1.在用户名 输入出 设置失去焦点函数
<td>
<input type="text" id="username" name="username" class="text" maxlength="20" οnblur="checkUsername()"/>
<span id="span1"></span></td>2.编写函数体 ajax的四个步骤! 1.创建对象 2.设置监听 3.打开连接 4.发送数据
function checkUsername(){
var username=document.getElementById("username").value;
//1.创建XMLHttpRequest对象
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.设置监听 onreadystatechange 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4&&xmlhttp.status==200)
{
document.getElementById("span1").innerHTML=xmlhttp.responseText;
}
}
//3.打开连接
xmlhttp.open("GET", "${pageContext.request.contextPath}/user_findNameBy.action?time="+new Date().getTime()+"&username="+username, true)
//4.发送数据
xmlhttp.send(null);
}3.编写action
public String findNameBy() throws IOException{
String username=user.getUsername();
User getuser=userService.findNameBy(username);
HttpServletResponse response=ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");
if(getuser!=null)
{
response.getWriter().println("<font color='red'>用户名已存在</font>");
}
else{
response.getWriter().println("<font color='green'>用户名可以使用</font>");
}
return NONE;
}
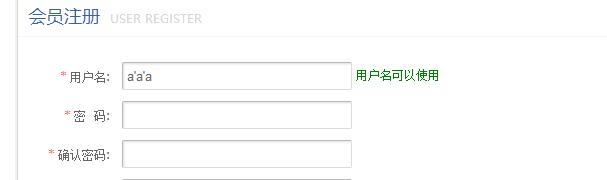
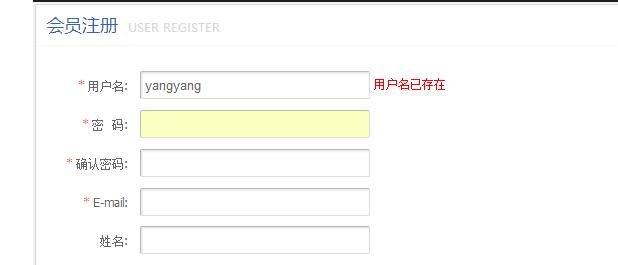
效果显示:
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








