less在vue中的用法以及错误
例如:

1.首先npm install less@版本号 --save
2.npm install less-loader@版本号 --save
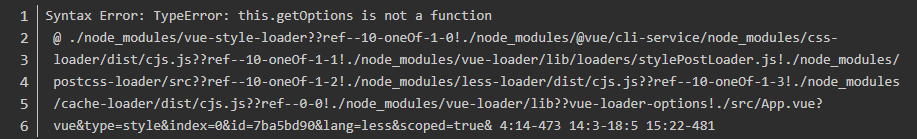
(注意:版本过高会报错如下)
 .
.
补充:指定依赖包
指定包取决于你的项目,你需要在package.json 文件中列出你需要使用的包,有两种包可以选择:
“dependencies”: 这些包都是你的应用程序在生产环境中所需要的。
“devDepedencies”:这些包只是在开发和测试中需要的。
–save 和–save-dev下载标签
他们表面上的区别是–save 会把依赖包名称添加到 package.json 文件 dependencies 键下,–save-dev 则添加到 package.json 文件 devDependencies 键下.
dependencies是运行时依赖,devDependencies是开发时的依赖。即devDependencies 下列出的模块,是我们开发时用的
比如 我们安装 js的压缩包gulp-uglify 时,我们采用的是 “npm install –save-dev gulp-uglify ”命令安装,因为我们在发布后用不到它,而只是在我们开发才用到它。dependencies 下的模块,则是我们发布后还需要依赖的模块,譬如像jQuery库或者Angular框架类似的,我们在开发完后后肯定还要依赖它们,否则就运行不了。
依赖包转发自原文链接:https://blog.csdn.net/github_38851471/article/details/79495526




















 4261
4261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








