你不可能要求一个没有风暴的海洋,那不是海,是泥潭。

你不能要求拥有一个没有风暴的人生海洋,因为痛苦和磨难是人生的一部分。一个没有风暴的海洋,那不是海,是泥塘。——毕淑敏
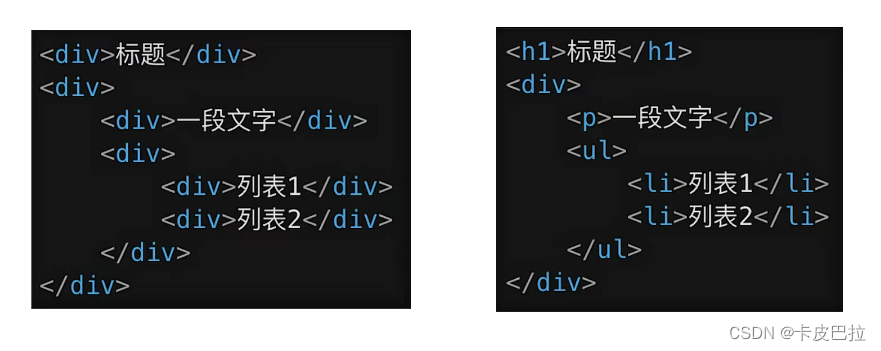
1. HTML语义化
是指:选择合适的语义化标签来创建网页结构。(用正确的标签做正确的事)

2.HTML5新增语义化标签
header nav article section aside footer……
<header>:头部标签
<nav>:导航标签
<article>:内容标签
<section>:定义文档某个区域
<aside>:侧边栏标签
<footer>:尾部标签

3.语义化的优点
(1)(用户体验)在没有CSS样式的情况下,页面整体也会呈现很好的结构效果
(2)(开发人员)代码结构清晰,易于阅读(更有阅读性),利于团队开发和维护
(3)(设备解析)方便其他设备解析(如屏幕阅读器)根据语义渲染网页。
(4)(搜索引擎)有利于搜索引擎优化(SEO),搜索引擎爬虫会根据不同的标签来赋予不同的权重。























 1460
1460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








