UITextView是一个很强大的多行文本控件,可滚动、可编辑、可添加自定义格式。在应用中可用来展示大文档,更可用来展示富文本(iOS6.0 and later)而不用使用UIWebView。
官方文档描述:
The UITextView class implements the behavior for a scrollable, multiline text region. The class supports the display of text using custom style information and also supports text editing. You typically use a text view to display multiple lines of text, such as when displaying the body of a large text document.
UITextView的真正强大之处在于它支持富文本功能,可以对文本中的任意文字、连续文字段、整行文字添加格式,这个功能在iOS6.0及以后的版本才能使用。该对象包含两个成员来分别保存需要显示的文本
1. Stirng! / NSString * text
2. NSAttributedString! / NSAttributedString * attributedTexttext存储无格式的字符串,attributedText存储有格式的文本,attributedText默认值为nil当给attributedText赋值时会自动将其无格式文本赋值给text。好接下来就来给TextView添加格式吧!
添加格式一共就只有三个步骤:
1. 获取UITextView.attributedString的可变拷贝
2. 向得到的MutableAttributedString添加格式
3. 将MutableAttributedStirng赋给UITextView.attributedString
改变文本的颜色:
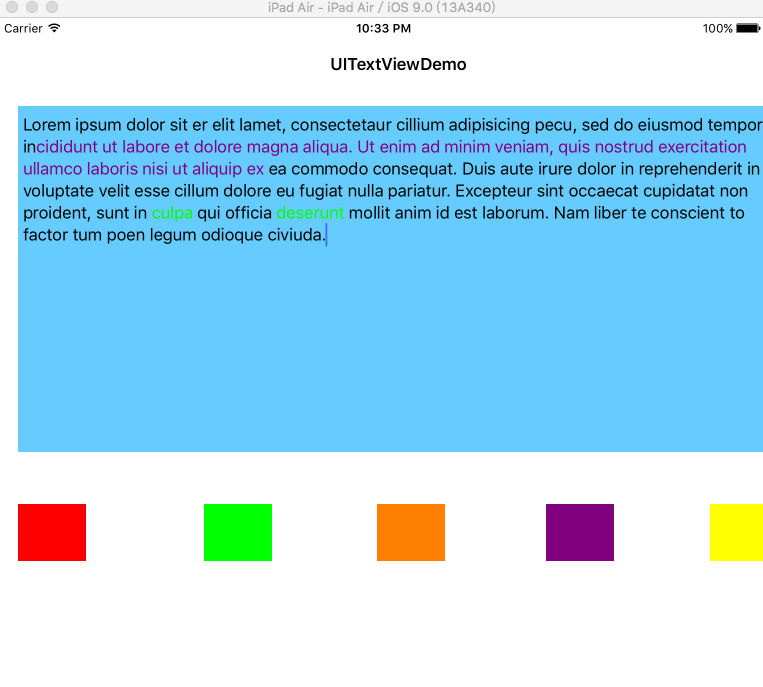
效果图:
输出口:
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UITextView *textView;
@end颜色块按钮的点击事件代码:
- (IBAction)changeSelectedTextColorButtonClicked:(UIButton *)sender {
//获取可变拷贝
NSMutableAttributedString * attributedString = [self.textView.attributedText mutableCopy];
//iOS7.0以后可以通过`self.textView.textStorage`获得可变属性字符串
//添加格式属性
[attributedString addAttribute:NSForegroundColorAttributeName
value:sender.backgroundColor
range:self.textView.selectedRange];
//改变现有attrib








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 9778
9778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








