介绍
EasyRefresh上拉,下拉刷新工具。主要希望构建一种对使用者来说使用快捷,方便的工具,不要使用者在使用过程中感到复杂,繁琐的操作。
基于ArkUI封装的上拉下拉刷新组件,支持列表、网格、瀑布流、以及各种自定义组件的刷新。
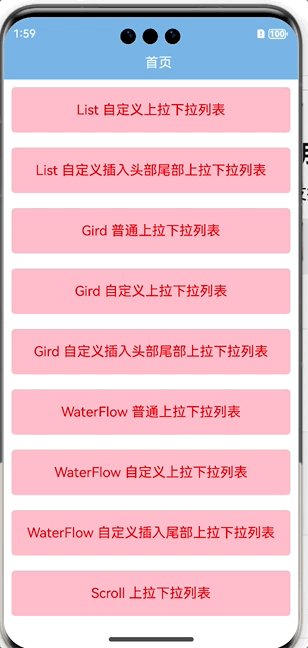
- 1、支持List列表、Gird、WaterFlow、自定义组件的Scroll上拉下拉刷新
- 2、支持自定义刷新header,footer刷新样式
- 3、支持自定义插入头部信息,以及底部信息
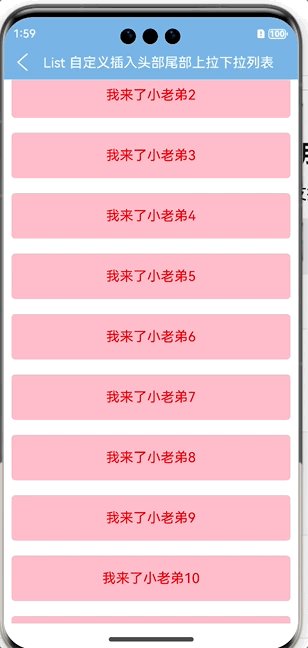
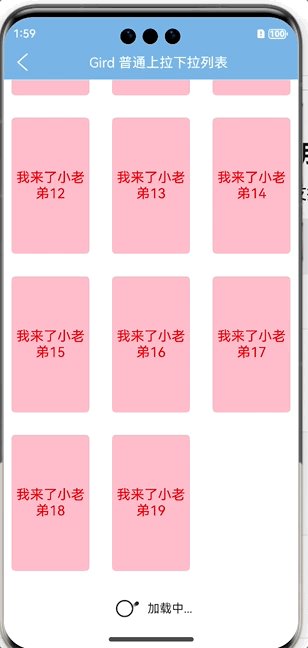
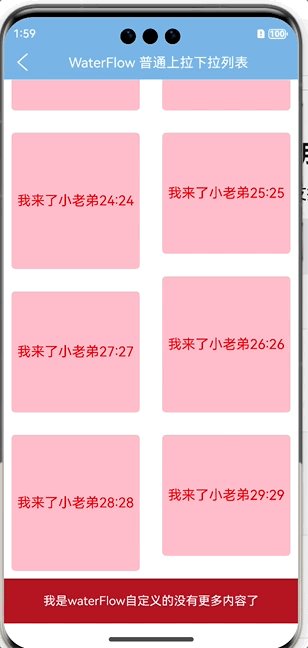
效果展示
动态效果:

静态效果: 注:请下载demo详情查看效果。
开发环境
DevEco Studio NEXT Developer Beta1,Builder Version:5.0.3.403
Api版本:12
快速上手
安装方式
1、命令安装:
在Terminal窗口中,执行如下命令安装三方包,DevEco Studio会自动在工程的oh-package.json5中自动添加三方包依赖。
建议:可以自行指定安装目录 安装:
ohpm install @easy_refresh/easy_refresh
版本更新:
ohpm update @easy_refresh/easy_refresh
2、在工程的oh-package.json5中设置三方包依赖,配置示例如下:
"dependencies": { "@easy_refresh/easy_refresh": "^1.0.6"}
3、本地静态共享包har包使用
首先,下载har包,点击下载
下载之后,把har包复制项目中,目录自己创建,如下,我创建了一个libs目录,复制进去
引入之后,进行同步项目,点击Sync Now即可,当然了你也可以,将鼠标放置在报错处会出现提示,在提示框中点击Run 'ohpm install'。
需要注意,**@easy_refresh/easy_refresh**,是用来区分目录的,可以自己定义,比如@aa/bb等,关于静态共享包的创建和使用,请查看如下我的介绍,这里就不过多介绍
HarmonyOS开发:走进静态共享包的依赖与使用
List的使用
关于网络请求部分的模拟代码:
//属性:
@State
dataArray: number[] = []
@State total: number = 30
@State
title: string = ''
page: number = 1
@State
isRefresh:boolean = false //主动触发的设置条件--如果无此需要可以不用设置
//网络请求方法:
async getData(append: boolean) {
setTimeout(() => {
if (!append) {
this.page = 1
}
let array: number[] = [];
let startIndex = (this.page - 1) * 10;
let endIndex = this.page * 10;
for (let index = startIndex; index < endIndex; index++) {
array.push(index);
}
if(append){
this.dataArray.push(...array)
}else {
this.dataArray = []
this.dataArray = array
}
this.page ++
}, 500)
}
自定义没有更多内容
@Builder
noMoreView() {
Row() {
Text('我是list自定义的没有更多内容了')
.fontColor(Color.White)
}
.justifyContent(FlexAlign.Center)
.backgroundColor(Color.Brown)
.width('100%')
.height(60)
}
自定义空白页
@Builder
customEmptyView(){
Row(){
Text('我是list自定义的空白页')
.fontSize(16)
.fontColor(Color.Red)
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
List使用
EasyRefresh({
refreshType: EasyRefreshType.ListType, //使用类型
finished: this.dataArray.length < this.total ? false : true, //是否有下一页
dataSource: this.dataArray,
isCustomNoMore:false, //是否自定义没有更多内容
isCustomEmptyView:true, //是否自定义空白页
refreshing:this.isRefresh, //主动触发下拉刷新
//自定义没有更多的显示内,如果不需要自定义的话,就不需要实现这个
customNoMoreView: () => {
this.noMoreView()
},
customEmptyView:()=>{
this.customEmptyView() //自定义空白页
},
contentItem: (item?: Object,index?:number) => {
this.contentItem(item) //主内容
},
refreshCallBack: (async () => {
await this.getData(false) //下拉网络请求的回调
}),
loadMoreCallBack: (async () => {
await this.getData(true) //上拉加载更多的回调
})
})
.width('100%')
.height('100%')
注意:如果需要主动触发下拉刷新的功能,需要在触发的时候设置为this.isRefresh true,当完成后需要设置false,否则下次无法主动触发下拉刷新。
Gird的使用
EasyRefresh({
refreshType: EasyRefreshType.GirdType,
finished: this.dataArray.length < this.total ? false : true,
dataSource: this.dataArray,
gridAttribute: (g: GridAttrModel) => {
g.columnsTemplate = '1fr 1fr 1fr'
},
isCustomNoMore:false, //是否自定义没有更多内容
isCustomEmptyView:false, //是否自定义空白页显示
//自定义没有更多的显示内,如果不需要自定义的话,就不需要实现这个
customNoMoreView: () => {
this.noMoreView()
},
customEmptyView:()=>{
this.customEmptyView()
},
contentItem: (item?: Object,index?:number) => {
this.contentItem(item)
},
refreshCallBack: (async () => {
await this.getData(false)
}),
loadMoreCallBack: (async () => {
await this.getData(true)
})
})
.width('100%')
.height('100%')
WaterFlow的使用
EasyRefresh({
refreshType: EasyRefreshType.WaterFlowType,
finished: this.dataArray.length < this.total ? false : true,
dataSource: this.dataArray,
gridAttribute: (g: GridAttrModel) => {
g.columnsTemplate = '1fr 1fr'
},
isCustomNoMore:true, //是自定义没有更多的内容显示
isCustomEmptyView:true, //是否自定义空白页设置
//自定义没有更多的显示内,如果不需要自定义的话,就不需要实现这个
customNoMoreView: () => {
this.noMoreView()
},
customEmptyView:()=>{
this.customEmptyView()
},
contentItem: (item?: Object, index?: number) => {
this.contentItem(item, index)
},
refreshCallBack: (async () => {
await this.getData(false)
}),
loadMoreCallBack: (async () => {
await this.getData(true)
})
})
.width('100%')
.height('100%')
Scroll自定义的使用
EasyRefresh({
refreshType: EasyRefreshType.ScrollType,
finished: true,
dataSource: this.dataArray,
isCustomNoMore: false, //是自定义没有更多的内容显示
isCustomEmptyView: false, //是否自定义空白页设置
//自定义没有更多的显示内,如果不需要自定义的话,就不需要实现这个
customNoMoreView: () => {
this.noMoreView()
},
customEmptyView: () => {
this.customEmptyView()
},
contentItem: (item?: Object, index?: number) => {
this.contentItem()
},
customHeader: (() => {
this.getCustomHeader()
}),
customFooter: (() => {
this.getCustomFooter()
}),
refreshCallBack: (async () => {
await this.getData(false)
}),
loadMoreCallBack: (async () => {
await this.getData(true)
})
})
.layoutWeight(1)
更多案例
可以查看相关Demo。
运行Demo,如果自身相关开发环境不一致,会运行失败,可更改环境或者直接源码复制至您的项目即可。
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?但是又不知道从哪里下手,而且学习时频繁踩坑,最终浪费大量时间。所以本人整理了一些比较合适的鸿蒙(HarmonyOS NEXT)学习路径和一些资料的整理供小伙伴学习
点击领取→纯血鸿蒙Next全套最新学习资料希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取~~
一、鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)…等技术知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
二、HarmonyOS Next 最新全套视频教程

三、《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

四、大厂面试必问面试题

五、鸿蒙南向开发技术

六、鸿蒙APP开发必备

完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

























 1411
1411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








