如图:
- 使用前

- 使用后

下面放上代码:
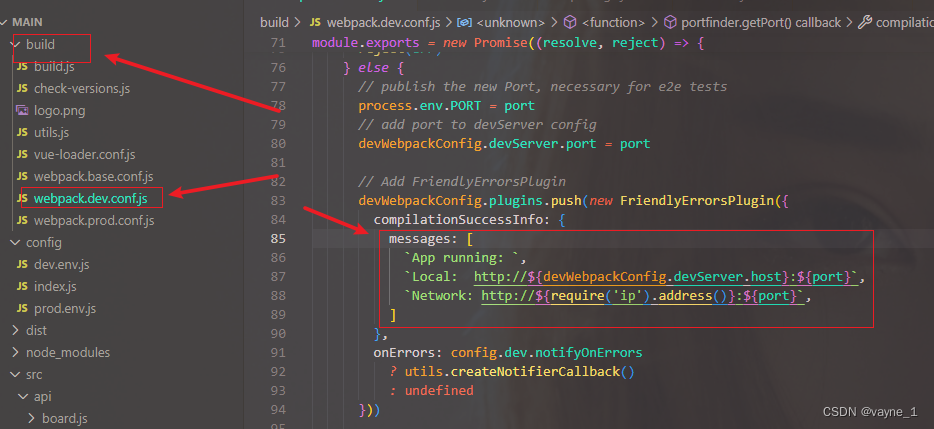
- 找到
build文件夹下的webpack.dev.conf.js文件,更改messages中的内容

devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({
compilationSuccessInfo: {
messages: [
`App running: `,
`Local: http://${devWebpackConfig.devServer.host}:${port}`,
`Network: http://${require('ip').address()}:${port}`,
]
},
}))
这里就可以出现了,如果不能使用,继续添加下面步骤
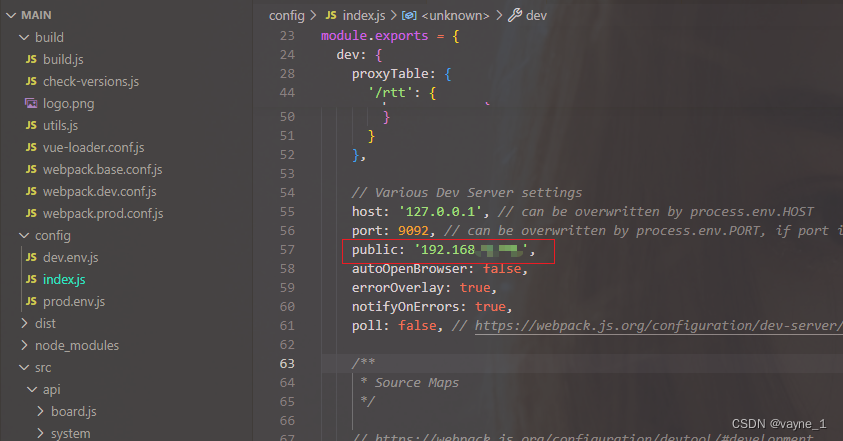
2.找到设置代理的地方,添加public,写入自己电脑的Ipv4地址
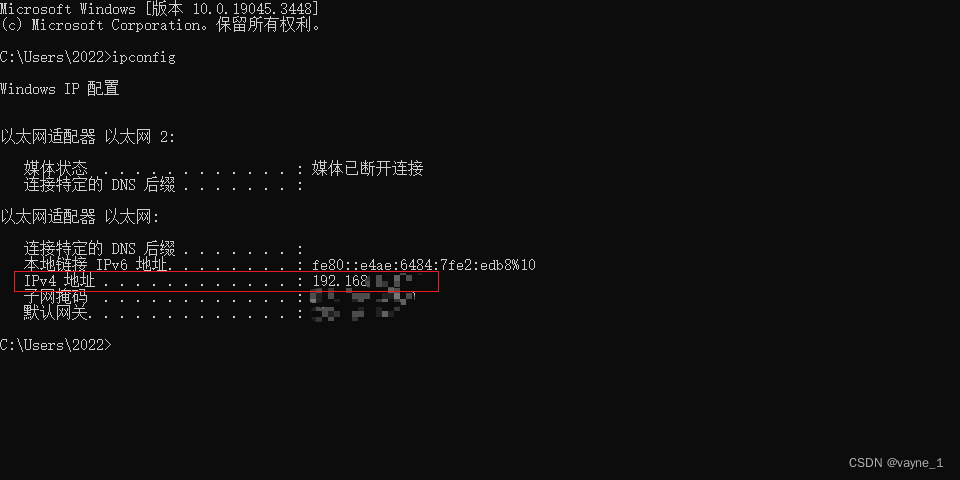
 自己电脑的Ipv4地址获取方法:
自己电脑的Ipv4地址获取方法:
打开CMD,输入ipconfig,代入到上面的public即可

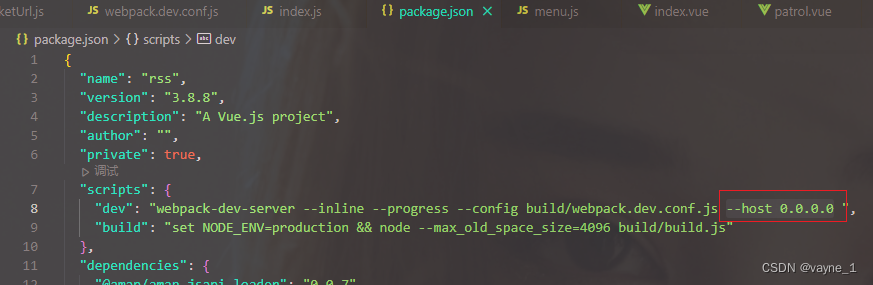
3.在package.json中的script的dev,添加--host 0.0.0.0
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0 ",
"build": "set NODE_ENV=production && node --max_old_space_size=4096 build/build.js"
},

重新运行就行了






















 761
761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








