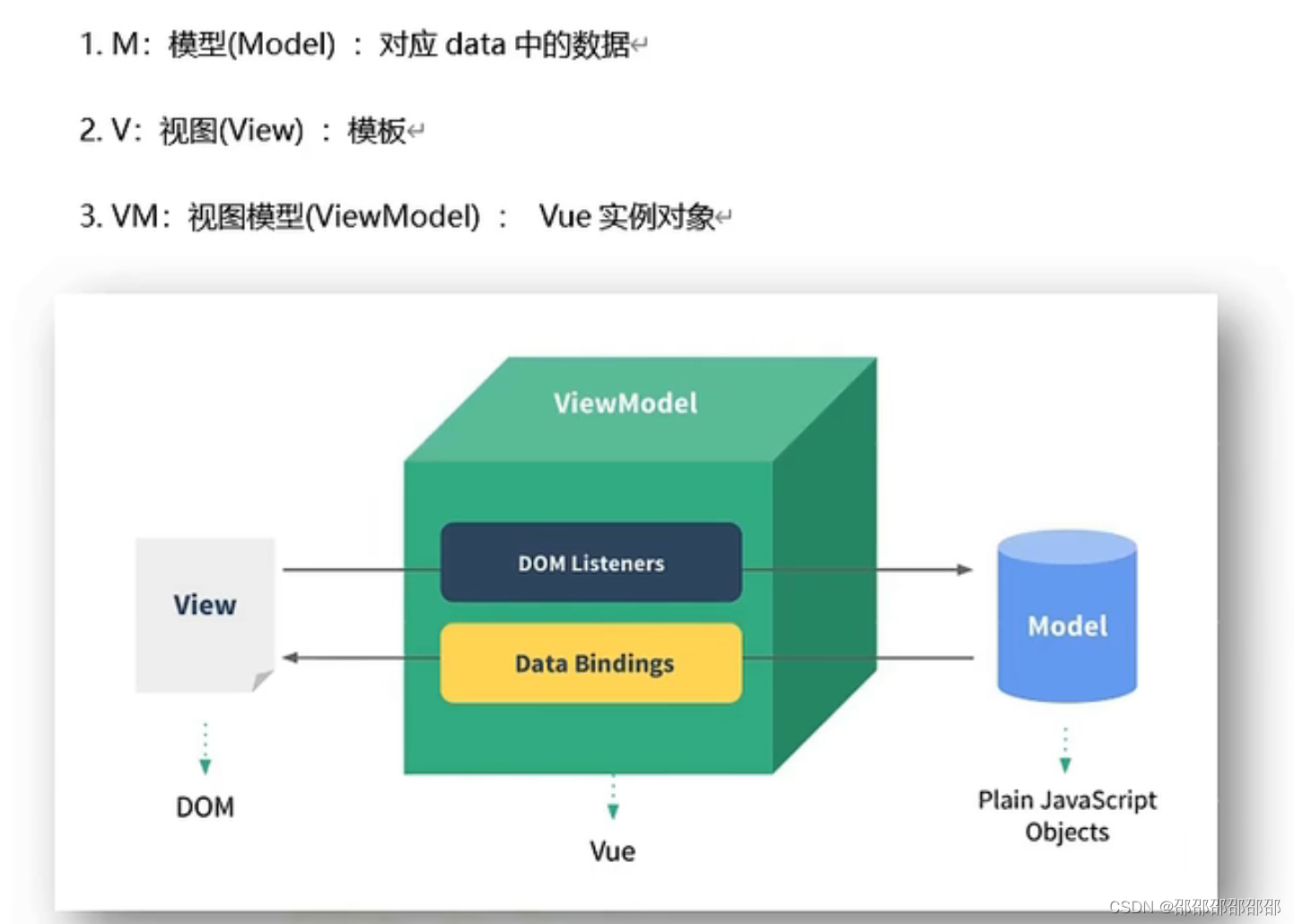
1)MVVM模型

1.data中的所有属性,最后都出现了vm身上。
2.vm身上所有的属性及Vue原型上所有属性,在Vue模板中可以直接使用。
2)Object.defineProperty方法
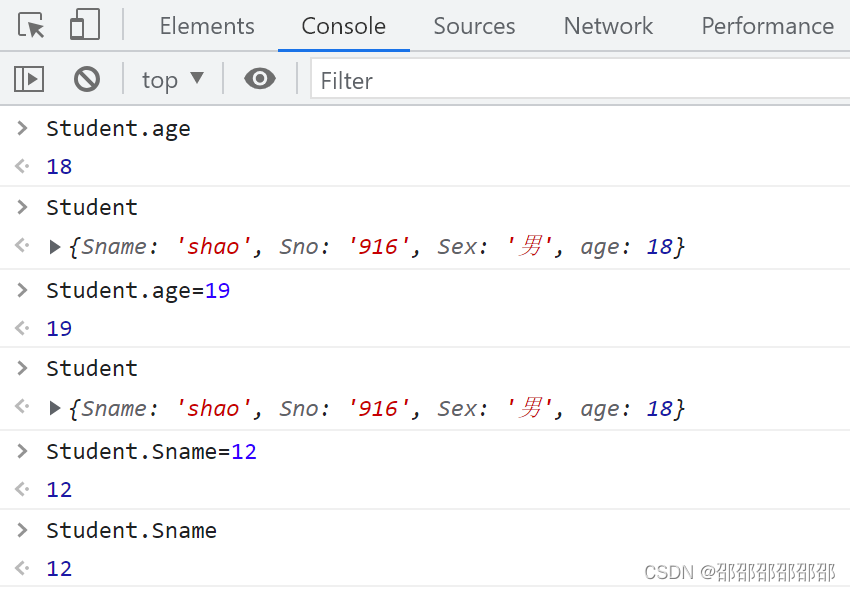
将age属性用该方法设置,当修改age属性(Student.age=19)时,但对象中的值仍为原值。
而其余属性修改后,对象中的值同步修改。
let Student = {
Sname: 'shao',
Sno: '916',
Sex: '男'
}
Object.defineProperty(Student, 'age',
{
value: 18
}
)
console.log(Student)//打印对象各数据
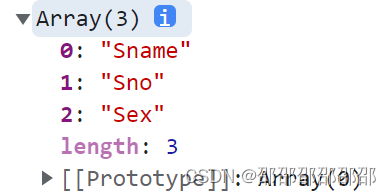
同时,利用该方法构建的属性不可以被枚举,结果可以看出遍历结果并没有age属性,演示如下:
console.log(Object.keys(Student))//将对象中各元素用数组的方式遍历
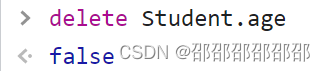
同时,利用该方法构建的属性不可以被删除(delete Student.age)。

解决办法是,加入如下枚举,修改和删除的控制并改为true(说明默认为false):
Object.defineProperty(Student, 'age',
{
value: 18,
enumerable: true, //可枚举
writable: true, //可修改
configurable: true //可删除
}
)新需求:要求把Student的age用一个变量number读出来。
是否可以这样
let number = 18
let Student = {
Sname: 'shao',
Sno: '916',
Sex: '男',
age:number
}语句顺序执行,之后number变化和age没有任何关系,需要手动先将number变化,再将Student.age赋值为number才可以。

可以用getter和setter解决:
get() {
console.log('读取age属性了')
return number
},
set(value) {
console.log('修改了age属性,且值为', value)
number = value
}
需要注意的问题:value和get同一个作用,writable和set同一个作用。各自只能取一个,否则会报下列错误:
Uncaught TypeError: Invalid property descriptor. Cannot both specify accessors and a value or writable attribute, #<Object>
at Function.defineProperty (<anonymous>)今日代码(2022.10.9)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src=" ../js/vue.js"></script>
<title>MyFirstVue</title>
</head>
<body>
<div id="root">
<h1>我的名字是{{school.name}},我的学号是{{school.Sno}} </h1>
<a v-bind:href="url">点击进入CSDN</a><br />
<!--数据绑定-->
单向数据绑定:<input type="text" v-bind:value="name"><br />
双向绑定:<input type="text" v-model:value="name"><br />
<!--简写形式-->
单向数据绑定:<input type="text" :value="name"><br />
双向绑定:<input type="text" v-model="name"><br />
</div>
<script type="text/javascript">
const vm = new Vue(
{
el: '#root',
data: {
name: 'shao',
Sno: '916',
school: {
name: 'shao',
Sno: '916'
},
url: 'http://www.csdn.net'
},
}
)
let number = 18
let Student = {
Sname: 'shao',
Sno: '916',
Sex: '男',
//age: number
}
Object.defineProperty(Student, 'age',
{
//value: 18,
//enumerable: true,
//writable: true,
//configurable: true,
get() {
console.log('读取age属性了')
return number
},
set(value) {
console.log('修改了age属性,且值为', value)
number = value
}
}
)
console.log(Student)//打印对象各数据
console.log(Object.keys(Student))
</script>
</body>
</html>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








