我使用的是Mou, 它本身是不支持 代码块高亮的 , CSDN 的在线编辑 的 代码块是支持高亮的,虽然不太好看
使用Mou的时候在 文章开头加入
<link rel="stylesheet" href="http://yandex.st/highlightjs/6.1/styles/vs.css">
<script src="http://yandex.st/highlightjs/6.1/highlight.min.js"></script>
<script>
hljs.tabReplace = ' ';
hljs.initHighlightingOnLoad();
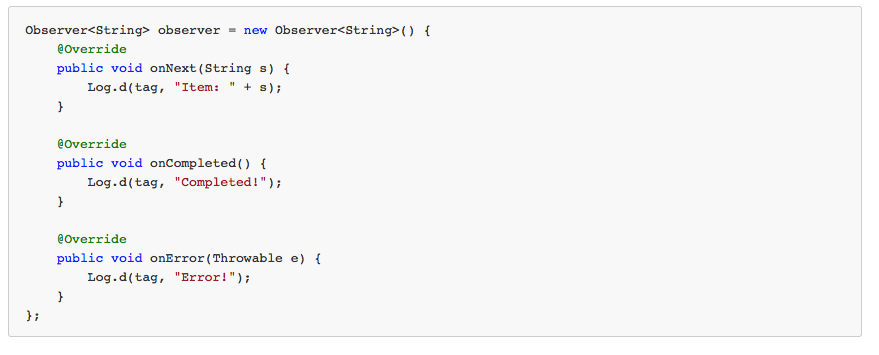
</script>效果如下:























 1984
1984

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








