前端项目分类
移动端(h5页, 小程序)
PC端
常见的vue技术栈组件库
PC端 ( element-ui, Ant Design of Vue, iView)
小程序: uniapp
组件库的使用
根据项目的实际使用的情况进行技术选择
用什么技术栈, 用什么组件库
根据对应的组件库去对应的官网查文档
例如element组件库是一个第三方开原的组件库
使用方法是先创建一个项目
vue create 要创建的文件的名字
创建好了之后
把ElementUI添加到项目中
安装ElementUI
npm i element-ui -S 在项目的main.js中引入使用
-s代表的意思是生产依赖包, 表示项目上线后也需要使用到他
如果是开发的依赖的包,需要加 -D
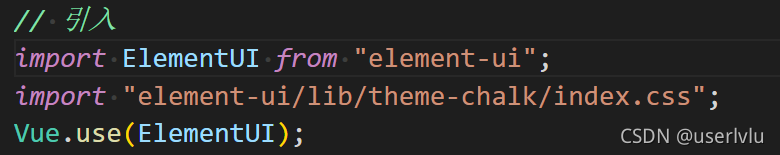
在main.js中需要引入并注册使用
 上面的写法是固定模式,可随时去官网查看。
上面的写法是固定模式,可随时去官网查看。
也有官网参考](https://element.eleme.io/#/zh-CN/component/quickstart)的地址
这样就完成了 Element 的引入。需要注意的是,样式文件需要单独引入。
这样就可以在app.vue中使用了
-
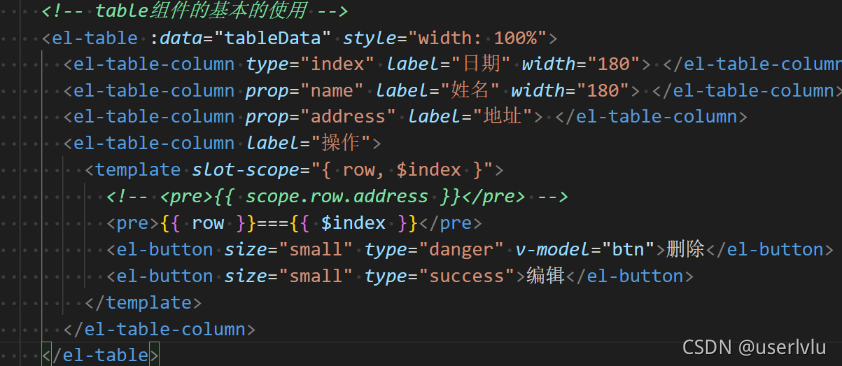
组件名前面有el这个关键字
-
type属性决定了按钮的样式风格
-
可以根据自己不同需要引入不同的组件到自己的项目中使用
-

这样就是一个最基础的Table表格的使用了
-
这就是一个最基本的使用方法了
-
相对应的组件库使用方法根据他们的官方的文档 来的.





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








