文章来自 点击前往
安装插件
// 安装 tinymce-vue
npm install @tinymce/tinymce-vue -S
// 安装 tinymce
npm install tinymce -S下载中文语言包
tinymce 默认英文,中文语言包

使用
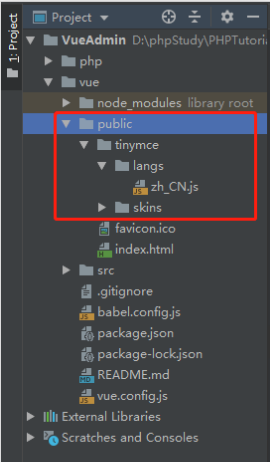
- 在 public 目录下新建 tinymce,将上面下载的语言包解压到该目录
- 在 node_modules 里面找到 tinymce, 将 skins 目录复制到 public/tinymce 里面
- 最终形成以下目录形式:

封装tinymce
我们二次封装一下,方便自己在其他的组件中使用
在components下创建Tinymce.vue组件(内容可以依据自行需要删减)
<template>
<div class="tinymce-editor">
<Editor
v-model="myValue"
:init="init"
:disabled="disabled"
@onClick="onClick"
>
</Editor>
</div>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/silver'
/*图标不显示引用*/
import 'tinymce/icons/default/icons'
import 'tinymce/plugins/image'
import 'tinymce/plugins/media'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/contextmenu'
import 'tinymce/plugins/wordcount'
import 'tinymce/plugins/colorpicker'
import 'tinymce/plugins/textcolor'
export default {
name: 'Tinymce',
components: {
Editor
},
props: {
//传入一个value,使组件支持v-model绑定
value: {
type: String,
default: ''
},
disabled: {
type: Boolean,
default: false
},
plugins: {
type: [String, Array],
default: 'lists image media table textcolor wordcount contextmenu'
},
toolbar: {
type: [String, Array],
default:
'undo redo | formatselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | lists image media table | removeformat'
}
},
data() {
return {
//初始化配置
init: {
language_url: '/tinymce/langs/zh_CN.js', // 语言包的路径
language: 'zh_CN', //语言
skin_url: '/tinymce/skins/ui/oxide', // skin路径
height: 300, //编辑器高度
plugins: this.plugins,
toolbar: this.toolbar,
branding: false, //是否禁用“Powered by TinyMCE”
menubar: false, //顶部菜单栏显示
//此处为图片上传处理函数,这个直接用了base64的图片形式上传图片,
//如需ajax上传可参考https://www.tiny.cloud/docs/configure/file-image-upload/#images_upload_handler
images_upload_handler: (blobInfo, success, failure) => {
const img = 'data:image/jpeg;base64,' + blobInfo.base64()
success(img)
}
},
myValue: this.value
}
},
mounted() {
tinymce.init({})
},
methods: {
//添加相关的事件,可用的事件参照文档=> https://github.com/tinymce/tinymce-vue => All available events
//需要什么事件可以自己增加
onClick(e) {
this.$emit('onClick', e, tinymce)
},
//可以添加一些自己的自定义事件,如清空内容
clear() {
this.myValue = ''
}
},
watch: {
value(newValue) {
this.myValue = newValue
},
myValue(newValue) {
this.$emit('input', newValue)
}
}
}
</script>
<style scoped></style>
引用
在你需要使用的地方引用该组件即可


<tinymce v-model="msg" :disabled="disabled" ref="editor"> </tinymce>
显示
最后得到了你想要的页面























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








