学习参考资源:https://www.gitbook.com/book/zhangqx/mini-weather/details
ViewPager是安装软件后,第一次打开软件时展示的导航。
1)在进入天气界面之前,先进入导航界面
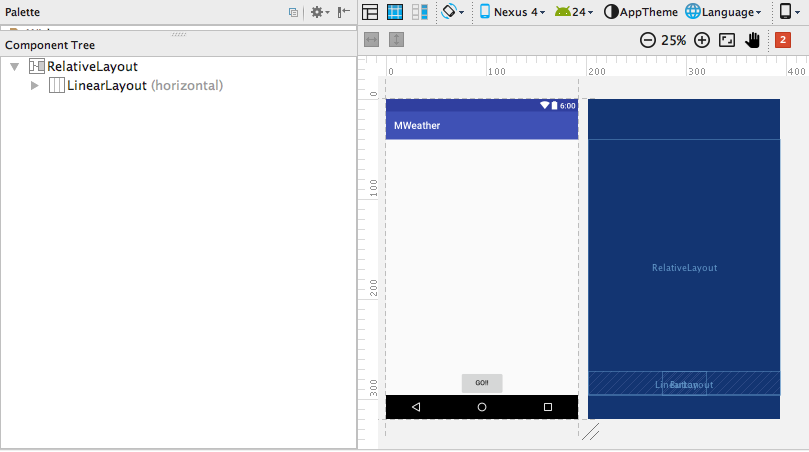
1.建立一个导航布局
guide.xml一个布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center">
<Button
android:id="@+id/startAppBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="GO!!"/>
</LinearLayout>
</RelativeLayout>
2.新建一个继承自Activity的java类
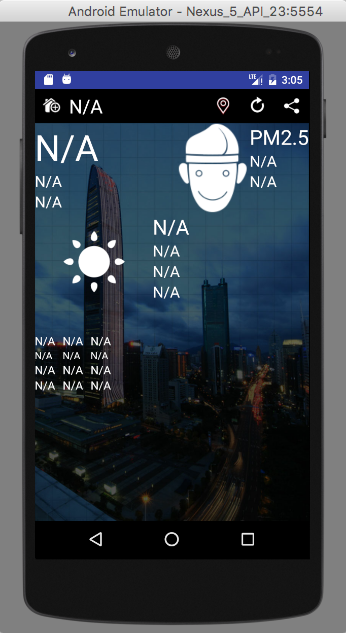
我新建了一个名为Guide.java的java类,获取了布局中的Button,并定义点击动作,点击时,启动MainActivity这个Activity。
public class Guide extends Activity {
private Button startB;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.guide);
startB = (Button)findViewById(R.id.startAppBtn);
startB.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(Guide.this,MainActivity.class);
startActivity(intent);
finish();
}
});
}
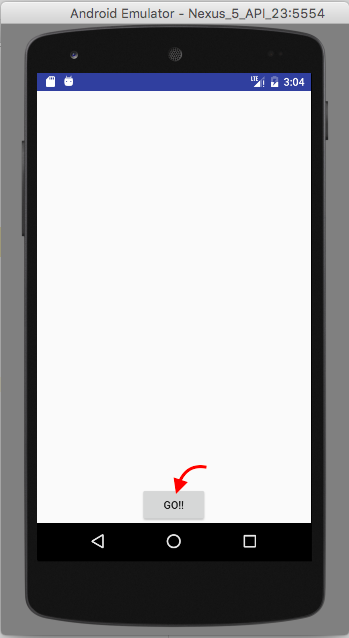
}运行一下!
2)使用ViewPager展示滑动的启动界面
1.新建三个新的布局
我分别








 本文介绍了如何在Android应用中实现一个简单的引导页ViewPager,包括创建导航布局、使用ViewPager展示启动界面、添加页面滑动响应及确保只在首次运行时显示。
本文介绍了如何在Android应用中实现一个简单的引导页ViewPager,包括创建导航布局、使用ViewPager展示启动界面、添加页面滑动响应及确保只在首次运行时显示。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1315
1315

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








