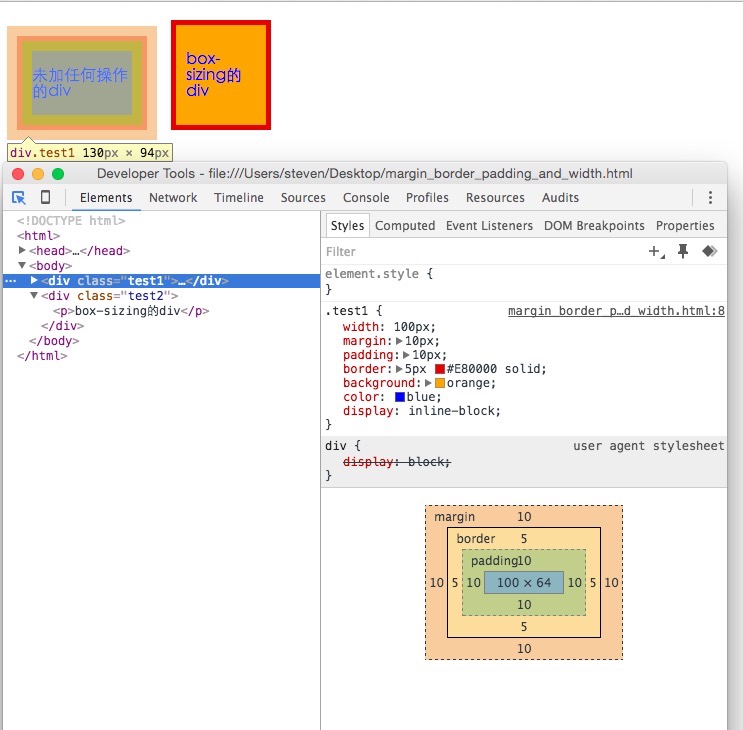
效果说明
- 一般情况下元素的宽度(高度) = width(height) +margin(左右/上下)+padding(左右/上下)+border(左右/上下)。
- 但经常性需要: 元素的宽度(高度) = width(height) +margin(左右/上下)。
其中 width(height) = 内容的宽度(高度+padding(左右/上下)+border(左右/上下)。
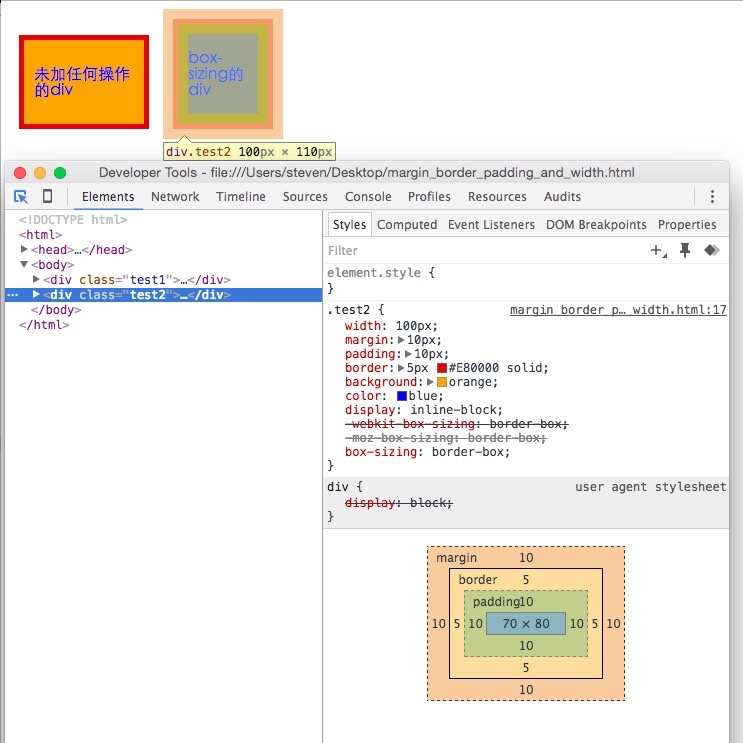
效果属性
CSS的box-sizing属性
- 为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
- 从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度
注意:Bootstrap中就把所有的元素设置成此效果
具体使用:
div{
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}























 6320
6320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








