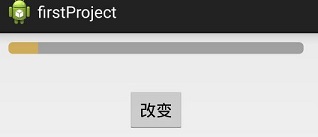
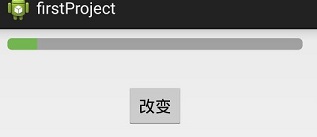
先上效果图:
当点击按钮的时候,进度条的颜色会改变
一、设置好进度条的两个样式:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 背景效果 -->
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dip" />
<!-- angle 是角度 -->
<gradient
android:angle="270"
android:centerColor="#545454"
android:centerY="0.75"
android:endColor="#545454"
android:startColor="#545454" />
</shape>
</item>
<!-- 第一进度条 -->
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:angle="270"
android:centerColor="#ffb80e"
android:centerY="0.75"
android:endColor="#ffb80e"
android:startColor="#ffb80e" />
</shape>
</clip>
</item>
<!-- 第二进度条 -->
<!-- <item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="5dp" />
<gradient
android:angle="270"
android:centerColor="#545454"
android:centerY="0.75"
android:endColor="#545454"
android:startColor="#545454" />
</shape>
</clip>
</item> -->
</layer-list>
不同的进度条的颜色,更改 第一进度条 android:id="@android:id/progress的颜色设置即可。
二、seekBar在xml文件的属性设置
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:max="100"
android:progress="10"
android:progressDrawable="@drawable/seekbar_style2"
android:thumb="@null" />
三、当点击button按钮时,执行的操作
Drawable progressDrawable = this.getResources().getDrawable(
R.drawable.seekbar_style);
progressDrawable.setBounds(0, 5, 806, 30);
seekBar.setProgressDrawable(progressDrawable);
最近刚发现的新的问题,给seekbar设置背景样式时候android:thumb=“@drawable/seekbar_drawable”会发现样式显示方形,就像这样

要想解决这个问题,加上这个属性:android:splitTrack=“false” 即可。
























 217
217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








