1.在js中列举一些属性加以赋值
<script type="text/javascript">
Vue.config.productionTip = false;
let person = {
name:"Jake",
sex:"fale",
};
</script>2. 加入Object.defineProperty方法
<script type="text/javascript">
Vue.config.productionTip = false;
let person = {
name:"Jake",
sex:"fale",
};
Object.defineProperty(person,'age',{
value:18,
})
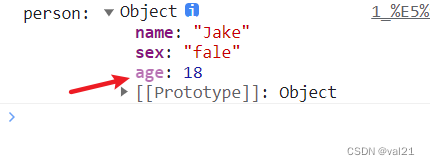
console.log("person:",person)
</script>查看页面输出结果:

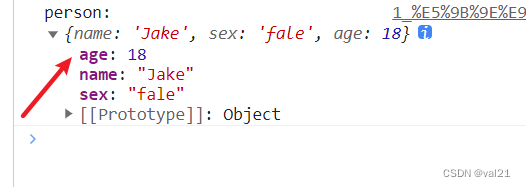
通过该方法加入的属性值会和定义的属性颜色不同,且通过Object.defineProperty()方法加入的属性值不能枚举(遍历),在控制台不能修改该属性值;但在Object.defineProperty()方法中加入以下属性可以完成枚举、遍历、删除操作。
Object.defineProperty(person,'age',{
value:18,
enumerable:true,//控制属性是否可以枚举,默认值是false
writable:true, // 控制属性是否可以修改,默认值是false
configurable:true,// 控制属性是否可以被删除,默认值是false
})
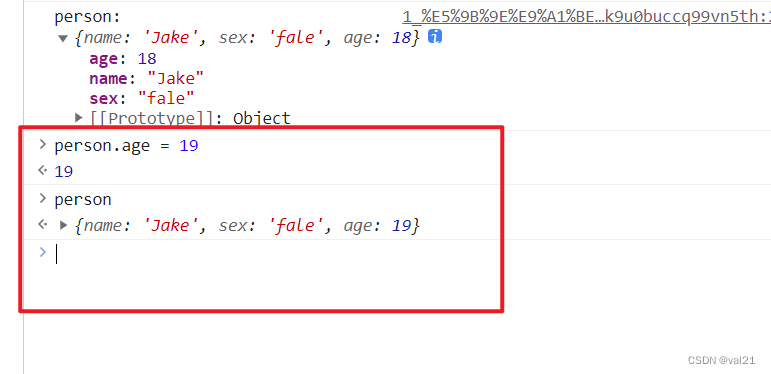
加入writable属性后就可以改写了: 
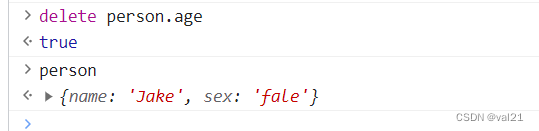
加入configurable属性后就可以删除属性了:

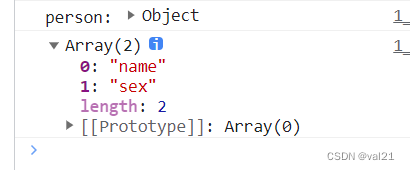
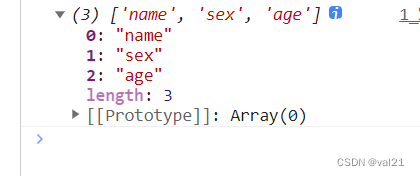
加入enumerable:true 属性后就可以做遍历操作:
console.log(Object.keys(person)) //列出person有哪些属性






















 1750
1750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








