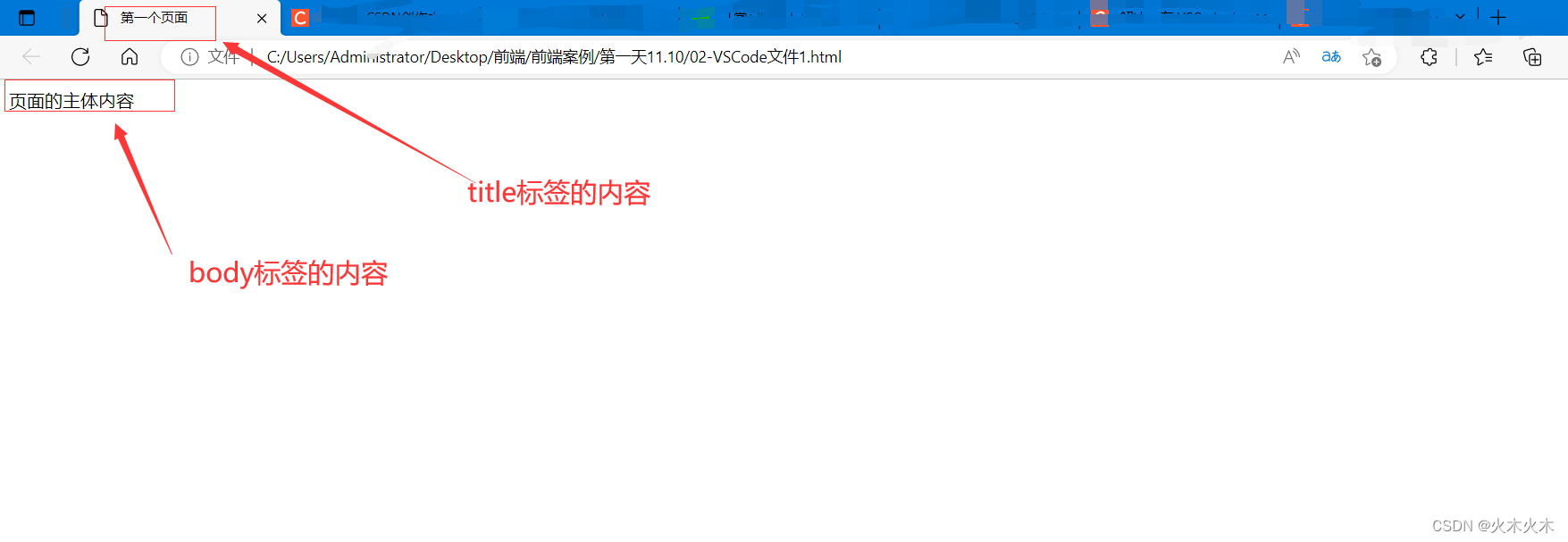
<title>第一个页面</title>
</head>
<body>
页面的主体内容
</body>
</html>2. 设置默认打开的浏览器
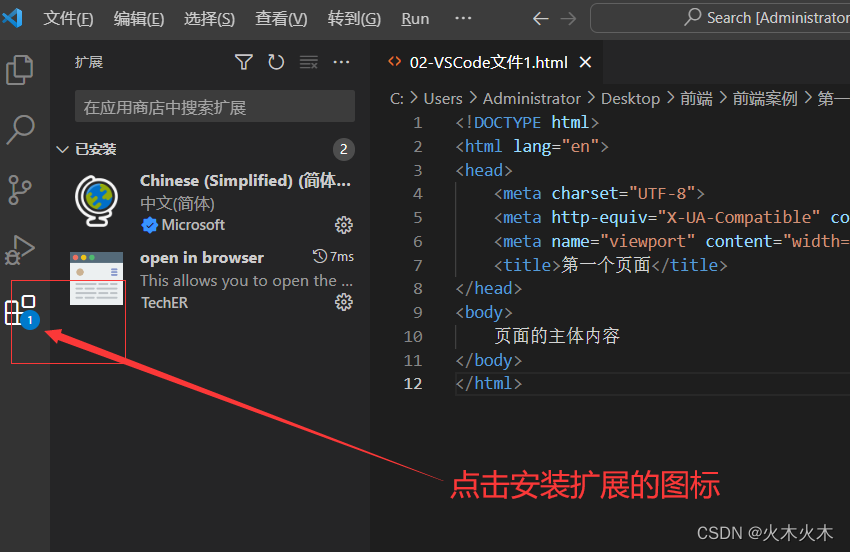
点击VSCode上的"查看" ---> 选择 ”扩展“(或按快捷键 Ctrl +Shift +X)
或者直接点击左边图标打开扩展

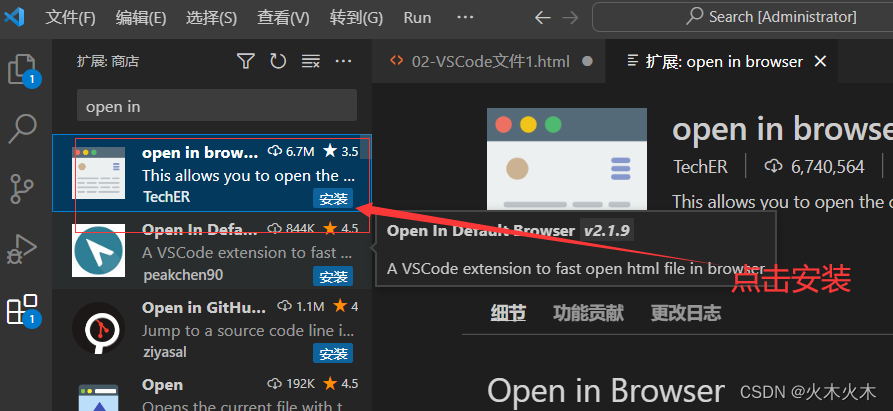
搜索open in browser,选择安装

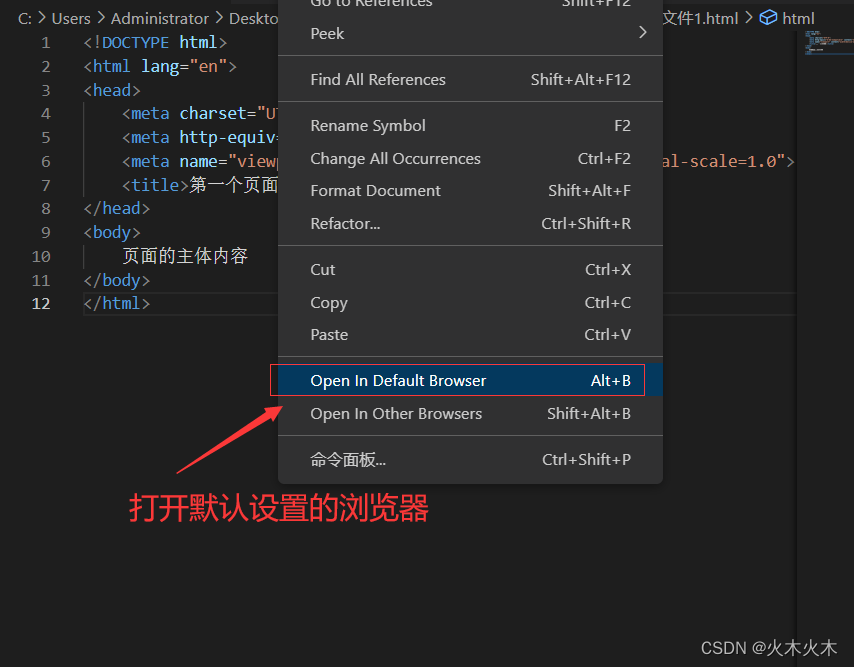
安装完成之后,重启软件,回到html文件,右键选择打开默认的浏览器

就会自动打开浏览器,内容就会展示出来;
注意:写完html文件一定要Ctrl+S保存 ,否则打开的页面是空白的

3. 总结
-
双击打开软件
-
新建文件(Ctrl +N)
-
一定记得保存,写完代码也要保存(Ctrl+S),注意要保存为.html形式的文件
-
”Ctrl +“ 放大代码视图, ”Ctrl -“ 缩小代码视图
-
生成页面骨架结构
在英文模式下输入 ”!" 选择单个 “!”
或者在英文模式下输入 ”!" ,然后按Tab即可
6.输入相应内容后,右键选择Open in Default Browser,打开默认的浏览器即可






















 866
866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








