android的事件处理有三种方法
- 基于监听的事件处理
- 基于回调的事件处理
- 绑定到标签
了解了这些事件处理机制,我们在开发人机交互的应用才能得心应手。本文只讲基于监听的事件处理。
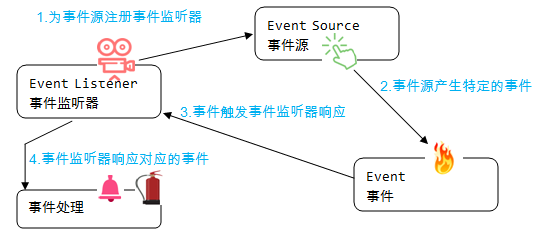
基于监听的事件处理
基于监听的的处理模型,主要设计到三类对象:
1. Event Source(事件源):很简单,产生事件的来源,通常是各种(view)组件
2. Event(事件):通俗点来说就是,操作组件而产生的事件,比如点击组件等,一般通过Event对象来传递
3. Event Listenser(事件监听器):监听组件产生的事件,并处理之。怎么处理由开发人员来定。
三者之间的关系,从网上盗一张图如下:

一句话来概括:为Android界面组件(view)绑定特定的事件监听器,在事件监听器的方法里编写事件处理代码。
事件监听器必须实现事件监听接口,Android的不同界面组件提供了不同的监听器接口,这些接口通常以内部类的形式存在。以View类为例,包含如下监听接口:
1. View.OnClickListener单击事件的事件监听器必须时间的接口
2. View.OnCreateContextMenuListener:创建上下文菜单时间的事件监听器必须实现的接口
3. View.onFocusChangeListener:焦点改变事件的事件监听器必须实现的接口
4. View.OnKeyListener:按键事件的事件监听器必须实现的接口
看实例
写一个例子:两个button按钮,通过点击它们来调整字体大小。
xml布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.uudou.study.eventlistenserapp.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试文字"
android:id="@+id/textView" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/linearLayout"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="增大字体"
android:id="@+id/button" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="缩小字体"
android:id="@+id/button2" />
</LinearLayout>
</RelativeLayout>activity源码:
public class MainActivity extends AppCompatActivity {
private float speed = 2;
private float size = 16;
private TextView tView;
private Button iButton, dButton;
protected void getItem() {
tView = (TextView) findViewById(R.id.textView);
iButton = (Button) findViewById(R.id.button);
dButton = (Button) findViewById(R.id.button2);
}
protected void modifyTextSize() {
tView.setTextSize(size);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getItem();
/*
1. Event Source(事件源):button组件
2. Event(事件):点击button,android系统会发出一个onclick事件出来
2. Event Listenser(事件监听器):setXXXListener是往button上注
册一个事件源,XXXListener是监听器实现方法,这里采用了匿名内部类实现
*/
iButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
size+=speed;
modifyTextSize();
}
});
dButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
size-=speed;
modifyTextSize();
}
});
}
}运行效果图:
参考:























 2487
2487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








