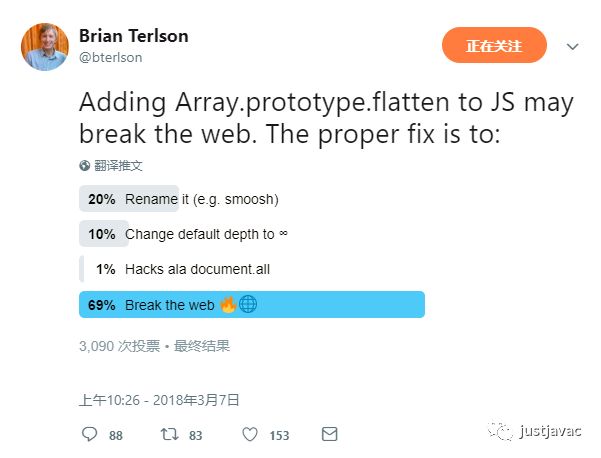
如果你经常关注我的文章,那么你应该对不久前 JavaScript 社区由一个库引发的“smoosh 门”事件还有印象。而最新的 ES 规范将使用 flat 作为函数名来代替 flatten。TC39 会议给出的理由是“不能 break the web”。
而之前的一次民间投票结果显示,69% 的人希望 break the web:

那我现在问题来了,如果我们使用了某个单词做变量,但是突然有一天,这个单词变成了 JavaScript 的关键字,会发生什么呢?
JavaScript 中称这些为保留字(Reserved Words),指 JavaScript 预留的一些标识符名(IdentifierName),保留字不能用作变量、函数名、和对象名。
保留字包括:关键字、未来保留字、Null 字面量,布尔字面量。ES6 规范定义了 33 个关键字,2 个未来保留字,以及 6 个严格模式下的未来保留字。未来保留字通常是那些其它语言广泛使用的关键字,ES 提前预留出来以备将来使用。
由于 JavaScript 的 runtime 的特殊性,所以必须要保证变态的兼容性。由于 es6 的变动比较大,就以 es6 举例吧。
我们在 es5 规范中可以看到一些保留字:
classenumextendssuperconstexportimport
ES6 规范中把一些变成了关键字,而且又新增加了未来保留字 await。因此 es6 的未来保留字有 2 个:
enumawait
那么,如果某些单词变成了关键字了怎么办?
如果 10 年前写的 JavaScript 用到了某个单词,而这个单词在最新 es 规范变成了关键字,那么直接抛语法错误吗?
比如最常见的 let 关键字。而 es 规范以及考虑到了这种情况:
In some contexts
yieldis given the semantics of an Identifier. See 12.1.1. Instrict mode code,letandstaticare treated as reserved keywords through static semantic restrictions (see 12.1.1,13.3.1.1,13.7.5.1, and 14.5.1) rather than the lexical grammar.
在某些上下文中, yield 可以作为标识符。在严格模式代码中, let 和 static 通过静态语义(static semantic)限制,而不是词法语法分析(lexical grammar)作为保留关键字处理。
function foo() {var let = 0; // √ let 值为 0var if = 0; // × SyntaxError: Unexpected token ifvar enum = 0; // × SyntaxError: Unexpected reserved wordlet let = 0; // × SyntaxError: let is disallowed as a lexically bound namelet if = 0; // × SyntaxError: Unexpected token iflet enum = 0; // × SyntaxError: Unexpected reserved wordfunction let(){} // √ 正常function if(){} // × SyntaxError: Unexpected token iffunction enum(){} // × SyntaxError: Unexpected reserved word}
ES7(ES2016) 规范没有新增关键字和未来保留字。
ES8(ES2017) 规范把 await 从未来保留字(FutureReservedWords)变成了关键字。语义和 yield 一样。
以下代码都是正确的:
var await = 0;let await = 0;const await = 0;function await(){};




















 728
728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








