项目当中需要使用dhtml这个控件来进行将区域以树的形式显示。数据表结构为:

知道dhtml的都知道,dhtml有很多种方法来生成树,这里我使用的是将从数据库取出的数据以xml的方式来进行拼串,然后通过ajax请求将xml发送到客户端让dhtml处理即可。
这里的主要工作是拼串的工作,下面介绍两种方式。两种方式的不同之处在于判断每个省的结束标签何时加。
第一种(在while循环内部就加省份结束标签):代码如下:
public String renderRegion3() {
String provincename = "", provinceid = "", cityname = "", cityid = "";
String tmpProvince = "";//定义接收当前省份名的字符串
int i = 0;//用来与查询结果记录数进行比较是否当前行为结果的最后一条记录
int row = 0;
db.setProc_name("getRegion");//设置存储过程名称为getRegion
db.setExecode(0);//0表示没有返回值,只输出结果集(只是简单的select查询)
db.getPrepareString();
ResultSet rs = db.getResultSet();//执行存储过程并返回结果集
try {
rs.last();//将rs指标指向结果集的最后一行,这样就可以得到总记录数
row = rs.getRow();// 得到总记录数
} catch (SQLException e) {
e.printStackTrace();
}
rs = db.getResultSet();// 通过dbmanager调用只返回结果集的存储过程
// 一开始就初始化一颗树,虚拟根节点的id设为0,接着接上全国这个root节点,open=1表示页面展示出来时全国这个节点是打开的
String str = "<?xml version='1.0' encoding='utf-8'?><tree id='0'>";
str = str + "<item text='全国' id='p0' open='1'>";
try {
while (rs.next()) {
provincename = rs.getString("provincename");
provinceid = rs.getString("provinceid");
cityname = rs.getString("cityname");
cityid = rs.getString("cityid");
// 第一条记录时tmpProvince不等于省份名字,所以执行之后的else循环 // 第二条记录时省份还是之前的省份名,因为下面的代码已经将tmpProvince附上当前的省份名了,所以继续执行
if (tmpProvince.equalsIgnoreCase(provincename)) {//当循环到各个省的第二个城市时会进入这个语句块
if (i == row - 1) {// 第二条记录i为1<row-1所以继续执行,直到循环到当前省份的最后一个城市时,加上结束标签
str = str + "<item text='" + cityname + "' id='"
+ cityid + "'/>";
str = str + "</item>";
} else {//循环还没到省份的最后一个城市时,就一直将城市添加到xml
str = str + "<item text='" + cityname + "' id='"
+ cityid + "'/>";
}
} else {//当循环为第一条记录或者每个省的第一个城市会进入这个else语句块(也说明上一个省已经遍历完成,所以要有79和84行代码以结束上一个省的xml拼凑)
// 第一条记录时i为0,所以继续执行
if (i == 0) {//str++"<item text='"+provincename+"' id='"+("p"+provinceid)+"'>"
str = str + "<item text='" + provincename + "' id='"
+ ("p" + provinceid) + "'>";
str = str + "<item text='" + cityname + "' id='"
+ cityid + "'/>";
} else if (i < row - 1) {// 当循环第二个省并且城市多于一个,此时tmpProvince已经不等于当前获得的省份名了,所以执行这段代码
str = str + "</item>";
str = str + "<item text='" + provincename + "' id='"
+ ("p" + provinceid) + "'>";
str = str + "<item text='" + cityname + "' id='"
+ cityid + "'/>";
} else {// 当遍历到第二个省并且只有一个城市时,执行这段代码(只有一个省旧只需遍历一次了,所以加上90行代码表示当前省结束)
str = str + "</item>";
str = str + "<item text='" + provincename + "' id='"
+ ("p" + provinceid) + "'>";
str = str + "<item text='" + cityname + "' id='"
+ cityid + "'/>";
str = str + "</item>";
}
// 第一次循环执行完之后将当前的省份名字赋给tmpProvince这个变量,以便在之后的循环当中可以判断获得城市的省是否为当前的
tmpProvince = provincename;
}
// i自增
i++;
}
} catch (SQLException e) {
e.printStackTrace();
}
str = str + "</item></tree>";// 加上结束标签
XMLString = str;
return "XMLString";
}这种方式很容易想到,但是有点繁琐。下面来看第二种方式(在循环外再加省份结束标签):
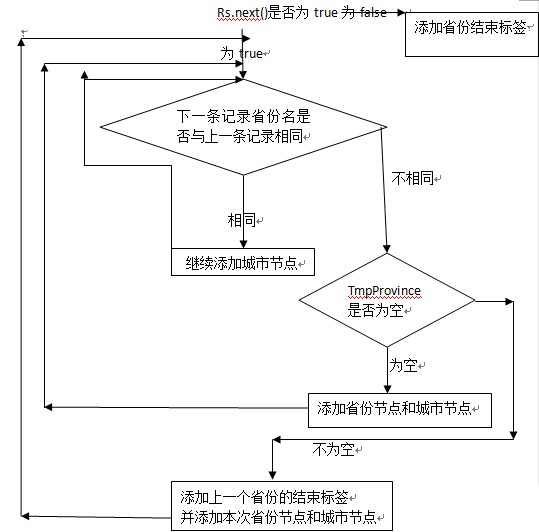
先来看下流程图:

有了流程图,代码就容易了,如下:
public String renderRegion(){
String provincename = "", provinceid = "", cityname = "", cityid = "";
String tmpProvince = "";//定义接收当前省份名的字符串
db.setProc_name("getRegion");//设置存储过程名称为getRegion
db.setExecode(0);//0表示没有返回值,只输出结果集(只是简单的select查询)
db.getPrepareString();
ResultSet rs = db.getResultSet();//执行存储过程并返回结果集
rs = db.getResultSet();// 通过dbmanager调用只返回结果集的存储过程
// 一开始就初始化一颗树,虚拟根节点的id设为0,接着接上全国这个root节点,open=1表示页面展示出来时全国这个节点是打开的
String str = "<?xml version='1.0' encoding='utf-8'?><tree id='0'>";
str = str + "<item text='全国' id='p0' open='1'>";
try {
while(rs.next()){
provincename = rs.getString("provincename");
provinceid = rs.getString("provinceid");
cityname = rs.getString("cityname");
cityid = rs.getString("cityid");
if(tmpProvince.equalsIgnoreCase(provincename)){
str = str + "<item text='" + cityname + "' id='"
+ cityid + "'/>";
}else if(tmpProvince.equals("")){
str = str + "<item text='" + provincename + "' id='"
+ ("p" + provinceid) + "'>";
str = str + "<item text='" + cityname + "' id='"
+ cityid + "'/>";
}else{
str = str + "</item>";
str = str + "<item text='" + provincename + "' id='"
+ ("p" + provinceid) + "'>";
str = str + "<item text='" + cityname + "' id='"
+ cityid + "'/>";
}
tmpProvince=provincename;
}
str=str+"</item>";
} catch (Exception e) {
}
str = str + "</item></tree>";
XMLString = str;
return "XMLString";
}xml串组拼好之后在客户端那边就可以使用dhtml的loadXMLString这个方法进行树的生成了。效果如下:

























 211
211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








