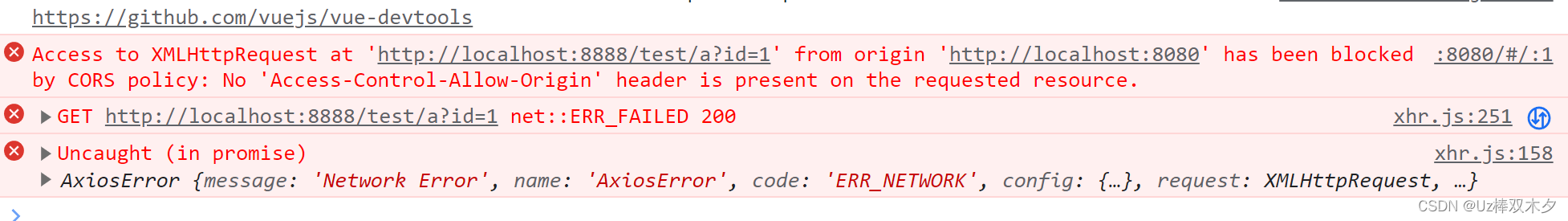
 解决方式:(本质增加provy代理服务,从浏览器到服务端通讯,改为服务与服务之间通讯,则不涉及跨域问题)
解决方式:(本质增加provy代理服务,从浏览器到服务端通讯,改为服务与服务之间通讯,则不涉及跨域问题)
修改vue脚手架项目中的vue.config.js文件,更改完后需要重启项目
const { defineConfig } = require('@vue/cli-service')
//配置前端跨域
let proxyObj={}
proxyObj['/']={
ws:false,
//目标后端地址
target:'http://localhost:8888',
//发送请求头是否会被设置target
changeOrigin:true,
//不重写请求地址
PathRewrite:{
'^/':'/'
}
}
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:true,//是否开启eslint语法检查
devServer:{
host:'localhost',
//修改前端端口号 不能与后端相同
port:'8081',
//代理规则
proxy:proxyObj
}
})



















 2685
2685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








