配置Nginx代理静态资源以及代理动态资源(与Tomcat整合)。
Nginx 配置代理静态资源
cd /opt/soft/nginx-1.10.0
vi ./conf/nginx.conf在http{}块里Nginx默认监听的是80端口,root目录为当前目录的html文件夹,index 为index.html ….
配置Nginx监听8888端口
为便于测试我们自己配置一个server监听,与原来的server 并列,配置我们的匹配规则,规则见注释,
记住得开放8888端口
#测试代理静态资源
#开放8888端口来测试
#firewall-cmd --zone=public --add-port=8888/tcp --permanent
#firewall-cmd --reload
server {
#监听8888端口
listen 8888;
server_name localhost;
#匹配 localhost:8888/
location / {
#设置在/usr/images文件夹下找资源
root /usr/images;
#如果在root下没找到就默认显示1.png
index 1.png;
}
}因为/usr下没有images文件夹,我们得自己创建并上传一张1.png的图片
重启Nginx
./sbin/nginx -s reload直接访问 192.168.2.202:8888
可以看的我们并没有指定任何资源,就会在root指定的目录下找index对应的 1.png,和我们直接访问
192.168.2.202:8888/1.png 的效果是一样的。
由此我们访问了一个静态资源。
Nginx 配置代理动态资源
新配置一个server来监听8889来实现和Tomcat整合
#测试代理动态资源
#开放8889端口来测试
#firewall-cmd --zone=public --add-port=8889/tcp --permanent
#firewall-cmd --reload
server {
#监听8889端口
listen 8889;
server_name localhost;
#匹配 localhost:8889/
location / {
#指定跳转地址
proxy_pass http://localhost:8080;
}
}先测试Tomcat的默认端口8080:
再测试Nginx的代理端口8889:
同样跳转到了Tomcat下,说明配置成功。
Nginx 配置动静分离实例
我们在Tomcat下的webapps/ROOT目录下新建一个test.jsp文件
<body>
hello tomcat!<br/>
<img alt="美女" src="/images/1.png">
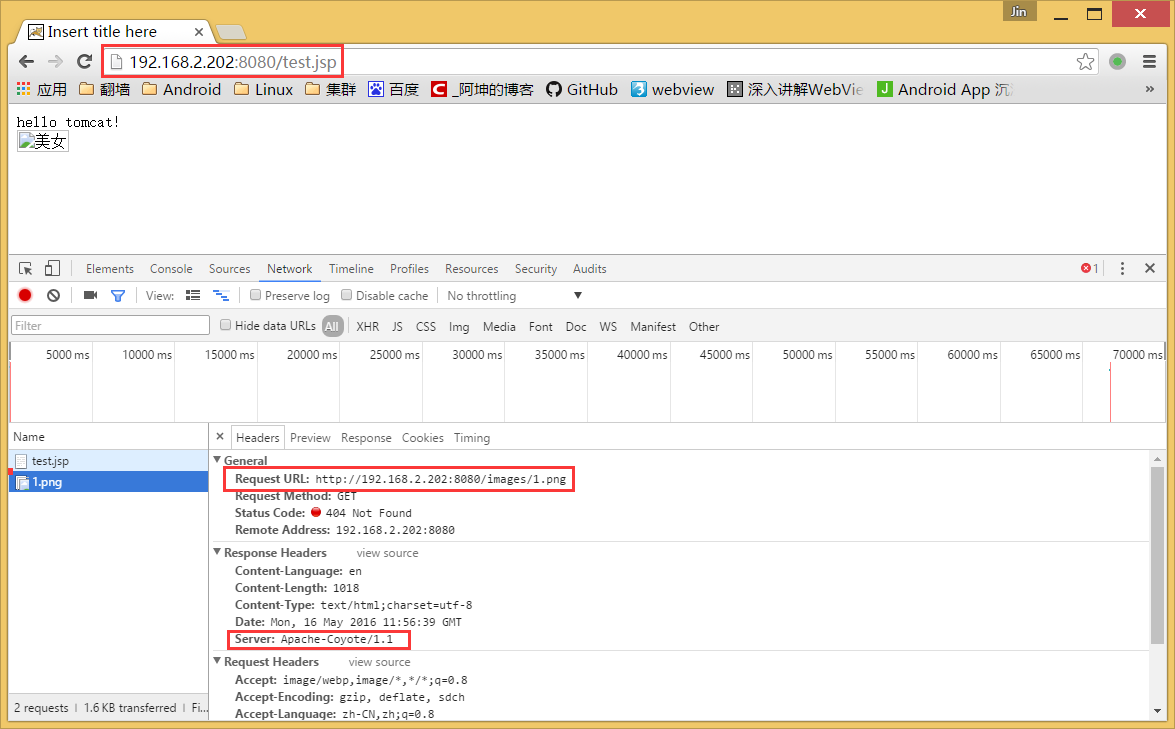
</body>这里看出,我们访问 http://192.168.2.202:8080/test.jsp 然后这个jsp页面会访问 http://192.168.2.202:8080/images/1.png 然而我们是没有这个images文件夹和1.png图片的如下:
现在我们用Ngnix来实现代理,如果是访问路径为/images 的请求就用ngnix代理到/usr/images 下去找资源,而其他请求交给Tomcat处理。
上面我们用8888端口访问静态资源用8889访问动态资源,现在我们新建一个端口8000来访问一个示例实现动态资源通过Tomcat访问,静态通过Nginx自己代理。
配置服务如下:
#测试代理动态资源
#开放8000端口来测试
#firewall-cmd --zone=public --add-port=8000/tcp --permanent
#firewall-cmd --reload
server {
#监听8000端口
listen 8000;
server_name localhost;
#匹配 localhost:8000/
location / {
#指定跳转地址
proxy_pass http://localhost:8080;
}
#匹配 localhost:8000/images/
location /images{
#设置在/usr/images文件夹下找资源
root /usr;
}
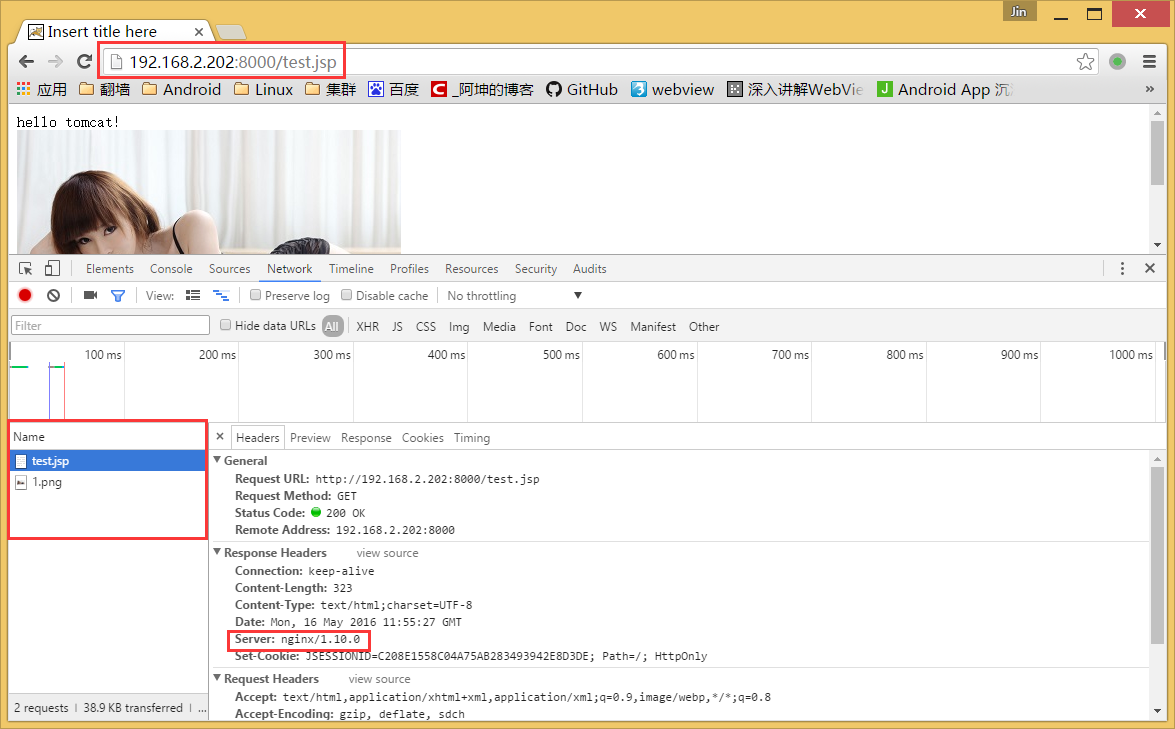
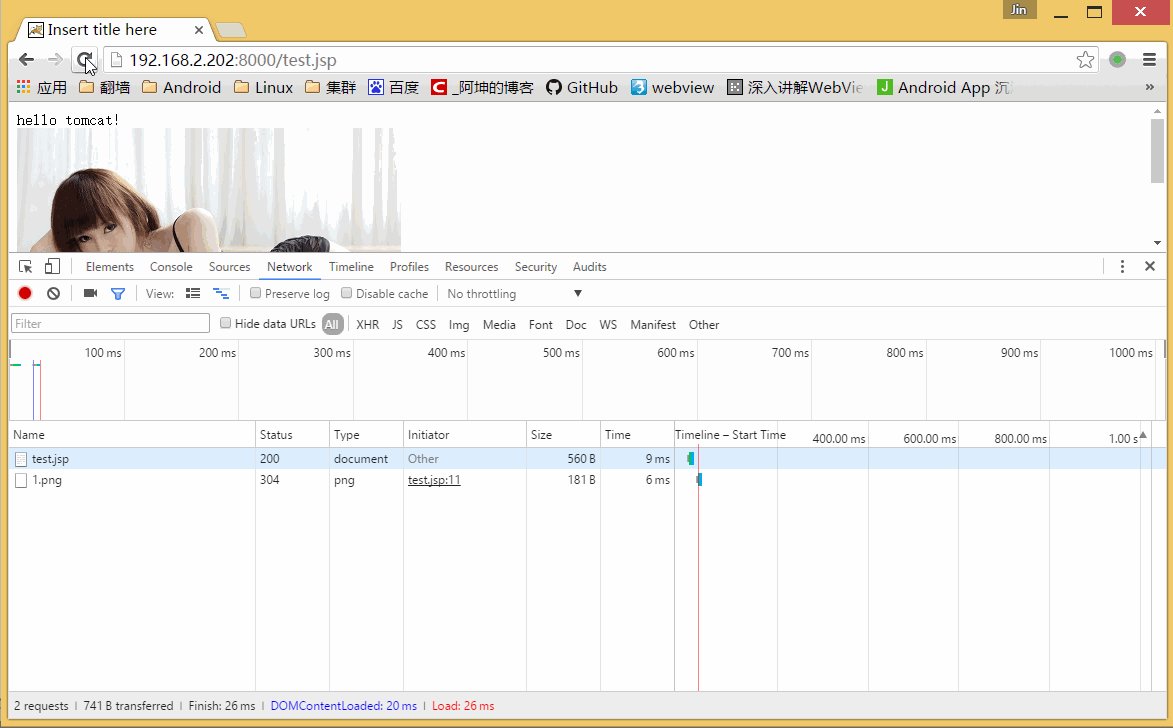
}查看访问效果:
可以看到,我们在Tomcat下虽然没有图片,但是我们使用Nginx代理,就可以指定jsp访问的静态资源的位置,从而实现动静分离,减少Tomcat的服务器压力,当然这只是简单的示例,我们可以设置location的匹配规则,rewrite的规则,以及配置Tomcat的默认路径来实现更方便的动静分离效果。后面会继续整理。下面我们看下Nginx实现简单的负载均衡。
Nginx实现负载均衡
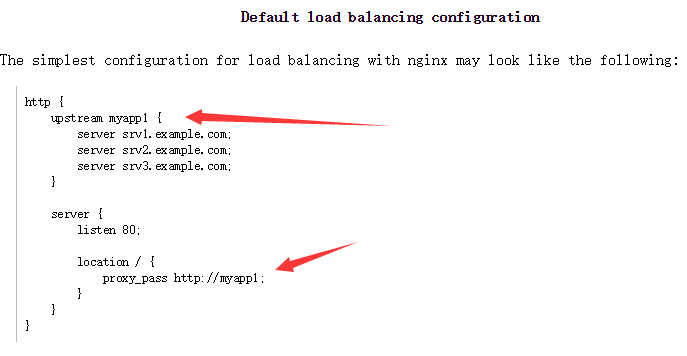
查看官方文档配置负载均衡很简单如下:
我们配置负载均衡的两个服务器分别为192.168.2.201 192.168.2.202 如下:
#配置负载均衡
upstream tomcat {
server 192.168.2.201:8080;
server 192.168.2.202:8080;
}
#测试代理动态资源
#开放8000端口来测试
#firewall-cmd --zone=public --add-port=8000/tcp --permanent
#firewall-cmd --reload
server {
#监听8000端口
listen 8000;
server_name localhost;
#匹配 localhost:8000/
location / {
#指定跳转地址
proxy_pass http://tomcat;
}
#匹配 localhost:8000/images/
location /images {
#设置在/usr/images文件夹下找资源
root /usr;
}
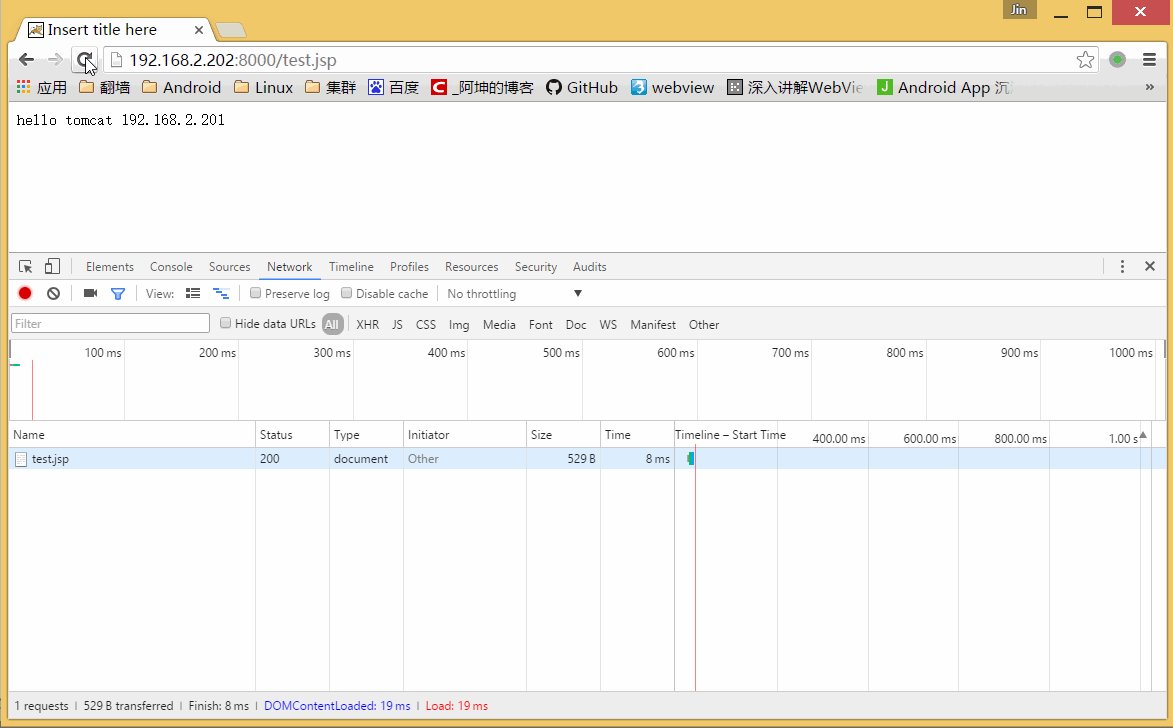
}同时在 192.168.2.201的Tomcat下webapps/ROOT下加入test.jsp 如下:
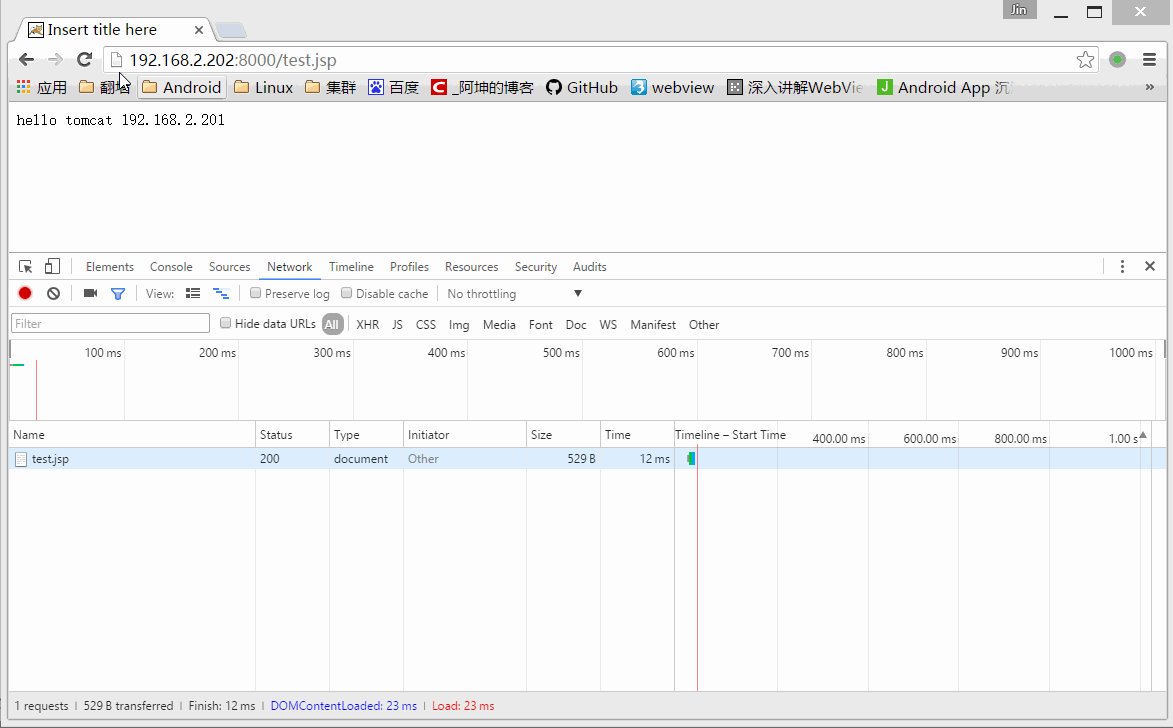
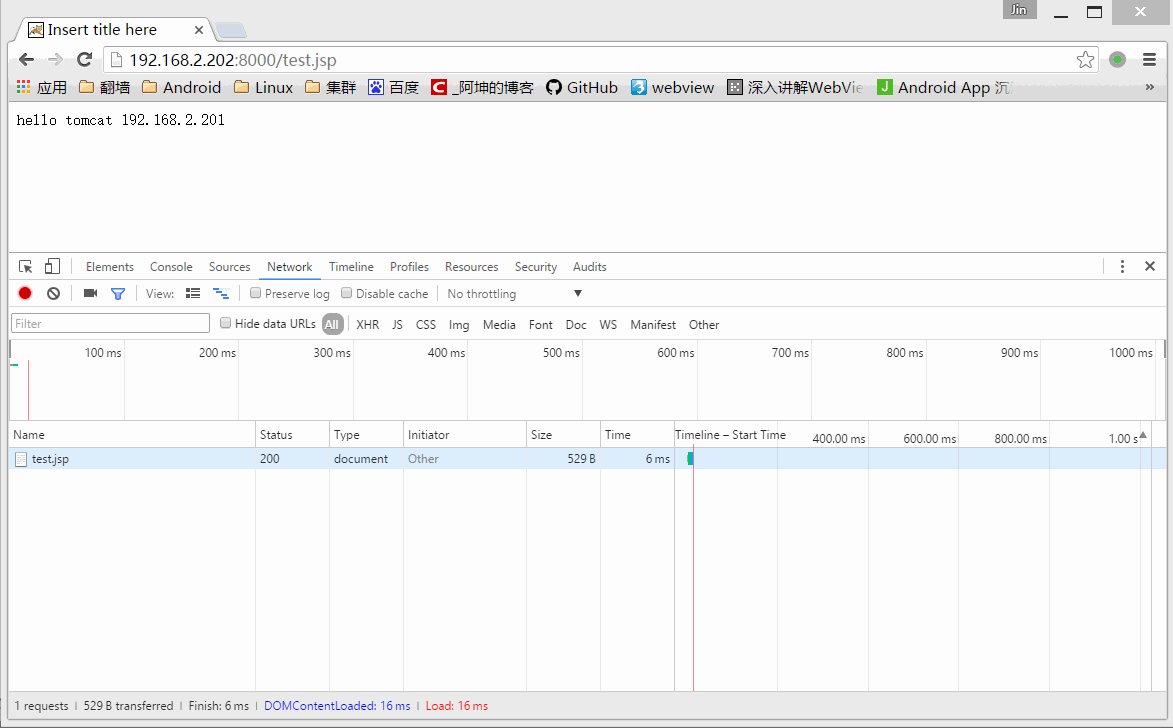
hello tomcat 192.168.2.201<br/>访问测试:
可以看的,刷新的时候分别指向了不同的服务器的Tomcat下的test.jsp文件
至此,基本对Nginx的代理设置已经负载均衡有一定的了解了,后续还会有更多用法。































 1932
1932

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








