git 规定提交时必须要写提交信息,作为改动说明,保存在 commit 历史中,方便回溯。规范的 log 不仅有助于他人 review, 还可以有效的输出 CHANGELOG,甚至对于项目的研发质量都有很大的提升。
但是在日常工作中,大多数同学对于 log 信息都是简单写写,没有很好的重视,这对于项目的管理和维护来说,无疑是不友好的。本篇文章主要是结合我自己的使用经验来和大家分享一下 git commit 的一些规范,让你的 log 不仅“好看”还“实用”。
直接上目前最为流行的Angular规范的commit记录:

上图中这种规范的 commit 信息首先提供了更多的历史信息,方便快速浏览。其次,可以过滤某些 commit(比如文档改动),便于快速查找信息。
看完是不是感觉一目了然呢?
下面就来深入了解一下吧~
Angular 团队的 commit 规范
<type>(<scope>): <subject>
// 空一行
<body>
// 空一行
<footer>
分别对应 Commit message 的三个部分:Header,Body 和Footer。
Header
Header 部分只有一行,包括三个字段:type(必需)、scope(可选)和subject(必需)。
type: 用于说明 commit 的类型。一般有以下几种:
feat: 新增feature
fix: 修复bug
docs: 仅仅修改了文档,如readme.md
style: 仅仅是对格式进行修改,如逗号、缩进、空格等。不改变代码逻辑。
refactor: 代码重构,没有新增功能或修复bug
perf: 优化相关,如提升性能、用户体验等。
test: 测试用例,包括单元测试、集成测试。
build: 影响构建系统或外部依赖关系的更改。(例如:gulp、broccoli、npm)
ci: 对CI配置文件和脚本的更改。(例如:Travis, Circle, BrowserStack, SauceLabs)
chore: 改变构建流程、或者增加依赖库、工具等。
revert: 版本回滚
scope: 用于说明 commit 影响的范围,比如: views, component, utils, test…subject: commit 目的的简短描述
Body
对本次 commit 修改内容的具体描述, 可以分为多行。如下图:
# body: 72-character wrapped. This should answer:
# * Why was this change necessary?
# * How does it address the problem?
# * Are there any side effects?
# initial commit
Footer
一些备注, 通常是BREAKING CHANGE(当前代码与上一个版本不兼容) 或修复的 bug(关闭 Issue) 的链接。
简单介绍完上面的规范,我们下面来说一下commit.template,也就是 git 提交信息模板。
commitizen(cz-cli)
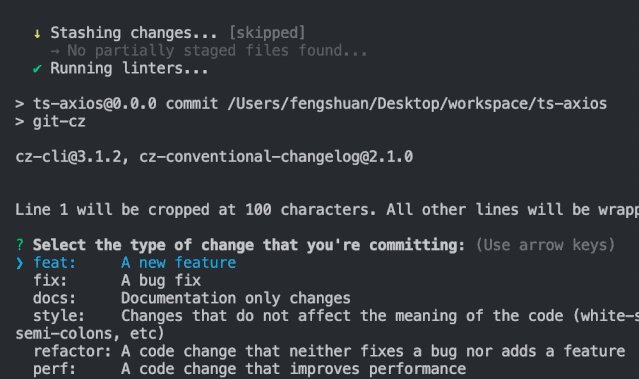
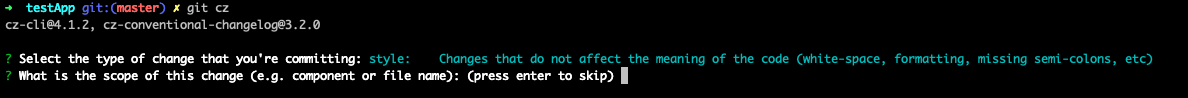
commitizen是一款可以交互式建立提交信息的工具。它帮助我们从 type 开始一步步建立提交信息,具体效果如图所示:

- 首先通过上下键控制指向你想要的
type类型,分别对应有上面提到的feat、fix、docs、perf等:

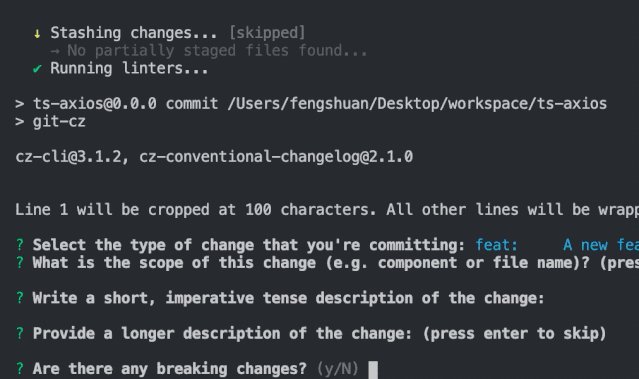
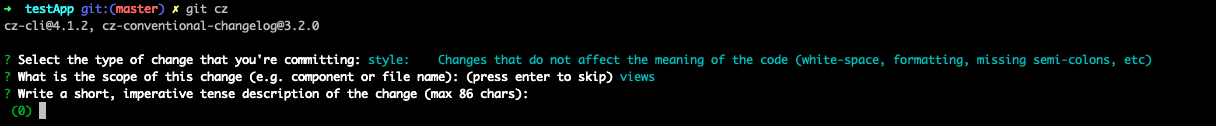
- 然后会让你选择本次提交影响到的文件:

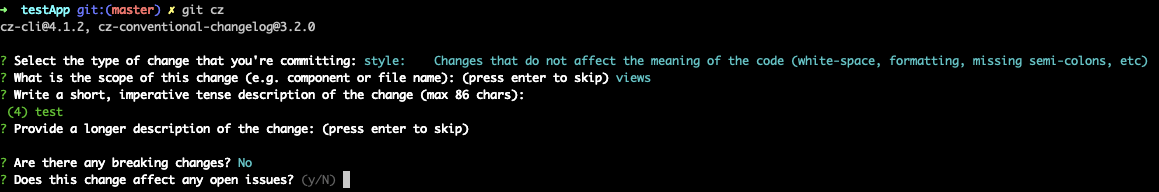
- 后面会让你分别写一个简短的和详细的提交描述:

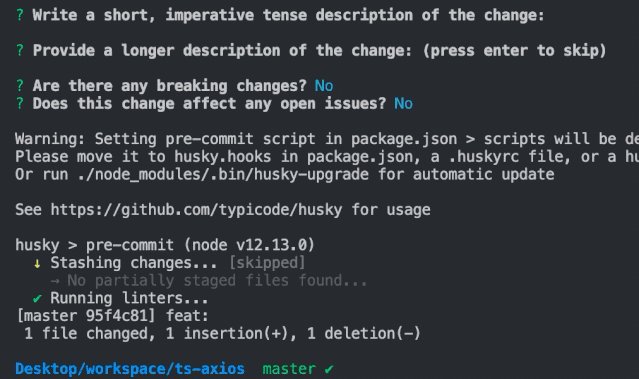
- 最后会让你去判断本次提交是否是
BREAKING CHANGE或者有关联已开启的issue:

完成上述操作后,一条优雅的commit就出来了~
安装commitizen
- 全局环境下安装:
commitizen 根据不同的
adapter配置 commit message。例如,要使用Angular的 commit message 格式,可以安装cz-conventional-changelog。
# 需要同时安装commitizen和cz-conventional-changelog,后者是adapter
$ npm install -g commitizen cz-conventional-changelog
# 配置安装的adapter
$ echo '{ "path": "cz-conventional-changelog" }' > ~/.czrc
# 使用
$ git cz
- 本地项目安装:
# 安装commitizen
$ npm install --save-dev commitizen
# 接下来安装适配器
# for npm >= 5.2
$ npx commitizen init cz-conventional-changelog --save-dev --save-exact
# for npm < 5.2
$ ./node_modules/.bin/commitizen init cz-conventional-changelog --save-dev --save-exact
// package.json script字段中添加commit命令
"scripts": {
"commit": "git-cz"
}
// use
$ npm run commit
commitlint
commitlint是一个提交验证工具。原理是可以在实际的 git commit 提交到远程仓库之前使用 git 钩子来验证信息。提交不符合规则的信息将会被阻止提交到远程仓库。
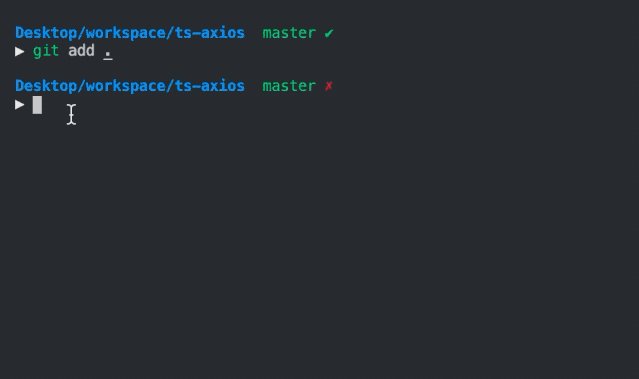
先来看一下演示:

对于Conventional Commits规范,社区已经整理好了@commitlint/config-conventional包,我们只需要安装并启用它就可以了
首先安装commitlint以及conventional规范:
npm install --save-dev @commitlint/cli @commitlint/config-conventional
接着在package.json中配置commitlint脚本:
"commitlint": {
"extends": [
"@commitlint/config-conventional"
]
},
当然如果你想单独对commitlint进行配置的话,需要建立校验文件commitlint.config.js,不然会校验失败
为了可以在每次commit时执行commitlint来 检查我们输入的message,我们还需要用到一个工具 ——husky。
husky 是一个增强的git hook工具。可以在git hook的各个阶段执行我们在package.json中配置好的npm script。
首先安装 husky:
npm install --save-dev husky
接着在package.json中配置commitmsg脚本:
"husky": {
"hooks": {
"commit-msg": "commitlint -E HUSKY_GIT_PARAMS"
}
},
到这里,commitlint就配置完成了~
























 477
477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










