数组的常用API(方法)在面试时经常会被问,对于想学前端的小伙伴们,这一块也是必须要掌握好的,工作中也是经常会使用到,那接下来我就将常用的数组API都列举出来。
1.forEach
forEach是ES5新增的方法,有三个返回值
第一个返回值是当前项 currentval,这个是必选项,小括号里必须要写的参数。
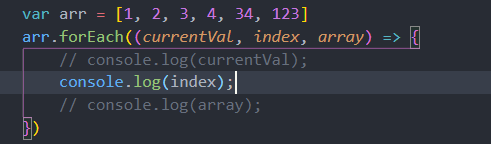
var arr = [1, 2, 3, 4, 34, 123]
arr.forEach((currentVal, index, array) => {
console.log(currentVal);
// console.log(index);
// console.log(array);
})

第二个是index,这个是可选的,索引值从0开始:


第三个参数是返回数组,每一次都调用一次元素组。

2.every和some
JS中every()和some()的用法
every()与some()方法都是JS中数组的迭代方法。
every()是对数组中每一项运行给定函数,如果该函数对每一项返回true,则返回true。
some()是对数组中每一项运行给定函数,如果该函数对任一项返回true,则返回true。
var arr1 = [1, 2, 3, 4, 5, 8];
console.log(
arr1.every(function(value, index, array) {
return value % 2 == 0;
console.log(value);
})
); // false
var arr2 = [1, 4, 6, 8, 10];
console.log(
arr2.some(function(value, index, array) {
return value % 2 == 0;
})
)//true
3.sort
sort() 方法用于对数组的元素进行排序,并返回数组。默认排序顺序是根据字符串UniCode码。因为排序是按照字符串
UniCode码的顺序进行排序的,所以首先应该把数组元素都转化成字符串(如有必要),以便进行比较。
语法:arrayObject.sort(sortby);
参数sortby 可选,用来规定排序的顺序,但必须是函数。
例一:按照字母顺序排序
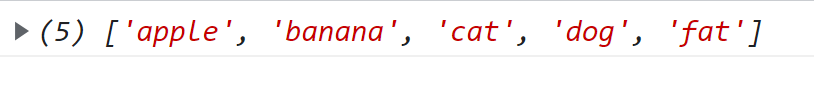
var arr = ['apple','banana','cat','dog','fat']
console.log(arr.sort());

例二:还是按照字母进行排序:
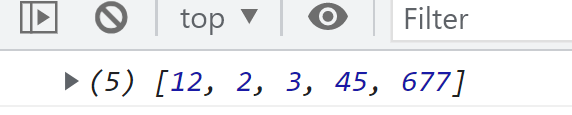
var arr = [12, 3, 45, 677, 2]
console.log(arr.sort());

很奇怪,这次排序似乎没有得到想要的结果。。。。。。
如果要得到自己想要的结果,不管是升序还是降序,就需要提供比较函数了。该函数比较两个值的大小,然后返回一个用于说明这两个值的相对顺序的数字。
比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,即 a - b 小于零,则返回一个小于零的值,数组将按照升序排列。
var arr = [12, 3, 4, 123, 6, 222]
arr.sort(function(a, b) {
return a - b
})
console.log(arr);








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3417
3417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








