OK,接着上一节,我们这次来实现Metro风格的列表按钮,效果大家可以打开自己的开始菜单,然后随便按住一个大一点的“瓦片”,可以从不同位置多试几次,看到它的变换是随着点按位置的变化而变化的。
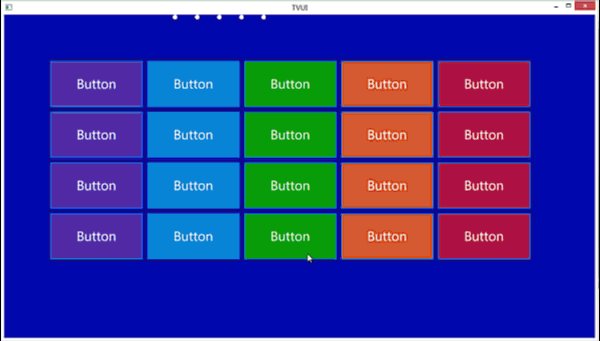
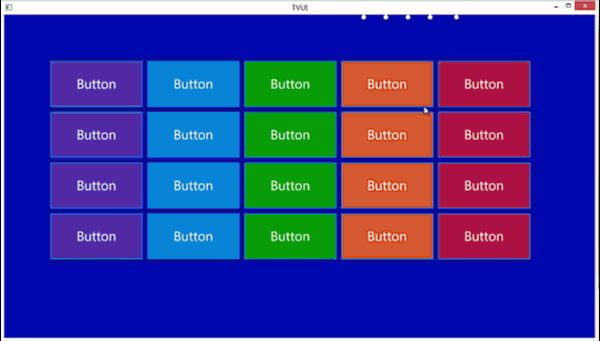
我把整个MetroUI的效果先给大家看一下(后面的一些其他效果我就不讲解了,感兴趣的童鞋可以下载我的源码):
下面简单讲解一下它的实现过程:
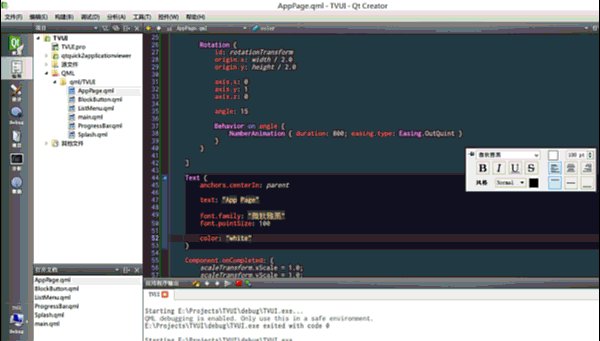
首先在声明的元素中添加两个Transform,分别来实现旋转和缩放:
transform: [
Rotation {
id: rotationTransform
angle: 0
axis.x: 0
axis.y: 0
axis.z: 0
origin.x: root.width / 2.0
origin.y: root.height / 2.0
Behavior on angle {
NumberAnimation { duration: 100 }
}
},
Scale {
id: scaleTransform
xScale: 1
yScale: 1
origin.x: root.width / 2.0
origin.y: root.height / 2.0
Behavior on xS







 本文介绍了如何使用Qt Quick来创建类似Windows Metro风格的开始菜单瓦片按钮效果。通过添加旋转和缩放变换,并利用MouseArea响应鼠标事件,实现了根据点击位置动态变换的动画。代码示例展示了在不同点击区域上,按钮会进行相应的旋转和缩放效果,最终提供了源码下载链接供读者进一步研究。
本文介绍了如何使用Qt Quick来创建类似Windows Metro风格的开始菜单瓦片按钮效果。通过添加旋转和缩放变换,并利用MouseArea响应鼠标事件,实现了根据点击位置动态变换的动画。代码示例展示了在不同点击区域上,按钮会进行相应的旋转和缩放效果,最终提供了源码下载链接供读者进一步研究。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








