做登录注册搜索,

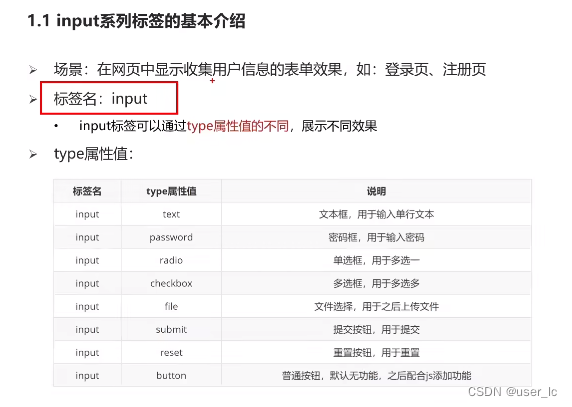
<input type="text">
<!-- text文本框 -->
<!-- password密码框 -->
<!-- radio单选框 -->
<!-- checkbox多选框 -->
<!-- file,文件选择,用于上传文件 -->
<!-- submit,提交按钮 -->
<!-- reset 重置按钮 -->
<!-- button 普通按钮 -->

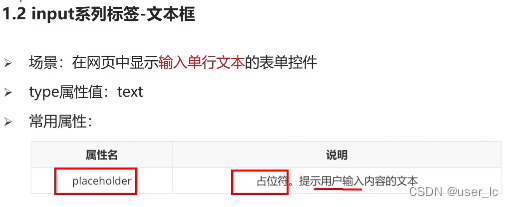
<input type="text" placeholder="请输入用户名">
<input type="password" placeholder="请输入密码">

使用name属性分组,只有一个会被选中,未使用会变成多选
性别:<input type="radio" name="sex">男
<input type="radio" name="sex">女
*checked会默认选中*
<input type="radio" name="sex" checked>女
*复选框默认选中也用checked*
<input type="checkbox" checked>
<input type="file" multiple>
<!-- multiple多选文件可 -->指文件可多选

<body>
<form action="">
用户名:<input type="text">
<br>
<br>
密码:<input type="password">
<br>
<br>
<!-- 按钮 -->
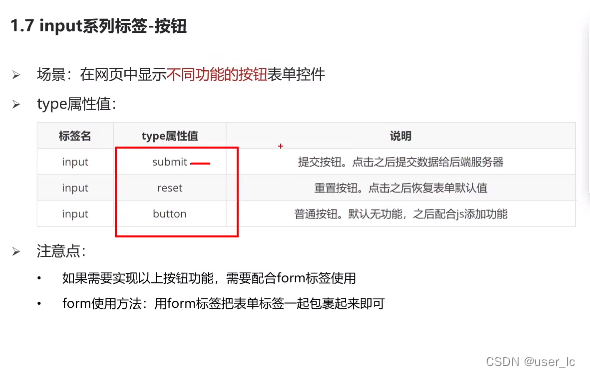
<input type="submit"><!-- 默认提交按钮 -->
<input type="reset"><!-- 默认重置按钮 -->
<!-- submit 和reset如果想使用,需要有个表单预标签form,<form action=""></form> -->
<input type="button" value="普通按钮">
<!-- button为普通按钮,没有任何功能,改按钮的提示文字,需要属性value -->
</form>
</body>

<body>
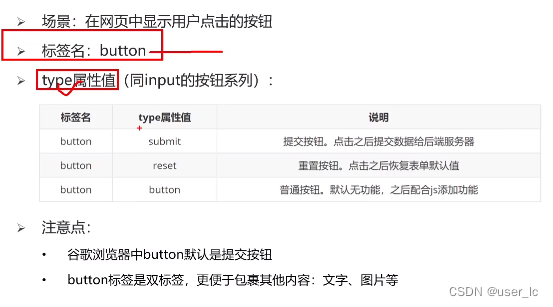
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">普通按钮,没有任何功能</button>
</body>

<body>
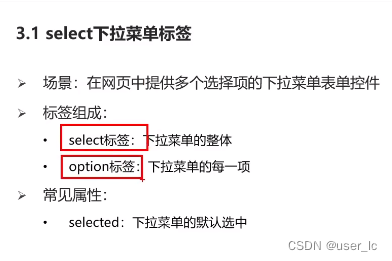
<select>
<option>北京</option>
<option>上海</option>
<option>深圳</option>
<option>广州</option>
</select>
<!-- 也可以默认选中,用selected -->
</body>

<body>
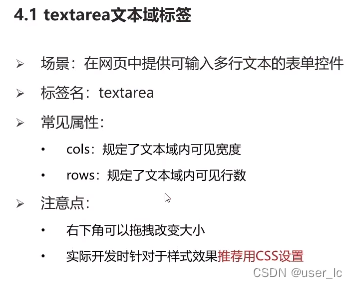
<textarea cols="60" rows="30"></textarea>
<!-- 可以用于多行文本,常用于网页评论区 -->
<!-- cols和rows调长宽,不经常使用,一般使用css,然后css禁用右下角拉边框改变大小 -->
</body>

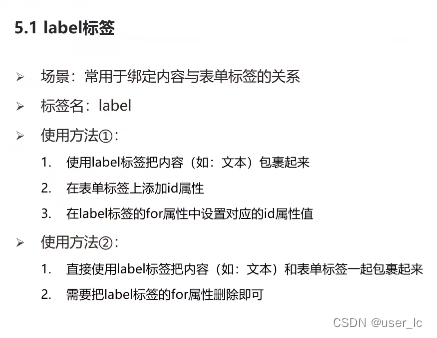
使用方法一复杂,使用方法2简单
可以实现例如点击文字也能选框
<body>
性别:
<input type="radio" name="sex" id="nan"><label for="nan">男</label>
<input type="radio" name="sex">女
<!-- 显示点男字可以选中,添加的id标签要和for里面一样
-->
<label><input type="radio" name="sex">女</label>
<!-- 直接用label标签包裹然后删除for属性 -->
</body>

<body>
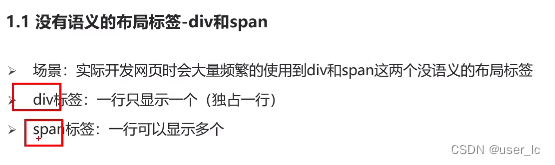
<div>这是div标签</div>
<div>这是div标签</div>
<!-- div标签独占一行 -->
<span>这是span标签</span>
<span>这是span标签</span>
<!-- span直接都占 -->
<!-- 之后css高频使用 -->
</body>

做手机端网页要用到,
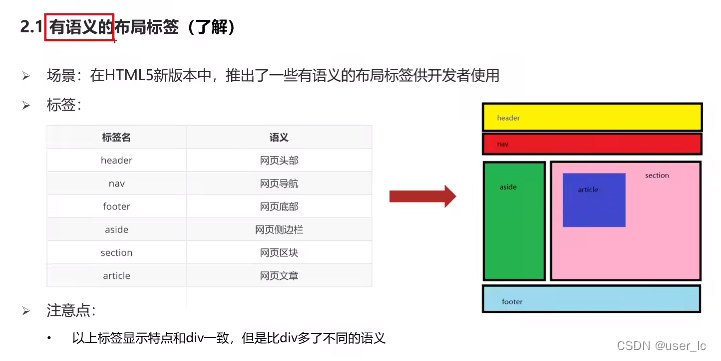
<body>
<header>网页头部</header>
<nav>网页导航</nav>
<footer>网页底部</footer>
<aside>网页侧边栏</aside>
<section>网页区块</section>
<article>网页文章</article>
<!-- 无任何特殊效果且会默认换行 做手机端网页常做-->
</body>

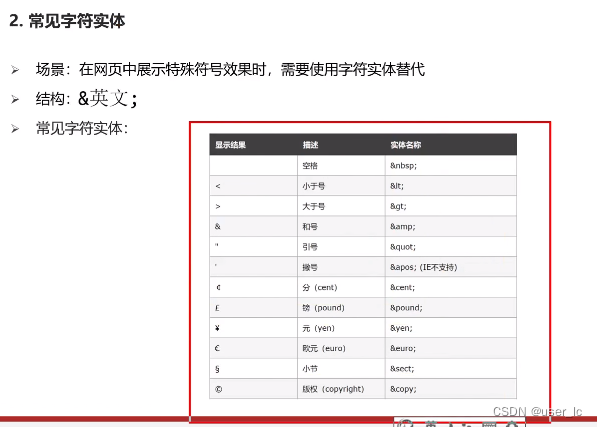
<body>
这是html文档,现在要学习字符实体
<!-- 打了很多空格但是只会显示一个空格 网页不认识多个空格-->
<!-- 用 可以打空格 -->
</body>





















 880
880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








