上一节讲了view的绘制过程、了解了四个不同个构造函数的调用逻辑。
这一节讲我学习view创建时所掌握的知识点。我个人倾向于通过xml来布局我们的界面,以上一节的构造函数public CustomText(Context context, AttributeSet attrs, int defSytleAttr)为例。
先来了解Context类,SDK的注释如下:
Interface to global information about an application environment. This is an abstract class whose implementation is provided by the Android system. It allows access to application-specific resources and classes, as well as up-calls for application-level operations such as launching activities, broadcasting and receiving intents, etc.
总的意思是:context是一个抽象类,描述的是应用程序环境的全局信息,即我们通常说的上下文。通过它我们能获取到应用程序的资源和类,也包含一些应用级别操作,比如:启动一个activity,发送广播,接收intent信息等。
view类的content怎么来的呢
好,问题来了。view类的content是怎么来的呢。在开发android时必须的有一个activity,查看SDK,我们发现activity其实是context的子类。因此构造函数CustomText的第一个参数应该是activity传下来的。
AttributeSet公共接口类
再来看看AttributeSet,他是一个公共接口类,从指定新添加的XML文件中采集特征、属性等说明。通常你不想直接使用这个接口,而是用它传递资源。通过Theme.obtainstyledattributes()这个方法来解析属性。
TypedArray类
TypedArray是一个用于存放 obtainStyledAttributes(AttributeSet, int[], int, int)接口或obtainStyledAttributes(AttributeSet, int[])需要注意这里,官网说是obtainAttributes(AttributeSet, int[]),但SDK里面并没有这个方法,而是重载了方法obtainStyledAttributes接口解析出来的各种view属性的这么一个数组容器,当操作完成后,一定要调用recycle()方法,释放数组容器,以后复用。
查看SDK源码发现函数obtainStyledAttributes(AttributeSet, int[])其实调用的是obtainStyledAttributes(AttributeSet, int[], int, int)。
另外通过此类的成员函数getString()、getColor()等接口获取对应属性的value值。
到了这里我们已经知道如何获取view的各种属性了,接下来要到绘制了。
Paint类
paint即画笔,在绘图过程中起到了极其重要的作用,画笔主要保存了颜色,样式等绘制信息,指定了如何绘制文本和图形。
paint可以根据我们要画的类型,选择不同的笔以及不同的颜色、不同颜料的笔。Paint有三个构造函数。
- public Paint():Create a new paint with default settings.
- public Paint(int flags):在构造的时候可以传入一些定义好的属性,eg:Paint.ANTI_ALIAS_FLAG --用于绘制时抗锯齿。可以通过setFlags()来改变属性。
- public Paint(Paint paint):使用构造函数中Paint的属性生成一个新的Paint。
paint类有很多属性设置方法,比如:
- setARGB(int a,int r,int g,int b):设置绘制的颜色,a代表透明度,r,g,b代表颜色值。
- setAlpha(int a):设置绘制图形的透明度。
- setColor(int color):设置绘制的颜色,使用颜色值来表示,该颜色值包括透明度和RGB颜色。
- setTextSize(float textSize):设置绘制文字的字号大小
- public void setStyle(Style style):设置画笔的风格,一般都选FILL,但本例选择STROKE。
等等很多,具体可以参考https://developer.android.com/reference/android/graphics/Paint.html。
Canvas类
canvas即画布,与panit类紧密相连。因为paint必须在画布上绘制东西。此类含有很多绘制的工具,比如绘制直线、矩形、点、圆形等等。具体可以参阅:安卓自定义View进阶:绘制基本形状和安卓自定义View进阶: 画布操作。还有一个就是[译] android图形系统详解一:Canvas
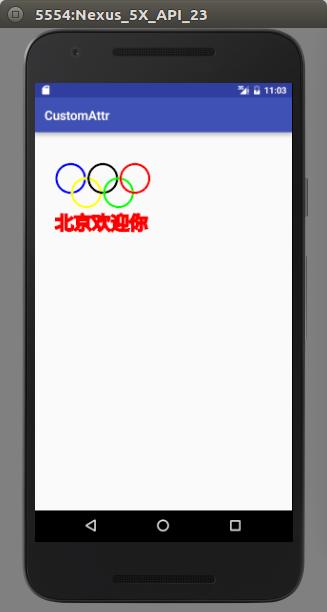
到目前位置view的绘制基本上讲完了,先来看下效果图。

自定义的view源码见上节: android学习8#–自定义View之view类简单分析
此activity的xml布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:custom="http://schemas.android.com/apk/res/com.uudou.study.customattr"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.uudou.study.customattr.CustomText
android:layout_width="180dp"
android:layout_height="250dp"
custom:texttitle="北京欢迎你"
custom:textcolor="#ff0000"
custom:textsize="30sp"
/>
</RelativeLayout>对应的源码:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_custom_text);
}
}





















 5538
5538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








