要设计一个良好的view组件,需要通过XML属性来指定他的样式与行为。所以我们需要掌握如何定义自定义属性以及指定属性值。
第一步:在/res/values下,建立attrs.xml,我测试可以不是attrs.xml这个文件名,不过建议采用attrs.xml来命名。我们在attrs.xml中定义view的属性,先来看看我的例子:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CustomText">
<attr name="texttitle" format="string"></attr>
<attr name="textcolor" format="color"></attr>
<attr name="textsize" format="dimension"></attr>
<attr name="textbackground" format="reference"></attr>
</declare-styleable>
</resources>其中:
- resources标签用来表示这是一个资源文件;
- declare-styleable后面的name是实例的名字,通常和自定义的view名字一致。这个标签你可以删除不用,如果删除的话,我们无法通过R类来获取属性的内容。具体可以参考鸿洋大师写的Android 深入理解Android中的自定义属性 。有了这个标签,我们会发现R类中有一个内部类styleable。对于上面的xml中,你会发现再内部类styleable存在这么4个常量:
public static final int CustomText_texttitle = 0;
public static final int CustomText_textcolor = 1;
public static final int CustomText_textsize = 2;
public static final int CustomText_textbackground = 3;
你会发现这些常亮的前面的命名跟declare-styleable name后面定义的名称一样。像这些细节我们要关注下,说不定什么时候有用。 attr后面就是给view定义的属性,上面声明了4个属性:texttitle、textcolor、textsize、textbackground,format是该属性的取值类型。关于view的属性已经format取值请参考: Android自定义属性,format详解 。
第二步:一旦定义好自设的属性,就可以再layout XML中使用它们,但是由于自设的属性归属不同的命名空间,不是属于http://schemas.android.com/apk/res/android,他们归属于http://schemas.android.com/apk/res/[your package name]。例如我准备讲的一个例子的layout xml如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:custom="http://schemas.android.com/apk/res/com.uudou.study.customattr"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.uudou.study.customattr.CustomText
android:layout_width="200dp"
android:layout_height="200dp"
custom:texttitle="1234"
custom:textcolor="#ff0000"
custom:textsize="40px"
custom:textbackground="@drawable/bg"
/>
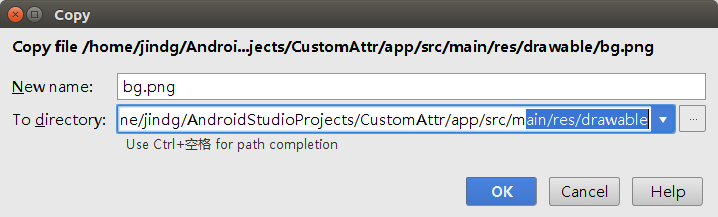
</RelativeLayout>custom:textbackground=”@drawable/bg,我res/drawable中导入了一张bg.png图片。方法很简单,先复制需要拷贝的bg.png图片,选中drawable,Ctrl+v复制会弹出一个提示框,如下:点OK就会看到图片在drawable下了
好,今天就到这里,下节分享我设计带背景图片的view的学习过程。
参考:
http://hukai.me/android-training-course-in-chinese/ui/custom-view/create-view.html
http://blog.csdn.net/jdsjlzx/article/details/43452927
http://blog.csdn.net/lmj623565791/article/details/45022631/
http://blog.csdn.net/vipzjyno1/article/details/23696537


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








