今天看到这篇博客,想简单的尝试一下
http://blog.csdn.net/singwhatiwanna/article/details/18699097
遂新建项目,xml如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#ffcccc"
android:orientation="vertical" >
<EditText
android:id="@+id/et1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp" />
<TextView
android:id="@+id/tv1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/et1"
android:layout_marginTop="20dp"
android:text="Hello World!" />
<Button
android:id="@+id/bt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tv1"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:onClick="click"
android:text="Show" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" >
<ImageView
android:background="#eeee00"
android:id="@+id/iv1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/ic_launcher" />
</LinearLayout>
</LinearLayout>

以下是逻辑代码
package com.example.view2img;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void click(View v){
ImageView iv = (ImageView) findViewById(R.id.iv1);
Bitmap bm = createViewBitmap((View) v.getParent());
iv.setImageBitmap(bm);
}
public Bitmap createViewBitmap(View v) {
Bitmap bitmap = Bitmap.createBitmap(v.getWidth(), v.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
v.draw(canvas);
return bitmap;
}
}
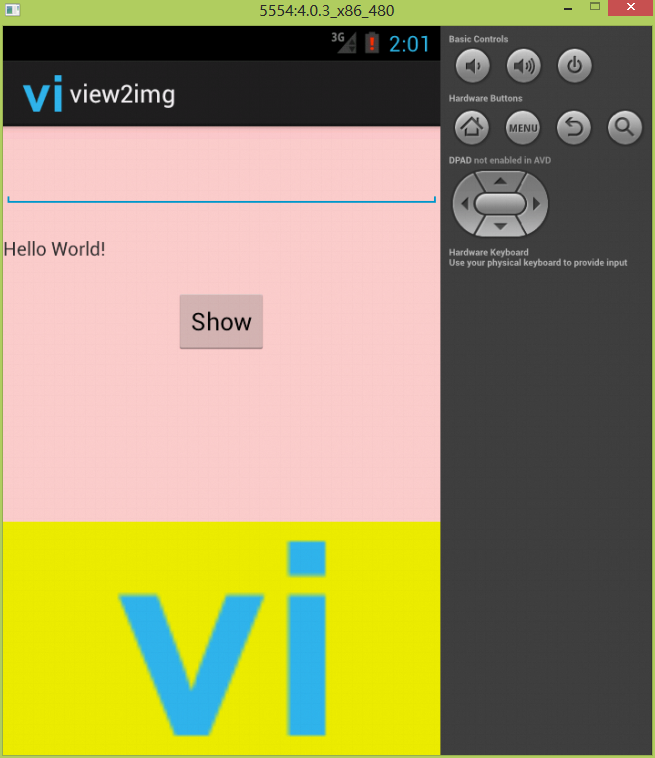
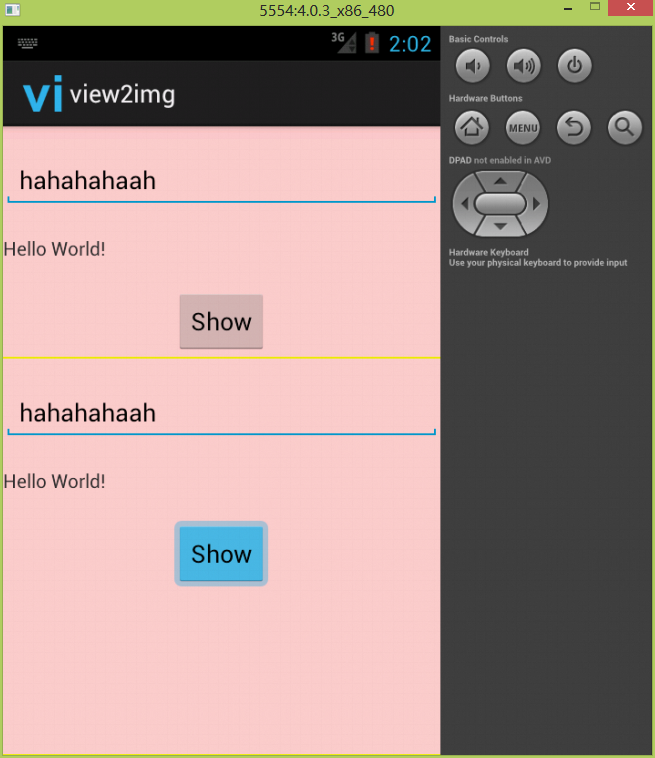
执行效果如下,下面的imageView显示的上面的View的内容,最后如果要保存到手机上也简单























 294
294

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








